格ゲーなどでおなじみの、ライフゲージ等横棒ゲージの表示・連動方法です。
Sliderという機能を使うと、とても簡単に設置できます。
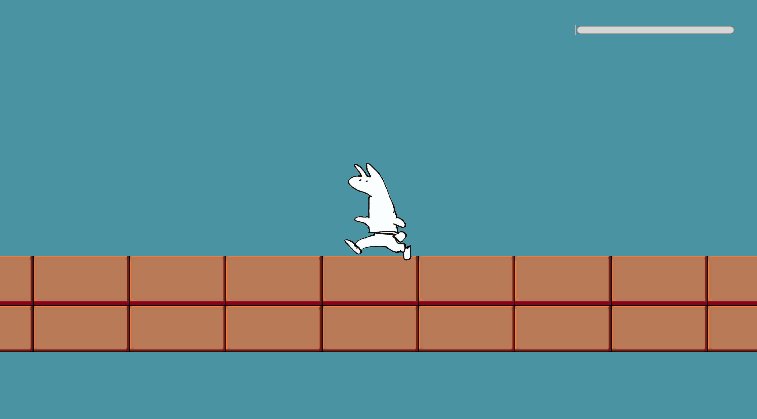
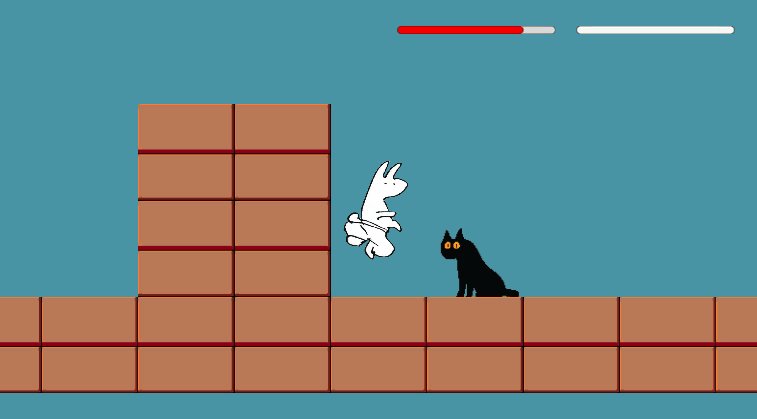
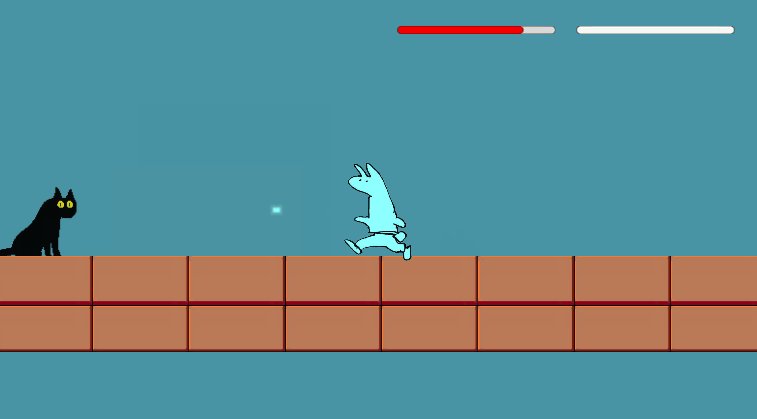
成果物

