ゲームオブジェクトとコンポーネント

Unityにおけるゲームオブジェクトとは、ゲーム内空間におけるモノであり、さまざまな属性を受け入れる容器です。
現実世界においても水槽はモノとして空間を占めますが、同時に明かりを入れれば照明、車輪を付ければ荷台、土と植物を入れれば鉢植えといった属性を付与することができます。そんなようなものです。
現実世界においても水槽はモノとして空間を占めますが、同時に明かりを入れれば照明、車輪を付ければ荷台、土と植物を入れれば鉢植えといった属性を付与することができます。そんなようなものです。

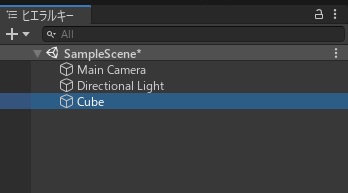
ヒエラルキーにはゲームオブジェクトがまとめて表示されています。オブジェクトの中にオブジェクトがある(ボタンの中にボタンに表示する文字が格納されている、など)こともありますが、これは子オブジェクトと呼ばれます。
ライトもキューブももとは同じ空のオブジェクトで、属性と名前を与えられてちがうものとして機能しています。
ライトもキューブももとは同じ空のオブジェクトで、属性と名前を与えられてちがうものとして機能しています。

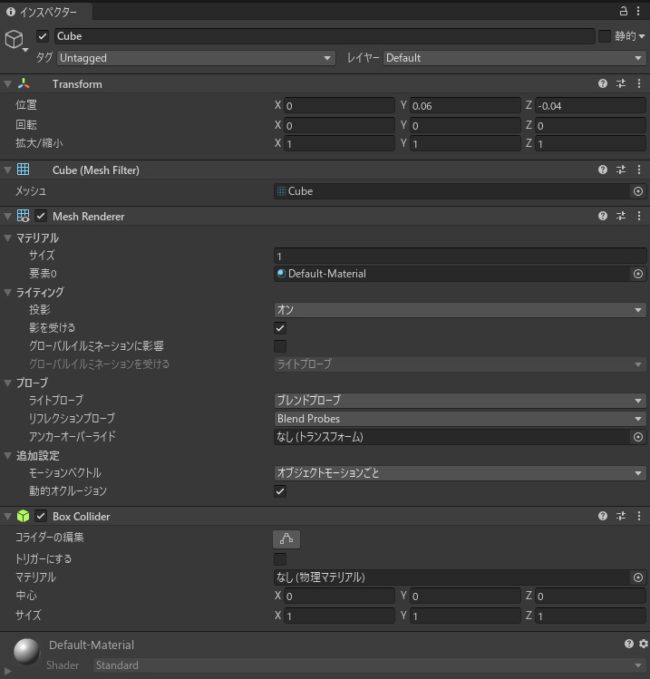
ゲームオブジェクトをクリックすると、インスペクターに属性が表示されます。この属性をコンポーネントと呼びます。コンポーネントは自分で追加したり、変更することが可能です。
コンポーネントをいじってみる

選択中のキューブオブジェクトのインスペクターにある、Mesh Rendererコンポーネントを適当に変更してみましょう。二重丸をクリックします。

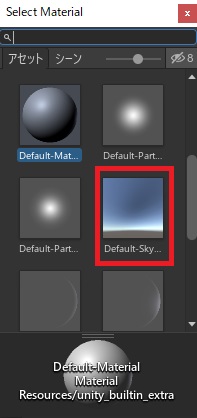
選択ウィンドウが開くので、好きなのをクリックすると、

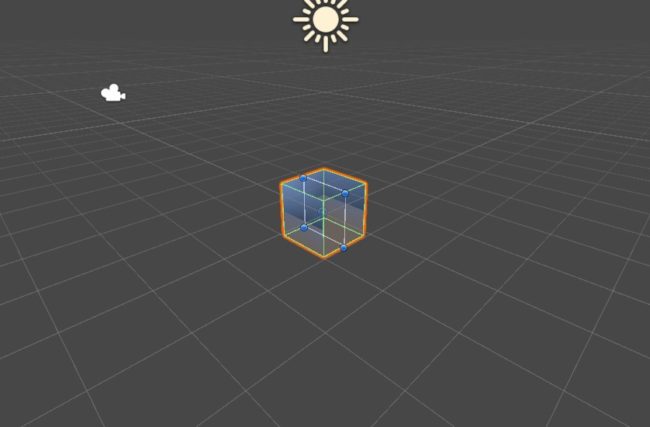
キューブの属性(コンポーネント)が変化し、見た目が変わりました。コンポーネントを変更・追加することで、このように機能・属性を追加していくことができます。
ゲームオブジェクトの追加

