CSSに引き続き、JavaScriptも外部ファイルとして読み込んでみたいと思います。
JavaScriptの読み込み方法
テキストファイルで、html用、JavaScript用のファイルを用意します。cssもありますが、これは今回使いません。

html.txtには次のように記述します。
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>jstest</title>
</head>
<body>
<p>csstest</p>
<script src = "javascript.js"></script>
</body>
</html>bodyの最後にある<script src = “javascript.js”></script>で外部ファイルを読み込んでいます。srcはファイルのソース位置を指定する属性で、imageやiframeでも使用しますが、対象がどこにあるかを記述します。ここでは同じドキュメンタリにあるのでファイル名のみですが、パス指定やURLでの指定も可能です。
ここではbodyの一番最後に記述していますが、headに書いても動きます(ただし、特定の場所でないと動かないコードもある)。
JavaScriptの外部読み込み
<script src=”場所/ファイル名.js”></script>
<script src=”場所/ファイル名.js”></script>
読み込まれる側のjavascript.txtには、alertを出すコードを記述しておきます。
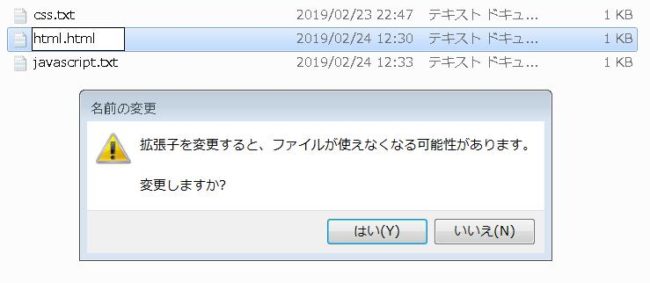
alert('Hello work');準備ができたら、html.txtとjavascript.txtの拡張子をそれぞれhtmlとjsに変更します。

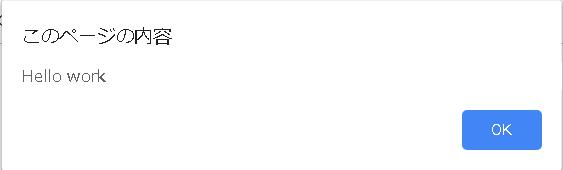
アラートが出ますが「OK」をクリックします

htmlをダブルクリックすると、ブラウザで下記のようにJavaScriptが実行されることが確認できました。






















コメント