htmlでテーブルの枠線を引き、サイズの調整をする方法のご紹介です。htmlでやるメリットあまりないので、特にこだわりがなければCSSでデザインすることをおすすめします。
HTMLでテーブルの線を引く方法
テーブルの作り方はこちら↓

HTMLとCSSで表(テーブル)を作る・デザインする方法/Table要素、Tr,Td,Thタグの使い方など
Webページではおなじみのテーブルですが、HTMLでも実装することが可能です。テーブルを思った通りにデザインする方法にも言及します。
例えばシンプルに次のようなコードをメモ帳に打ち込んで、html化してみることにします。
<table> <tr> <th>a</th> <th>b</th> </tr> <tr> <td>c</td> <td>d</td> </tr> </table>
するとこうなります。

これがタイトルにあるborderプロパティが設定されてない状態で、valueとしては0が割り当てられています。線をつけるには、tableタグを次のように修正します。
<table border = "1">するとこうなります。

tableはおろか、内側のth/tdにもborderが設定されました。borderプロパティはなぜか妙に融通がきかず、trやthに対しては使えません。tableに使用して中に全部枠線を付けるか、付けないかの二択です。
borderの数値を増やすと外枠の太さが増えていきます。
<table border = "3">
テーブルの線を適用
border = “外線の太さ”
border = “外線の太さ”
内側の線の太さを変えたい
という場合に使うのがcellspacingプロパティとなります。
内側の線と外側の線の間隔を調整
cellspacing = “値”
cellspacing = “値”
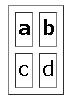
たとえば次のように入力してみます。
<table border = "1" cellspacing = "5"> <tr> <th>a</th> <th>b</th> </tr> <tr> <td>c</td> <td>d</td> </tr> </table>
するとこのようになりました。

内側(tr)と外側(table)の間隔が広がっているのがおわかりいただけると思います。
この状態で背景色を指定し、borderの数値を0にして、trには違う色を指定すればどうなるかというと、
枠線がなくなり、セルのない部分の背景色だけが表示されるため、内側の線の太さが変更されたテーブルができあがるという按配です。
CSSでやりましょうよ
背景色の変更(テーブル用)
bgcolor = “色”
bgcolor = “色”
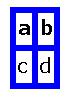
具体的に書くと次のようになります。
<table border = "0" cellspacing = "5" bgcolor = "blue"> <tr bgcolor = "white"> <th>a</th> <th>b</th> </tr> <tr bgcolor = "white"> <td>c</td> <td>d</td> </tr> </table>
これでこのように表示されます。

上のhtmlのcellspacingを1にすることで、細い線のテーブルを作ることも可能です。


HTMLの便利な使い方・タグ逆引きリファレンス
ウェブページ作成言語として常に熱い需要を持つHTML関連のまとめページです。
勉強しながらちょっとずつ増やしていく所存です。




















コメント