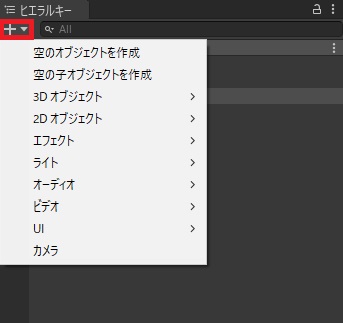
ゲームオブジェクトを追加するには、ヒエラルキーの+から任意のオブジェクトを選択します。

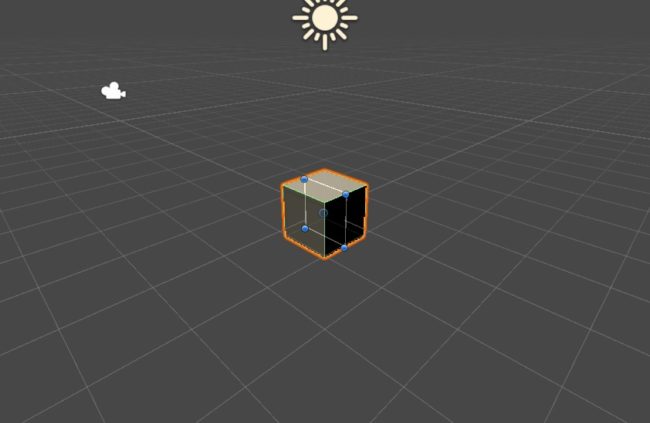
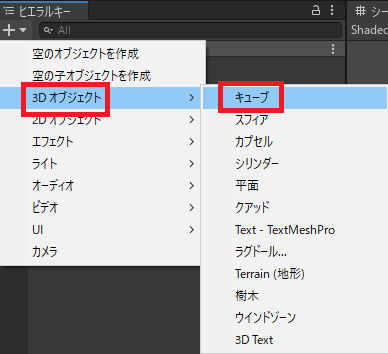
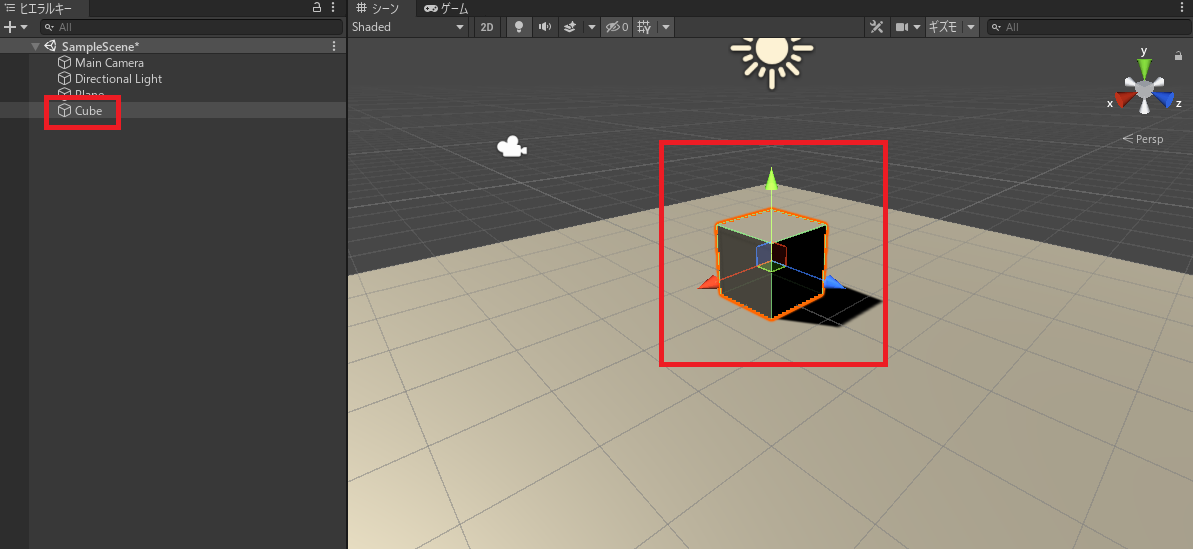
たとえば3Dオブジェクトのキューブを追加すると、