ゲージを作り、ゲーム内のパラメータと連動させます。
ゲージの実装
スライダーの作成

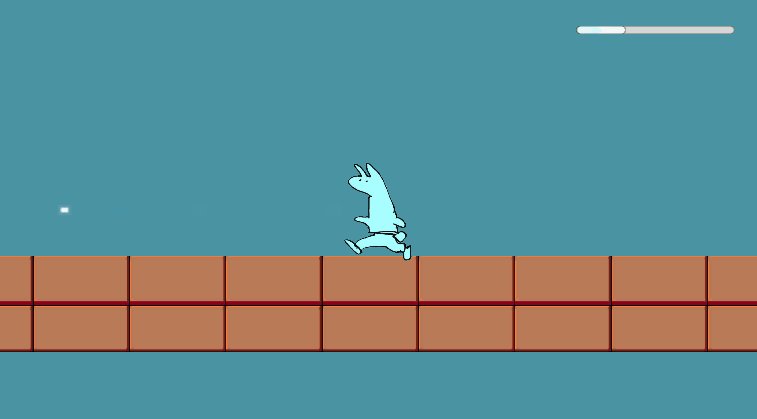
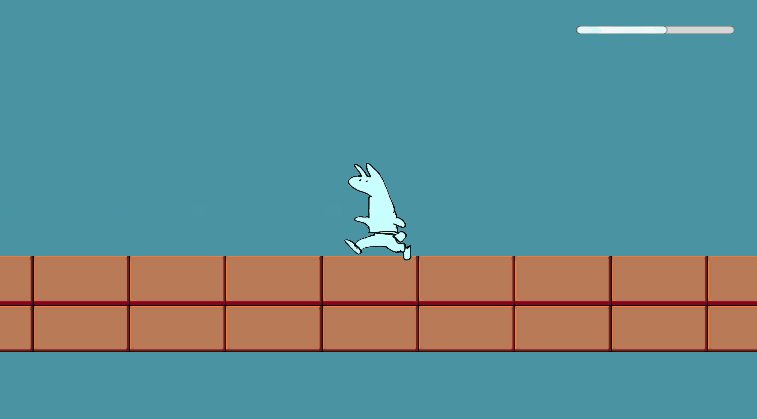
弾をあまり連発できても面白くないので、間欠的にしか撃てなくしたんですが、「打てるようになるタイミング」をキャラの色で表現したところなんかしっくりこないので、

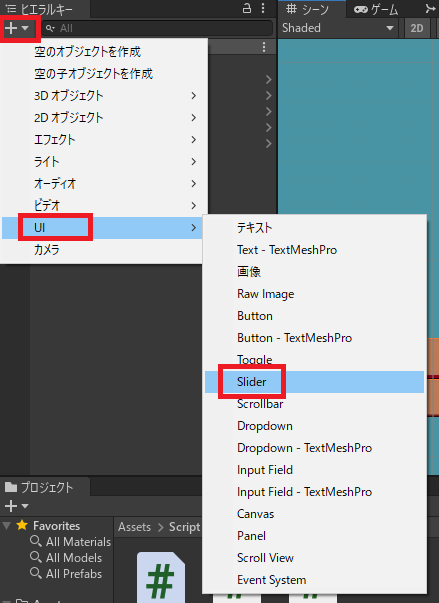
気力的な何かのゲージを作ることにします。ヒエラルキーで+(Create)→UI→Sliderと進みます。

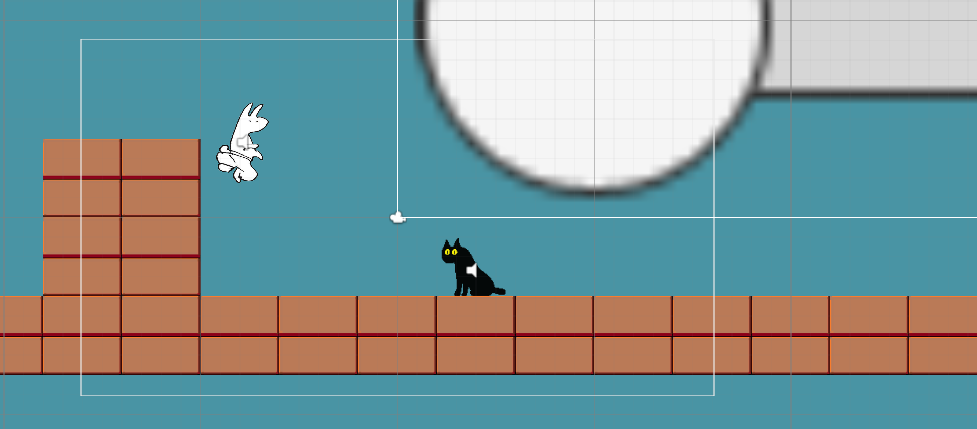
Canvasをまだ作ってない場合、大体こんな感じで巨大なキャンバスとスライダーが作られるはずなので、

