Switchで値を指定し、Caseで値の内容によって処理を振り分けることができます。Default Caseを使うと「Caseのどの条件にも合致しない場合」処理を実行します。
Switch

Switch、Case、Default Caseはいずれもアクションペインの条件から追加できます。まずはSwitchから追加します。

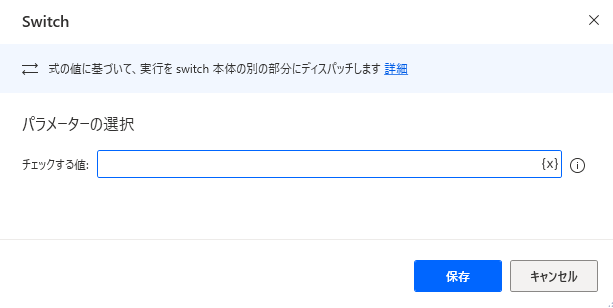
追加するとダイアログが表示されるので、

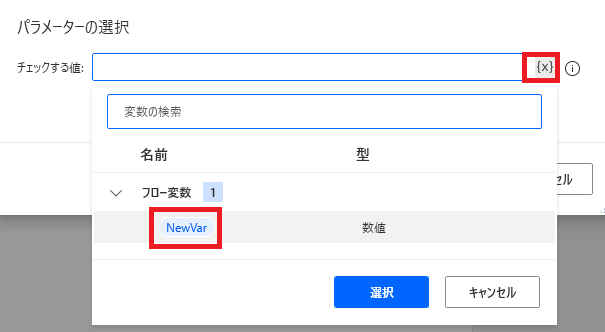
条件分岐の基準となる値をチェックする値に直接入力するか、{x}から変数で指定します。

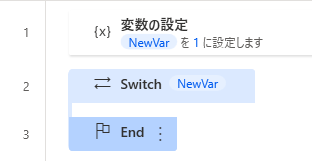
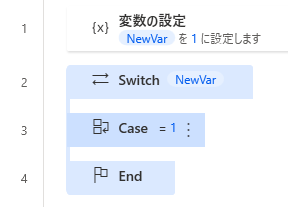
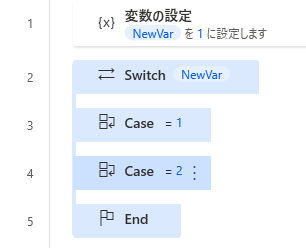
追加した状態です。この場合は変数New Varを判定基準にすることにしました。
Case

今度はCaseをSwitchの内側(SwitchとEndの間)に追加します。

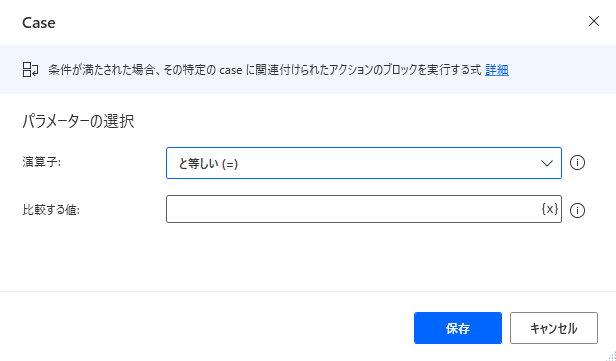
追加するとこういったダイアログが表示されます。
比較する値

演算子は後回しにして比較する値ですが、Switchで指定した値とここで指定した値を比較し、条件に合致する場合は処理を実行します。

たとえば比較する値に1を指定して保存するとこうなります。このままだと一本道なので、

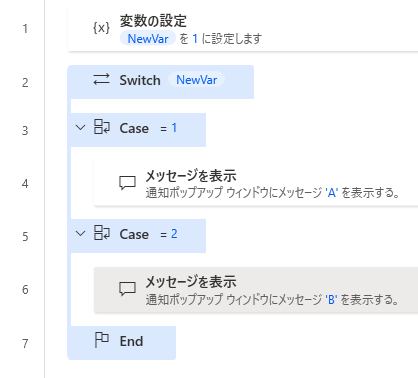
Caseをもう一個追加し、条件分岐するようにしておきます。

それぞれのCaseの下に、条件を満たした場合に実行する処理を追加します。
実行例

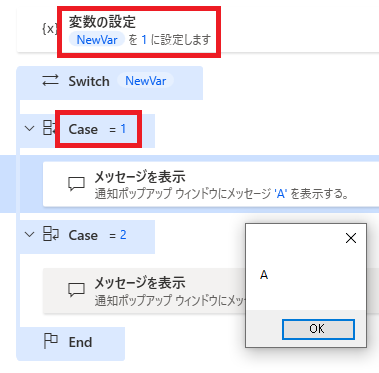
そのまま実行してみます。Switchで指定した値(この場合New Var)の内容は1なので、比較する値に1を指定したCaseと条件が合致し、その下の処理が実行されます。

