「新しいWebページのリンクをクリックします」アクションを使うことで、Webページ上の指定リンクをクリックすることができます。
前準備と目標

あらかじめブラウザを起動するアクションを作っておきます。

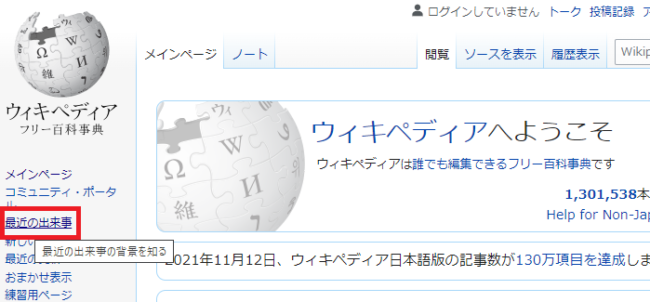
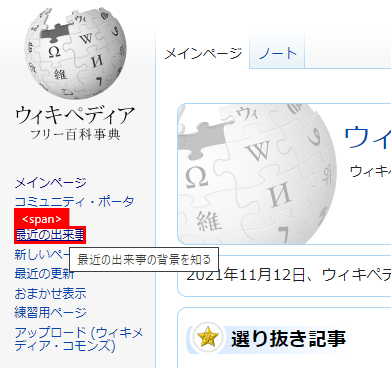
開くページはWikipediaのトップページとし、ここから「最近の出来事」をクリックすることで、

別のページに遷移する、というものを作ります。
バックボタンを押し、ブラウザは閉じずにトップページを表示したままにしておきます。
バックボタンを押し、ブラウザは閉じずにトップページを表示したままにしておきます。
新しいWebページのリンクをクリック

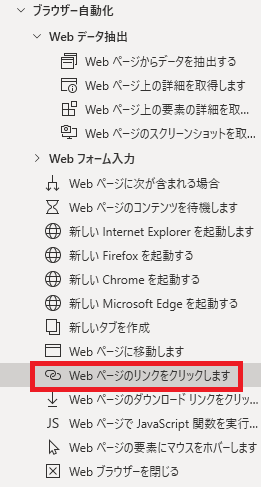
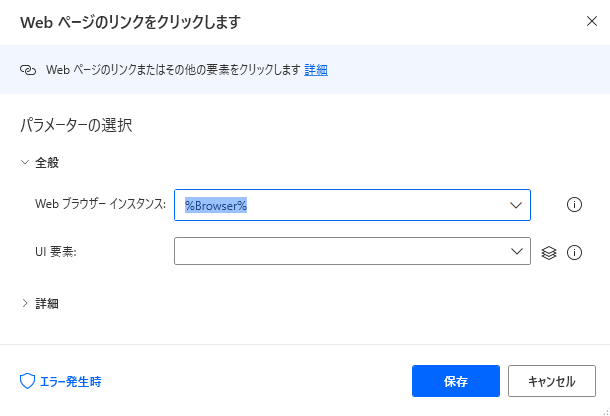
リンクのクリックは、ブラウザー自動化→Webフォーム入力の中にある新しいWebページのリンクをクリックしますから行えます。
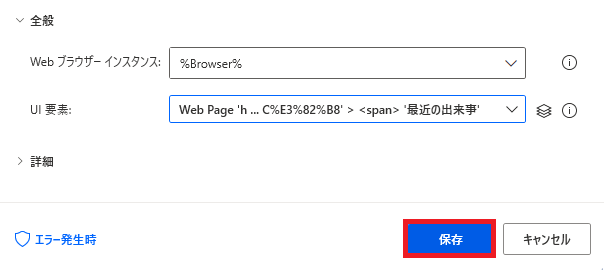
Webブラウザーインスタンス