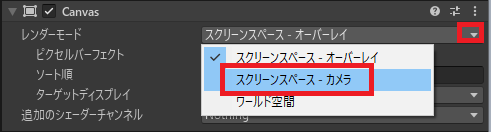
Canvasのレンダーモードをスクリーンスペース-カメラにし、

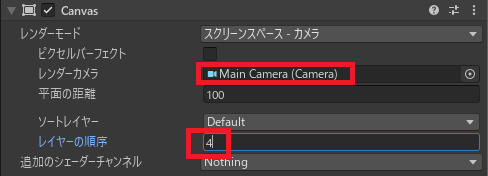
Main Cameraをセットして、表示順も前に出しておきます。

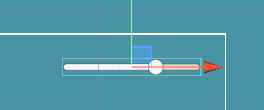
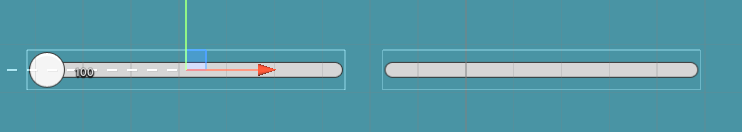
好きな位置に配置し、サイズなどを調節します。
ハンドルとゲージ内の〇の除去

初期状態で表示されてるハンドルはゲーム内でプレイヤーが左右に動かすことができ、直接Valueを変更することができます。音量調節などではこのままでいいんですが、

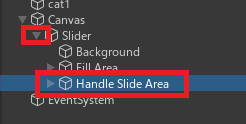
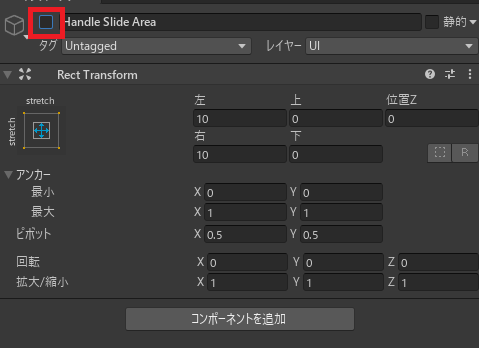
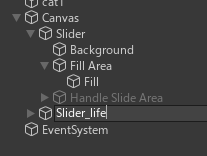
今回は非表示にしたいので、ヒエラルキーのSlider配下にあるHandle Slide Areaをクリックして、

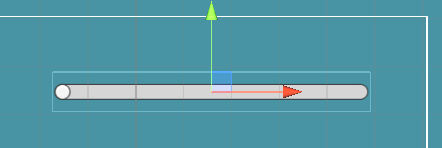
無効にしときます。これでハンドルは表示されなくなります。

初期状態のスライダーは最大値と最小値にValueを動かしても、左右にちょっとpadding的な余裕がある=ゲージが全て埋まらないので、

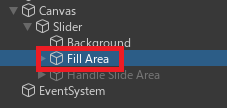
ヒエラルキーでFill Areaに入り、

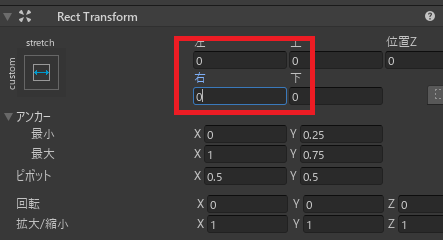
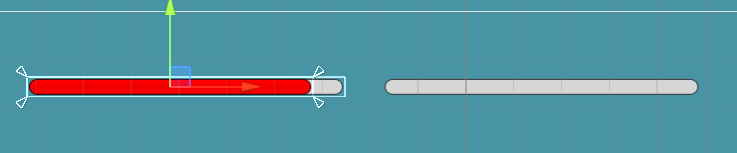
Rect Transformの左と右の値を0にします。

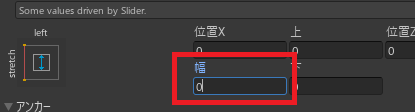
さらにFill Area配下のFillにあるRect Transformの幅を0にすれば、

ゲージの中にある〇を消すことができます。このへんはお好みですが。
スクリプトとゲージの連動

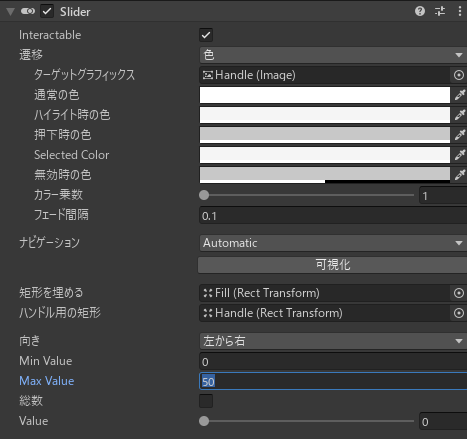
大体準備ができたので、最後にSliderのMax ValueとMin Valueを設定します。今回は最大50、最低0としました。

