適当に画面作ってたら勢いで全部作っちゃったので、おおざっぱにポイントをまとめておきます。WebGLで出力して、UnityRoomで公開してます。製作期間は倉庫番作った後に作ってるので、記事書きつつ三週間ぐらい?
全部解説するのは諦めましたが、各記事で製作過程に言及しています。前提として、画面各部の名称、オブジェクトの設置、コンポーネント、スクリプトのアタッチの仕方、スクリプト内で他のオブジェクトを取得し、インスペクターでセットする方法といった基本概念を理解している必要があります。
成果物
Unityroomで公開中。
たくさんの方に遊んでいただけて感謝です。
たくさんの方に遊んでいただけて感謝です。
素材

壁はこれ、

床はこれを引き延ばして使っています。

その他机などはペインターで描いて、PNG化して背景を透過しています。
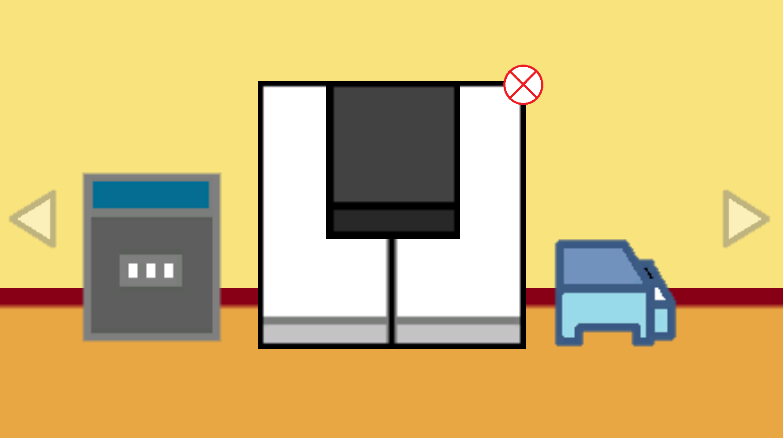
部屋の移動

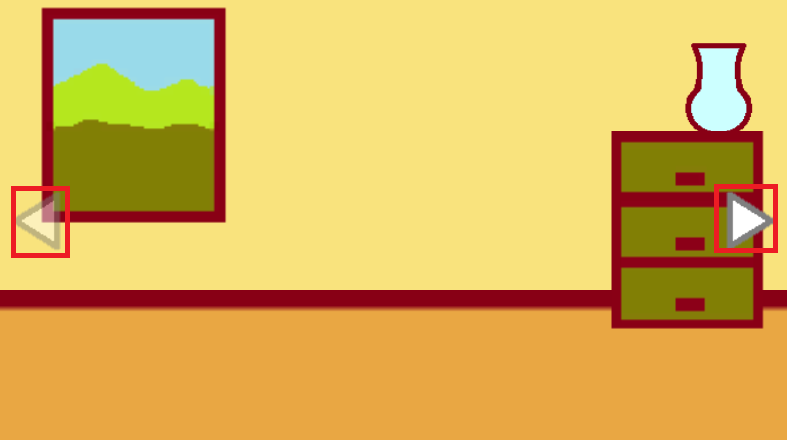
矢印を選択時に透明度を変更し、クリック時に処理を実行します。

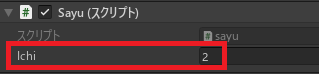
矢印にアタッチしてるスクリプトは、左右および各シーンで共通ですが、それぞれインスペクターである変数に異なる値が入力してあり、

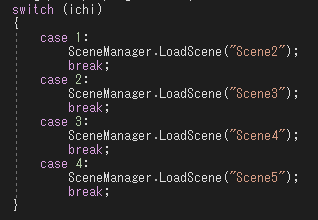
その変数の値によって行き先を振り分けています。たとえば西の部屋の右向きの矢印と東の部屋の左向きの矢印は、どちらも押した時北の部屋にたどり着いて欲しいので同じ変数を割り当てます(変数名はもうちょっとわかりやすくてもいいとは思います)。
ここまで実装すると、部屋の中を一周できるようになります。
ここまで実装すると、部屋の中を一周できるようになります。
フラグ処理
シーン切り替え時にはStaticの変数で必要な情報を保持し、アイテムの選択状況などを別のシーンへ引き継ぐようにします。

