クリックをやめた時に処理を実行する、というイベントの実装方法です。
マウスを押したら処理1、離したら処理2を実行することで、疑似的に「押している間」処理をすることもできます。
成果物

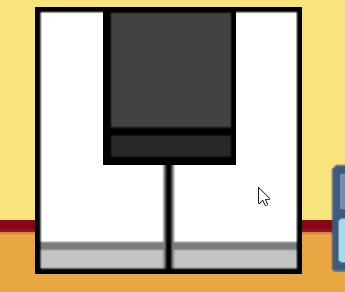
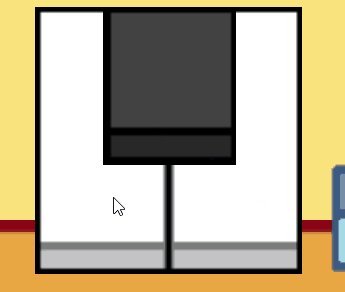
ピアノのキーを押すと、押してる間だけキーが下に凹みます。
前準備
前置きがやたら長いですが、ピアノを準備します。

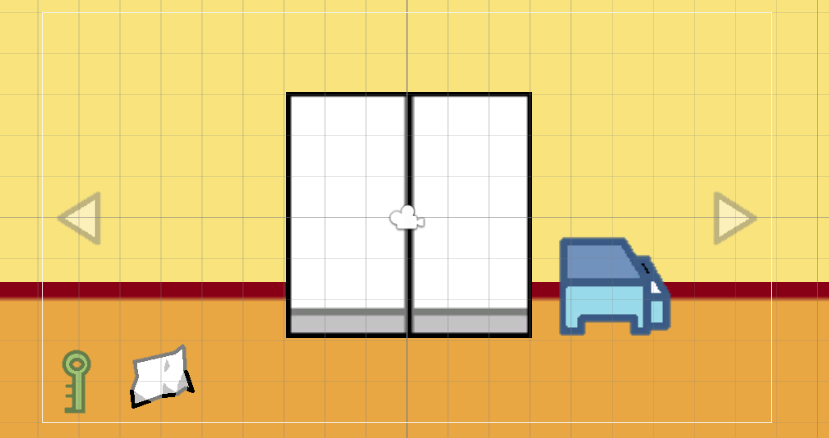
まずはピアノの土台を設置し、

その上に押した時に表示するスプライトを左右それぞれ設置します。

黒鍵も同様。押す前の状態と、

押した後の状態を設置します。レイヤーの順序で、黒鍵は白鍵より上、押した後は押す前より上に表示するようにしてください。

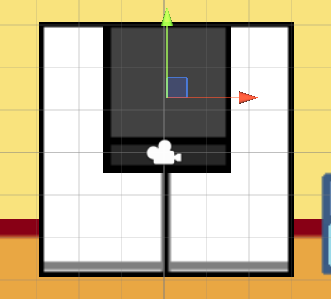
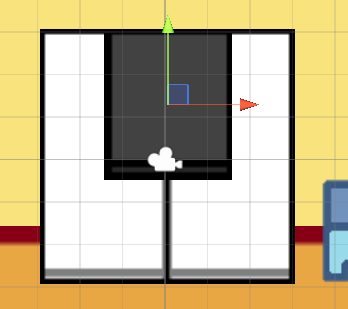
下のほうだけ押せるようにしたいので、その他空のオブジェクトをふたつ作り、左右の白鍵の当たり判定とします。個人的なこだわりなので、スプライトをそのまま当たり判定にしてもOKです。空のオブジェクトはz軸を1にして、少し前に出しておきます。