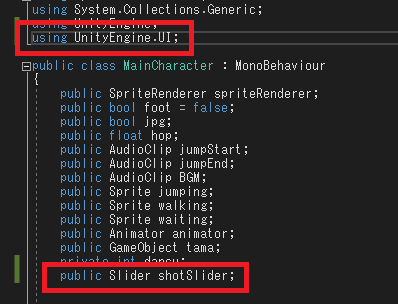
プレイヤーキャラのスクリプトで名前空間でusing UnityEngine.UI;、クラス内でpublic Slider 変数名;を宣言します。

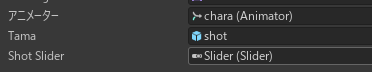
作ったスライダーをセットして、

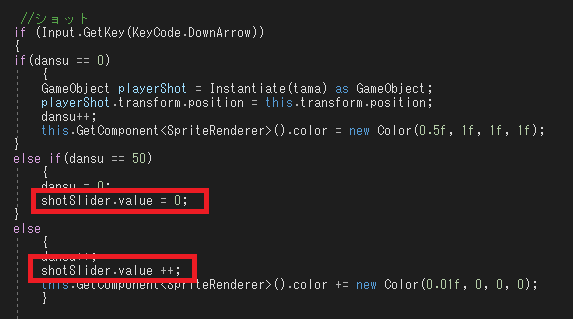
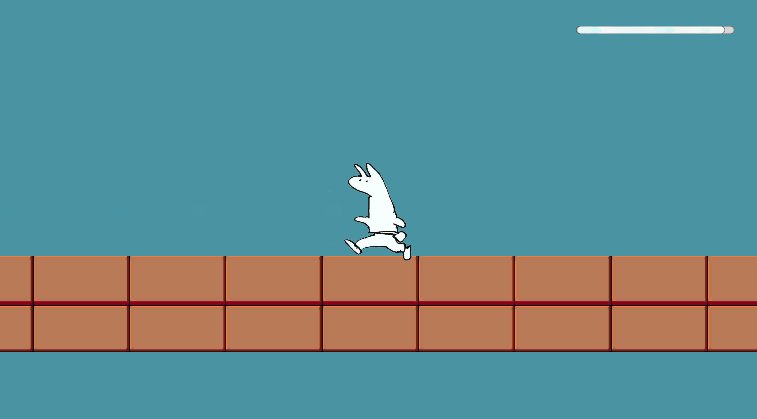
スライダーの変数名.valueの値を足したり引いたりしてやれば、

「弾を撃てるタイミング」のゲージが完成します。
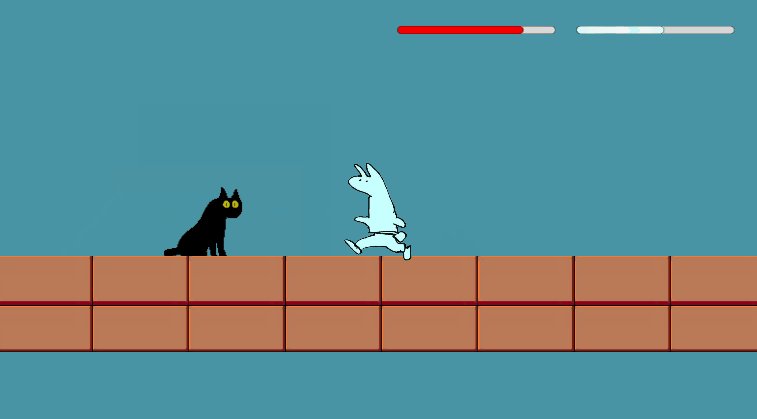
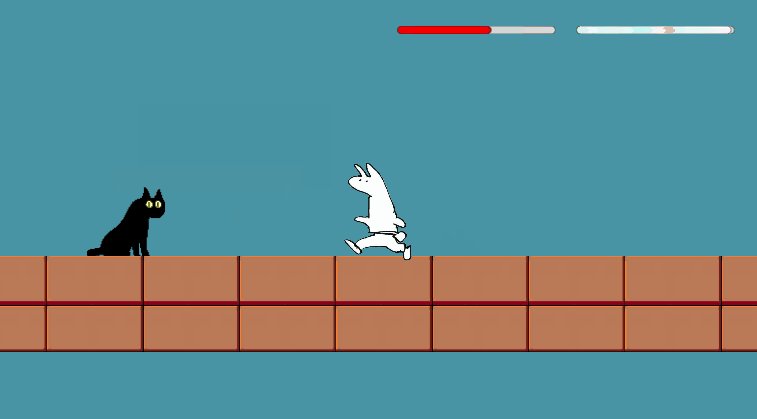
ライフゲージも作る