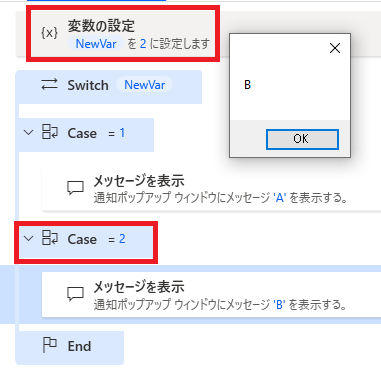
New Varの値を2に変更して再度実行すると、今度は比較する値に2を指定したCaseが処理の実行対象になります。
……というのが、Switch Caseの基本的な使い方です。
……というのが、Switch Caseの基本的な使い方です。
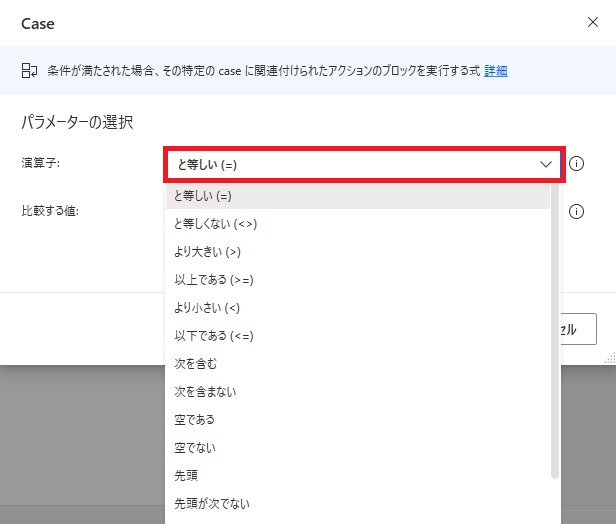
演算子

演算子は=(と等しい)以外にも、次のようなものが選択できます。
| 名称 | 意味 |
|---|---|
| と等しい(=) | Switchの値とCaseの値が一致する |
| と等しくない(<>) | Switchの値とCaseの値が一致しない |
| より大きい(>) | Switchの値がCaseの値より大きい |
| 以上である(>=) | Switchの値がCaseの値以上 | より小さい(<) | Switchの値がCaseの値より小さい(未満) |
| 以下である(<=) | Switchの値がCaseの値以下 |
| 次を含む | Switchの値の中にCaseの値が含まれる (例:Switchの値がABCの時、 Caseの値がAなら条件を満たす。 Caseの値がDなら条件を満たさない) |
| 次を含まない | Switchの値の中にCaseの値が含まれない |
| 空である | Switchの値が空 |
| 空でない | Switchの値が空ではない |
| 先頭 | Switchの値の先頭の文字がCaseの値 (例:Switchの値がABCの時、 Caseの値がABなら条件を満たす。 Caseの値がACなら条件を満たさない) |
| 先頭が次でない | Switchの値の先頭の文字がCaseの値と異なる | 末尾 | Switchの値の末尾の文字がCaseの値 |
| 末尾が次でない | Switchの値の末尾の文字がCaseの値と異なる |
Default Case

Default Caseは、Caseがいずれも条件に合わない場合に実行されます。省略可能です。

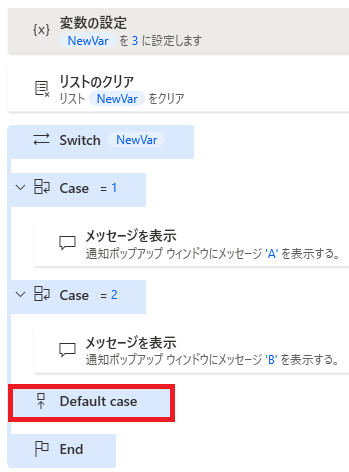
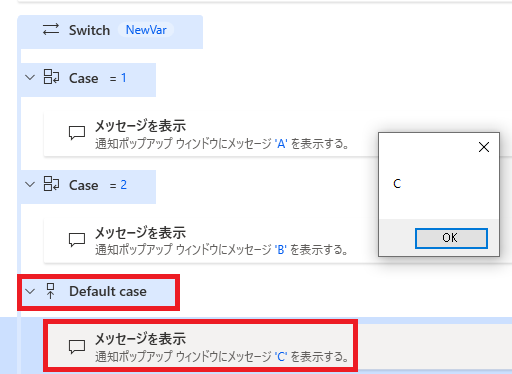
Switchの最後、他のCaseより後に配置します。追加時にダイアログは表示されません。

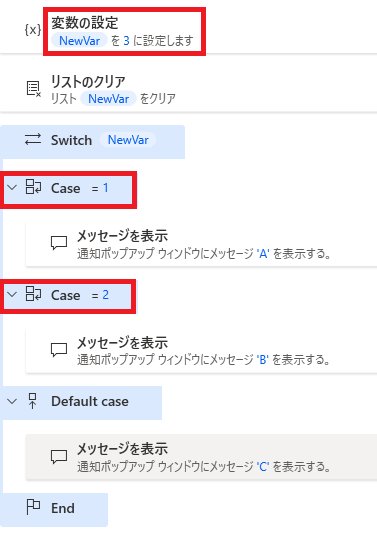
この場合Switchで指定した変数の値はどのCaseとも合致しないので、

実行するとDefault Caseの処理が実行されます。
関連記事
参照する変数をその都度指定するIf、Else If、Elseによる条件分岐方法です。

Microsoft Power Automate Desktop(PAD)アクション、使い方一覧
Power Automate Desktopの使い方を機能・分類別に参照できるまとめです。






















コメント