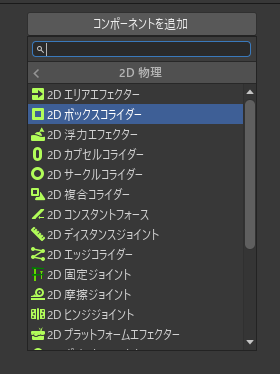
空のオブジェクトと黒鍵(押す前)にはコライダーで当たり判定を作ります。

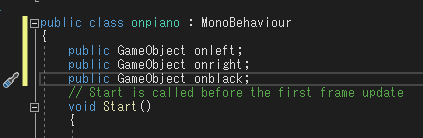
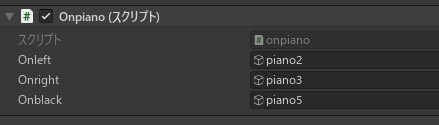
スクリプトを作り、publicでゲームオブジェクトを宣言し、当たり判定を作ったオブジェクトに割り当てます。

左右黒鍵の「押した時」に表示するオブジェクトをセットします。一応全部入れました。

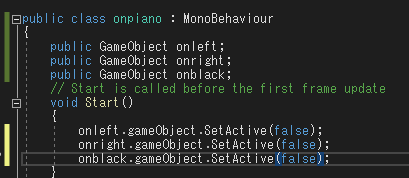
Start時に「押した時」のオブジェクトは非表示にし、

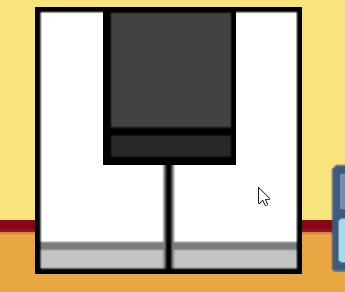
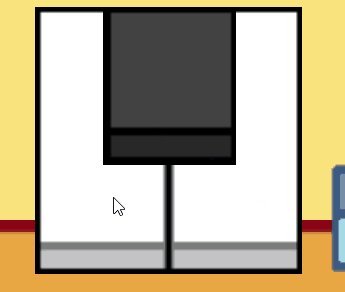
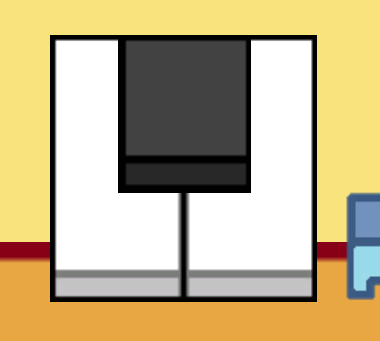
ゲームを一度実行します。「押す前」の状態が表示されていることを確認します。
キーを押した時の処理
マウスでクリックされたら処理を実行
OnMouseDown{ 処理 }
OnMouseDown{ 処理 }

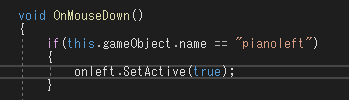
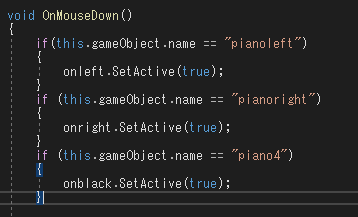
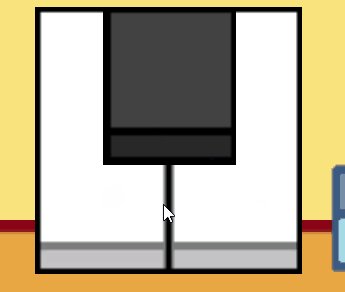
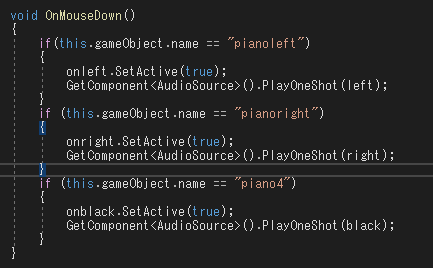
まずは押した時の処理です。OnMouseDownの中にIf文を作り、thisの名前を取得して左のキーに該当する当たり判定を押している時は、左のキーを「押した時」のスプライトのSetActiveをtrueにし、表示するようにしてみます。