シーンビューおよびヒエラルキーにキューブ(Cube)が追加されます。
このように、シーンビューにあるオブジェクトは必ずヒエラルキーにも存在し、一対一の関係になっています。
このように、シーンビューにあるオブジェクトは必ずヒエラルキーにも存在し、一対一の関係になっています。
ゲームオブジェクトの移動方法

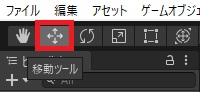
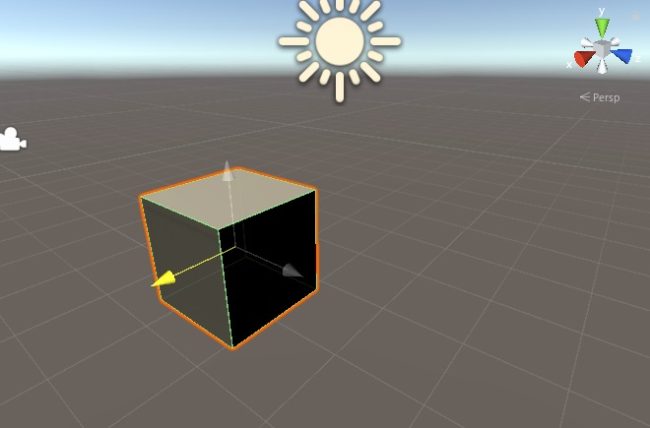
オブジェクトを動かすには、まず画面左上の移動ツールボタンを押すか、Wを押して移動モードにします。

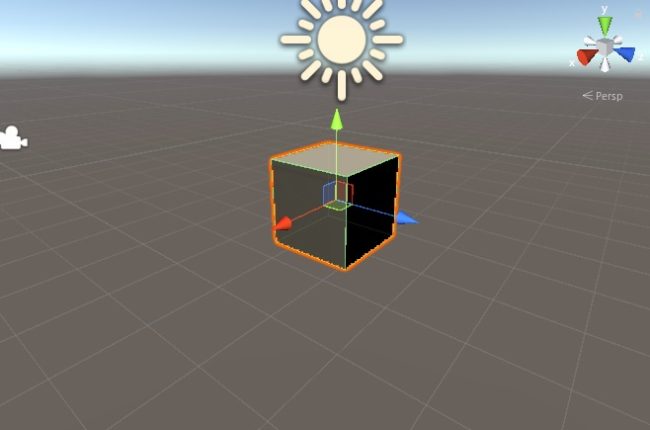
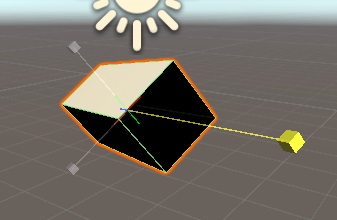
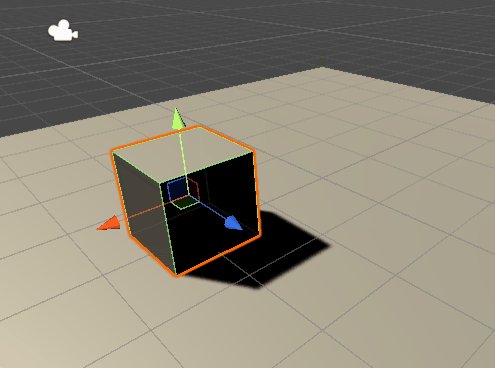
その状態でオブジェクトをクリックして選択すると、このように矢印が現れるので、

動かしたい軸の矢印にカーソルを合わせ、

そのままドラッグしてオブジェクトをスライドさせます。

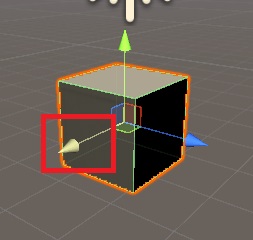
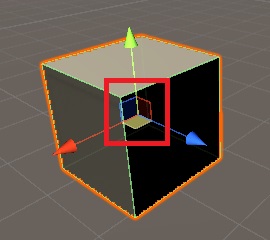
またはまんなかの立方体を掴んで移動も可能です。
今立方体の底をつかんでますが、そうすると底の当たっている下面上を滑るように動かすことができます。
今立方体の底をつかんでますが、そうすると底の当たっている下面上を滑るように動かすことができます。