アクションを追加するとダイアログが表示されます。
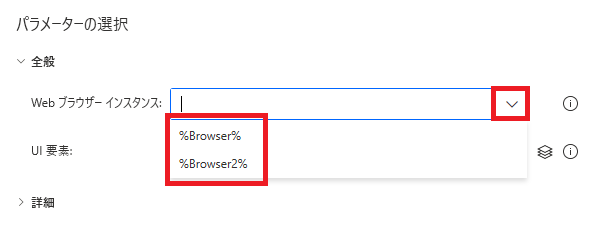
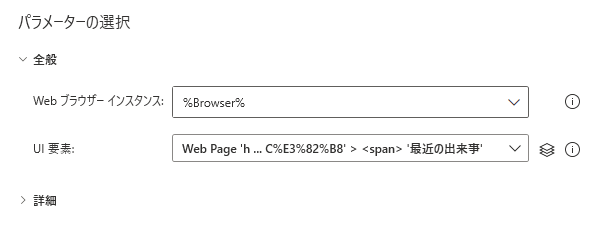
指定できるブラウザがひとつしかない場合は、自動でWebブラウザーインスタンスに変数が入力されます。
指定できるブラウザがひとつしかない場合は、自動でWebブラウザーインスタンスに変数が入力されます。

複数ブラウザがある場合は、下括弧から押したいリンクのあるブラウザの変数を指定します。
変数とインスタンスとはなんぞや、という方はこちら参照。
UI要素の追加

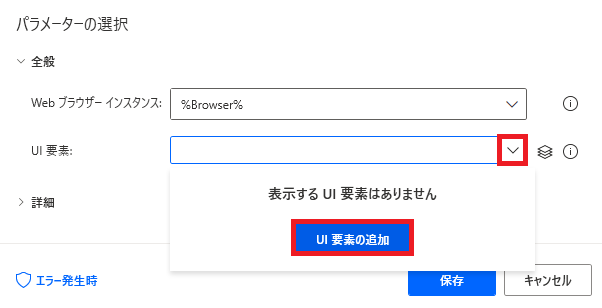
UI要素とはクリックするリンクのことです。初期状態では何も指定できるUI要素がないので、UI要素→UI要素の追加をクリックします。

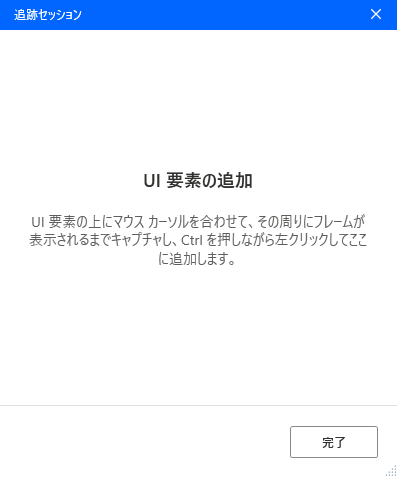
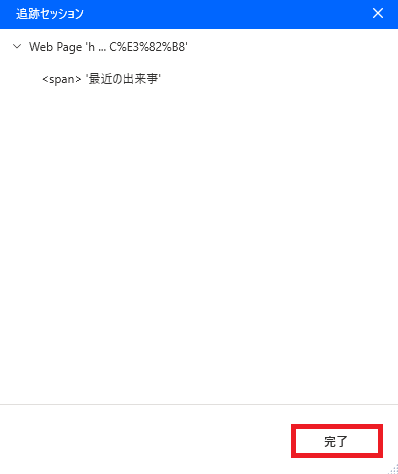
追跡セッションダイアログが開きます。