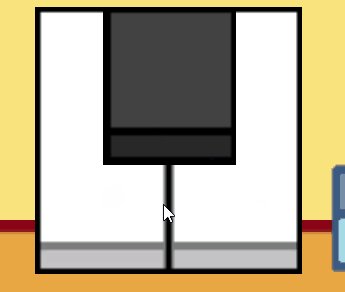
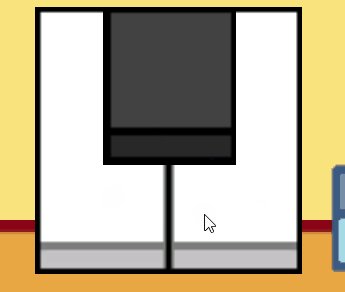
テストプレイすると、ちゃんと左のキーがへこむことが確認できました。

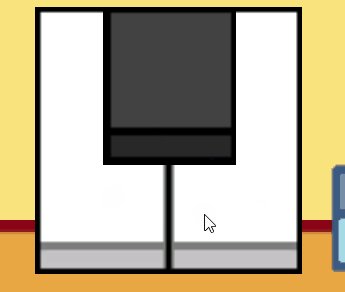
あとはこれを各キーに割り当てていきます。
マウスクリックが解除されたら処理を実行
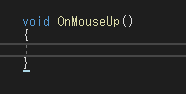
OnMouseUp{ 処理 }
OnMouseUp{ 処理 }

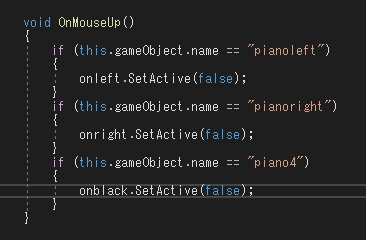
マウスクリックを離した時の処理は、OnMouseUoメソッドを使用します。

やることはさっきの逆です。キーを離した時には該当するキーの「押した時」の画像のSetActiveをfalseにする=非表示にすることで、

冒頭の動作を実装できます。
一応クリックしたまま鍵からカーソルが離れても「押した時」の表示が継続される問題はあるんですが、まあいいかなと(こだわるならOnMouseExit=マウスが離れた時の処理も追記します)。
一応クリックしたまま鍵からカーソルが離れても「押した時」の表示が継続される問題はあるんですが、まあいいかなと(こだわるならOnMouseExit=マウスが離れた時の処理も追記します)。
//Unity C#
public class onpiano : MonoBehaviour
{
public GameObject onleft;
public GameObject onright;
public GameObject onblack;
public AudioClip left;
public AudioClip right;
public AudioClip black;
// Start is called before the first frame update
void Start()
{
onleft.SetActive(false);
onright.SetActive(false);
onblack.SetActive(false);
}
void OnMouseDown()
{
if(this.gameObject.name == "pianoleft")
{
onleft.SetActive(true);
GetComponent().PlayOneShot(left);
}
if (this.gameObject.name == "pianoright")
{
onright.SetActive(true);
GetComponent().PlayOneShot(right);
}
if (this.gameObject.name == "piano4")
{
onblack.SetActive(true);
GetComponent().PlayOneShot(black);
}
}
void OnMouseUp()
{
if (this.gameObject.name == "pianoleft")
{
onleft.SetActive(false);
}
if (this.gameObject.name == "pianoright")
{
onright.SetActive(false);
}
if (this.gameObject.name == "piano4")
{
onblack.SetActive(false);
}
}
} 
やりたいことから逆引きするUNITYの使い方まとめ
Unityをやりたいことから学習していけるよう、機能・用途別にまとめたページです。C#の命令別の逆引きは現時点で作っていません。2019の時期に書き始めているので、それより前のバージョンについては言及しません。






















コメント