同様にライフゲージも作っていきます。名前は別にしておいて、

その他同様にセットしていきますが、どっちがどっちかわかりづらいので、

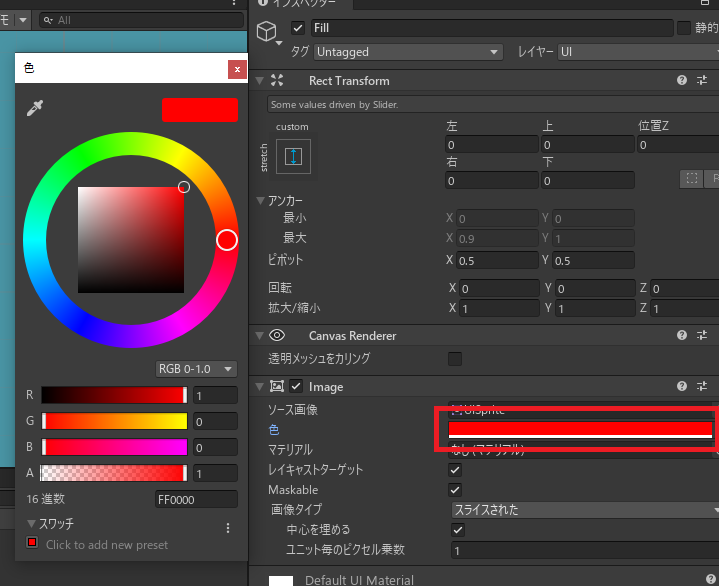
fillにあるImage内の色を変更してやり、

隣と差別化します。

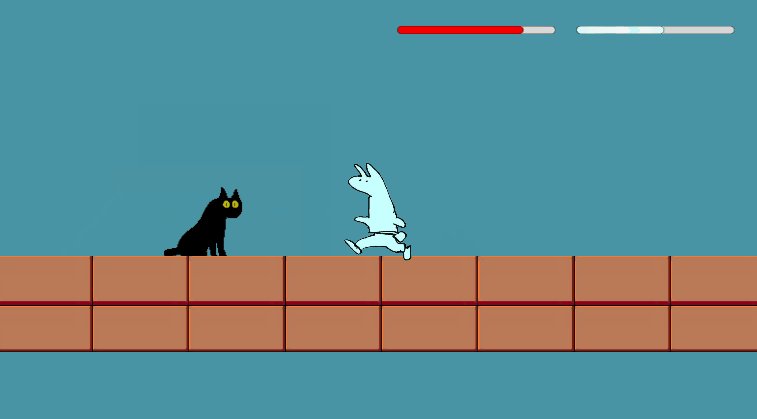
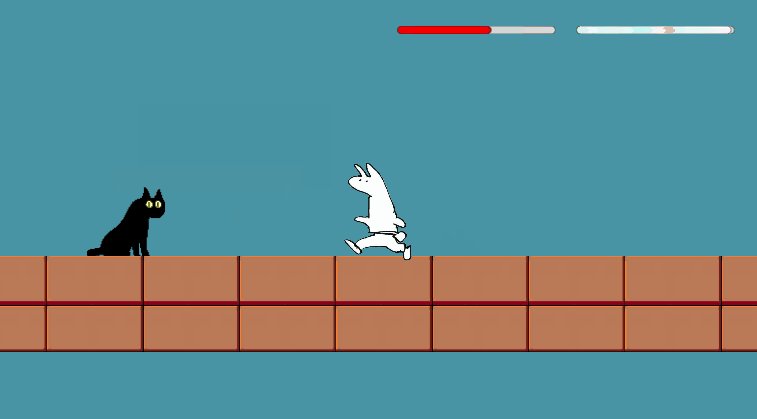
実行結果です。最大値は5としました。

やりたいことから逆引きするUNITYの使い方まとめ
Unityをやりたいことから学習していけるよう、機能・用途別にまとめたページです。C#の命令別の逆引きは現時点で作っていません。2019の時期に書き始めているので、それより前のバージョンについては言及しません。





















コメント