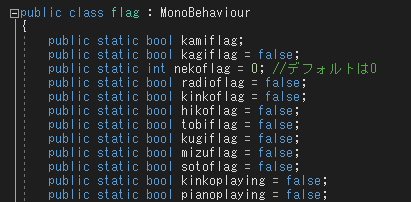
フラグ管理にはいろいろなやり方があると思いますが、このゲームではflagというクラスで大体管理しています。
public staticで他のクラスからも参照できるようにし、たとえばカギを手に入れたらkagiflagをtrueにして、カギを手に入れる操作の前にif (flag.kamiflag){}(flagクラスのkamiflagがtrueの場合)のような分岐を入れて、同じアイテムを二回手に入れたりできないようにしています。
public staticで他のクラスからも参照できるようにし、たとえばカギを手に入れたらkagiflagをtrueにして、カギを手に入れる操作の前にif (flag.kamiflag){}(flagクラスのkamiflagがtrueの場合)のような分岐を入れて、同じアイテムを二回手に入れたりできないようにしています。

また、フラグが何を意味するかをはっきりさせておく必要があります。たとえばこのゲームではアイテムを変化させる(紙→紙飛行機)工程がありますが、紙のフラグを単純に持っているか持っていないかに使ってしまうと、アイテムを喪失した後にもう一度手に入れることができてしまいます。
「既に手に入れたことがあるかどうか」にフラグは使い、アイテムを喪失したとしてもフラグはtrueのままにしておきます。
「既に手に入れたことがあるかどうか」にフラグは使い、アイテムを喪失したとしてもフラグはtrueのままにしておきます。
シーンを切り替えてもオブジェクトをそのまま残す方法も試してみたんですが、これは普通にやるとオブジェクトが無限増殖するという現象が起きることがわかったので、今回は不採用としています。
アイテム
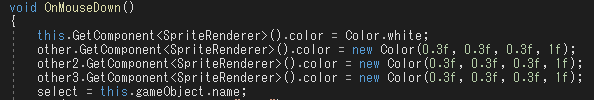
アイテムの選択時には、カラーフィルターで色を変更し、選択状況を表示します。
アイテムを選択時にだけ何か処理をするなどは、If文などの条件分岐でフラグ管理をし、必要な情報はStaticで引き継ぎます。
アイテムを選択時にだけ何か処理をするなどは、If文などの条件分岐でフラグ管理をし、必要な情報はStaticで引き継ぎます。

このゲーム内では、アイテムそれぞれにスクリプトA(仮名)を設置し、選択した時にStaticの変数B(仮名)にthis.gameObject.nameを代入しています。

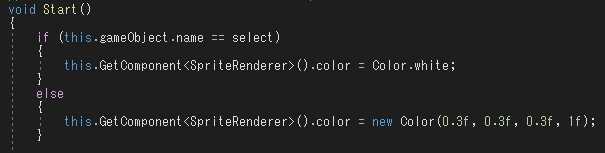
シーンを切り替えた時はthis.Bの値を参照して選択状態を維持したり、

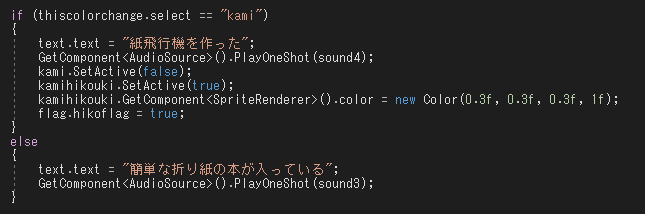
アイテムを使用する(別のクラスから参照する)時は、変数A.B(Aクラスの変数B)を参照してカギを開けたりしています。
ギミック

一部の家具はクリック時にウィンドウを表示して操作できるようにしておきます。数字合わせの記事でそのあたりも解説しています。

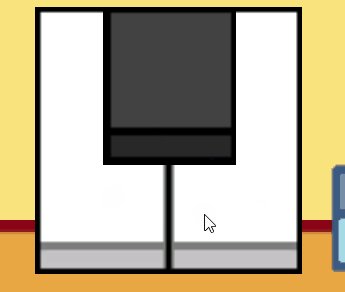
あとは、ピアノのキーを押すと、押してる間だけキーが下に凹む処理なんかも実装してます。
オブジェクトの上に当たり判定を複数作りたい場合(このゲームでは棚)は、空の当たり判定を作り、棚の一番上、下などで処理を振り分けることで対応しています。複数のスプライトを組み合わせることでも対応できます。
繰り返し処理と待機処理を使うことで簡易的なアニメーションも実装しています。
クリア画面ではそれ以上何もできないように、不要なコライダーを無効化しています。
ゲームのビルド、公開
WebGLでビルドして、UnityRoomで公開しています。記事内で盛大にネタバレしてしまった気もしますが、よかったら遊んでみていただけると嬉しいです。

やりたいことから逆引きするUNITYの使い方まとめ
Unityをやりたいことから学習していけるよう、機能・用途別にまとめたページです。C#の命令別の逆引きは現時点で作っていません。2019の時期に書き始めているので、それより前のバージョンについては言及しません。































コメント