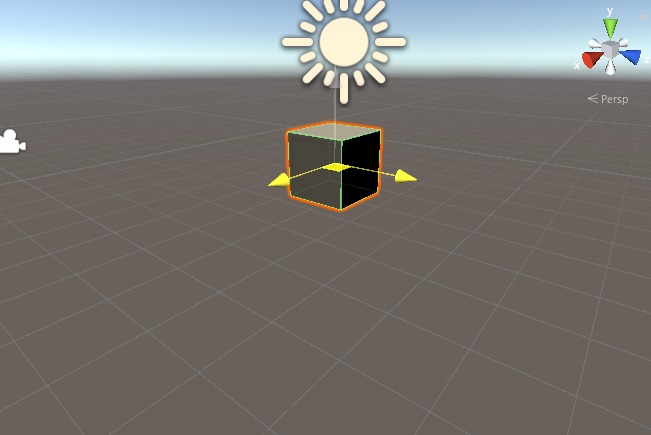
軸は関係なく平面上を動かせますが、縦移動はできません。そうしたければ上方向の矢印ないしは立方体を掴む必要があります。

2Dの場合、z軸方向に移動ツールでは移動できないので、話は単純です。矢印をつかんで縦/横にドラッグするか、四角をつかんで好きな方向に動かします。
ゲームオブジェクトの回転方法

オブジェクトを回転させるには、画面左上の回転ツールボタンを押すか、Eを押して回転モードにします。

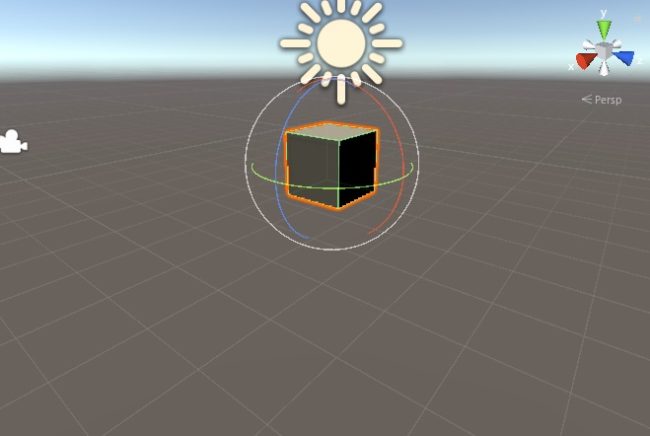
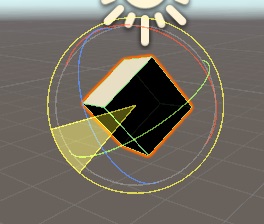
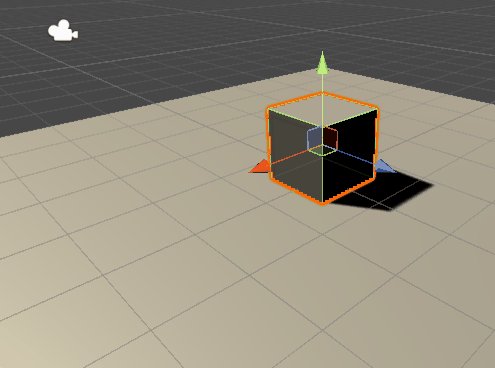
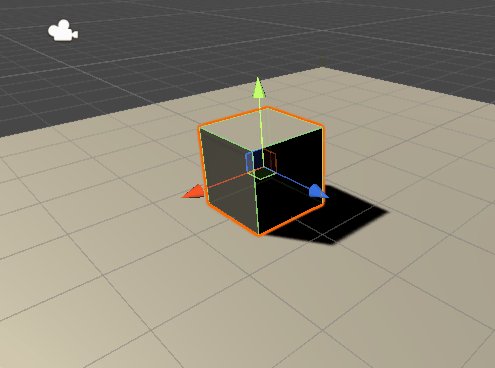
回転モードでは、選択したオブジェクトの周囲にいくつか円が表示されるので、