クリックしたい要素のあるブラウザページを前面に表示し、Ctrlを押しながらクリックします。

何やら追跡セッションに追加されるので、完了を押します。
UI要素の絞り込み

UI要素に先ほど追加した要素が入力されていますが、このまま保存して実行するとエラーになります。

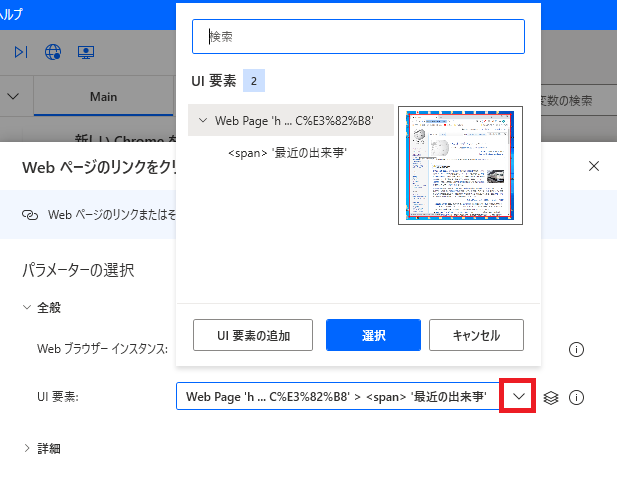
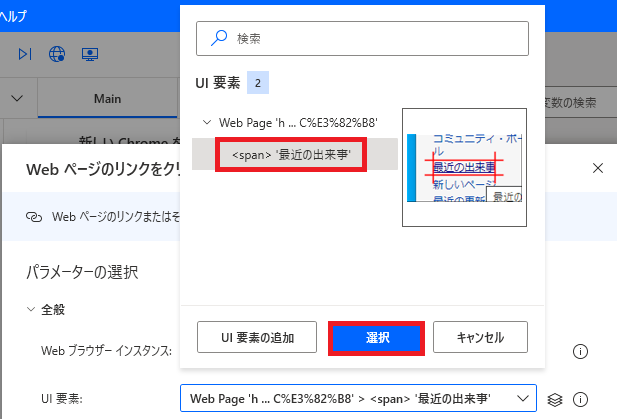
再度UI要素を押すと、今選択されている(=クリックする)要素が表示されます。
右側にプレビューも表示されますが、意図したよりも広い親範囲が指定されているようなので、
右側にプレビューも表示されますが、意図したよりも広い親範囲が指定されているようなので、

その下(中)にあるspanタグをクリック→選択をクリックして、押すリンクを絞り込みます。
実行

保存してフローを実行します。

実行すると、ブラウザが起動した後ページが切り替わることが確認できます。
色々なリンクのクリックを実装していくと、なぜか押せないケースもままあります。
そういった場合は、直接マウスの座標を指定(相対は「アクティブなウィンドウ」にする)してクリックしたり、画像をクリックして解決できる場合があります。
詳細設定

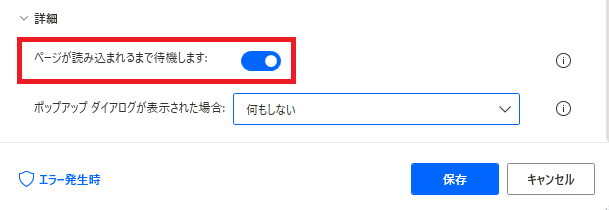
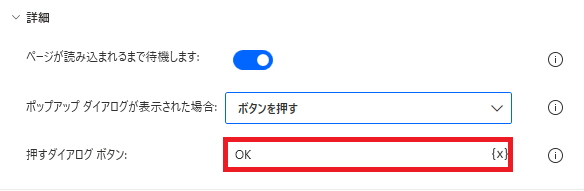
詳細内のページが読み込まれるまで待機しますをクリックすると、ページの読み込みが完了してからクリックが実行されます。デフォルトでONですが基本的にONにしておくことを推奨します。

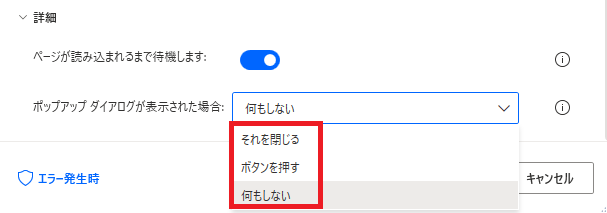
ポップアップダイアログが表示された場合では、ポップアップを閉じる、ボタンを押す、何もしないのいずれかのリアクションを選ぶことができます。

ポップアップでボタンを押すを指定した場合、押すダイアログボタンの名称を指定できます。

Microsoft Power Automate Desktop(PAD)アクション、使い方一覧
Power Automate Desktopの使い方を機能・分類別に参照できるまとめです。






















コメント