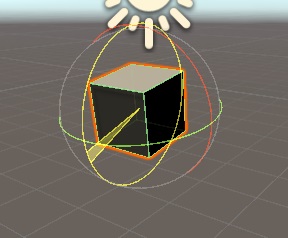
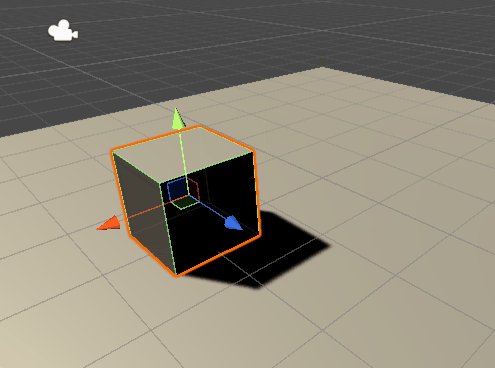
回転させたい軸に向いた円をつまんでドラッグすることで回転できます。

水平方向だとこんな感じ、

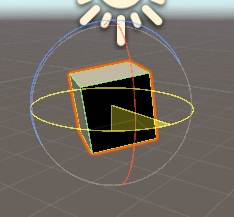
時計方向の回転も可能です。
ゲームオブジェクトの拡大/縮小/変形方法

拡大/縮小/変形はスケールツールボタンを選択するか、Rを押します。

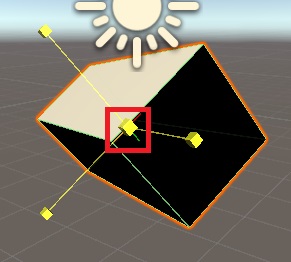
移動と同じ要領でオブジェクトを変形可能となります。

中心の立方体を掴むことで、縮尺を変えずに拡大/縮小が可能です。
コンポーネントで移動・回転・拡大縮小
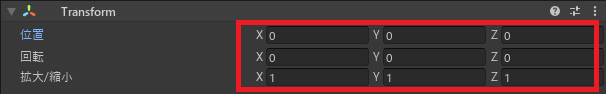
オブジェクトの「位置」「角度」「拡大率」は、Transformというコンポーネントで管理されています。
これについては別記事で詳しく書いていますが、
これについては別記事で詳しく書いていますが、

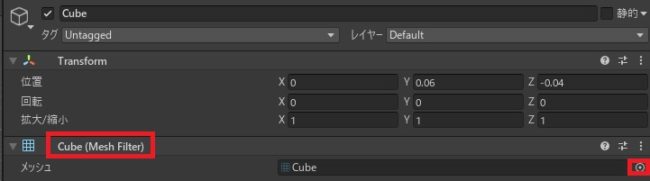
シーンビューまたはヒエラルキーでオブジェクトをクリックして選択し、インスペクターで「Transform」を確認すると、現在の位置等が表示されています。
ここの数値を変えてやれば、
ここの数値を変えてやれば、

正確な寸法で移動や拡大ができる、という理屈です。
この手動でやってる数値の変更をプログラムに代わりにやってもらえば、自動で動くオブジェクトや、マウスクリックで動くオブジェクトが作れます。
リンク先はスクリプト(プログラム)の作り方と、作ったスクリプトをオブジェクトにセット(アタッチ)する方法です。
この作業は「動く」という属性をオブジェクトに付与しているわけで、スクリプトもコンポーネントの一種として扱われます。
リンク先はスクリプト(プログラム)の作り方と、作ったスクリプトをオブジェクトにセット(アタッチ)する方法です。
この作業は「動く」という属性をオブジェクトに付与しているわけで、スクリプトもコンポーネントの一種として扱われます。

Unityでオブジェクトを移動する方法/transform.Translateの使い方
transformコンポーネントのTranslateを変更することで、オブジェクトの位置を変更することが可能です。
動かし方の例はこちら。2Dで実行してますが、3Dでも同じコードで問題なく動きます。

やりたいことから逆引きするUNITYの使い方まとめ
Unityをやりたいことから学習していけるよう、機能・用途別にまとめたページです。C#の命令別の逆引きは現時点で作っていません。2019の時期に書き始めているので、それより前のバージョンについては言及しません。























コメント