NaninovelはUnityで使える、ノベルゲーム制作に特化したアセットです。他のゲームの会話部分だけNaninovelに任す、といった使い方もできます。
そこそこ高額ですが使いやすそうなので購入。というわけで、使い方を勉強していきたいと思います。
ここでは基本的な内容に絞り、細かい内容は別記事で追加してこうと思います。
NaniNovelの購入~インポート
アセットストアページはこちら。
アセットストアの基本的な使い方など。
デモもあるので、触ってみると雰囲気掴めます。
ドキュメントも充実しています。

結構お高いので購入判断は慎重に。国産で「宴」というエンジンもあります。

購入はクレカかPaypal受付。

購入したらダウンロードして、

Importします。

大した容量ではないので、支障なければ全部入れます。これで準備完了。

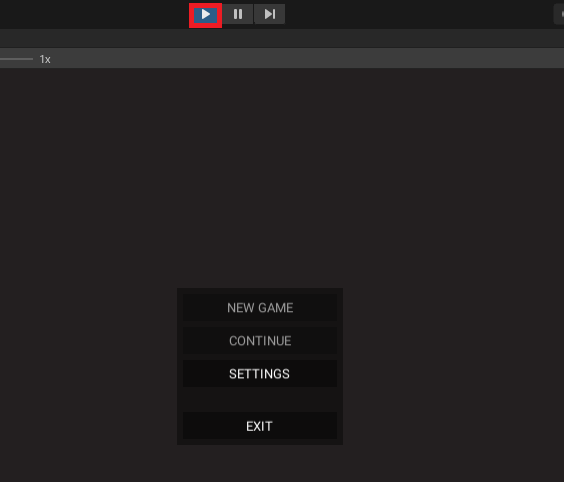
この時点でテストプレイしても、設定変更などがデフォルトで可能な状態になっています。
テキストを編集
naniファイルの作成

とりあえずテキストいじってみます。
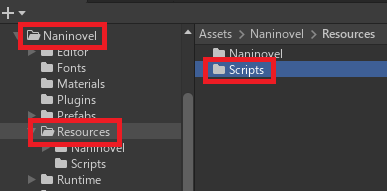
まず、Assets→Naninovel→ResourceにScriptsというフォルダを作ります。
まず、Assets→Naninovel→ResourceにScriptsというフォルダを作ります。

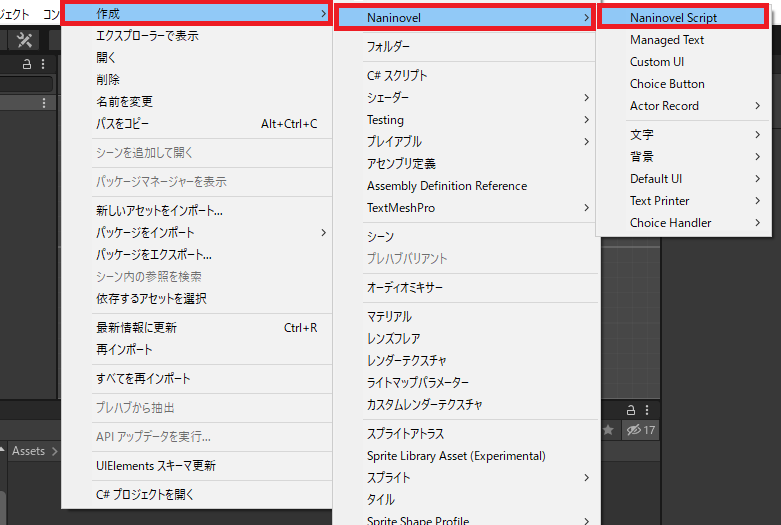
フォルダ内で右クリック→作成→Naninovel→Naninovel Scriptを選択します。できたスクリプトは好きな名前に変更します。

Naninovel Scriptはnaniという拡張子のついたテキストファイルで、好きなエディタで開くことができます。ダブルクリックでも開けるし、

naniファイルを選択→インスペクターの開くをクリックして開くこともできます。
テキストを表示

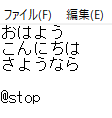
テキストを適当に編集して上書き保存し、テストプレイを実行すると、

これだけでゲームに反映されます。三行に分けて書くと、三回に分けて表示されます(改行すると別のテキスト扱いになる)。
改行

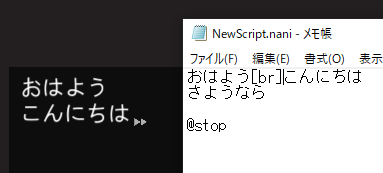
改行するには、文章1[br]文章2のように表記します。
改行②/コマンドパラメータとは

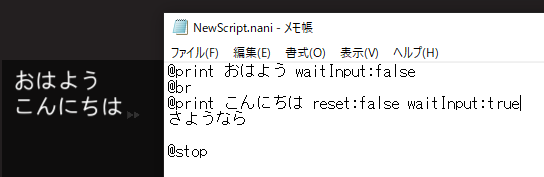
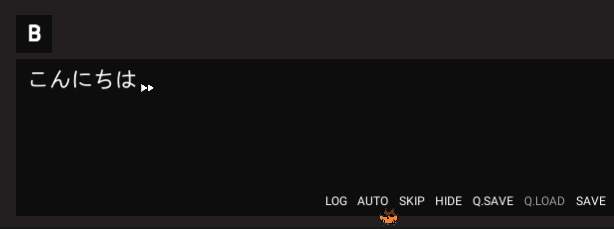
または、
@print おはよう waitInput:false
@br
@print こんにちは reset:false waitInput:true
のように書いても改行が可能です。
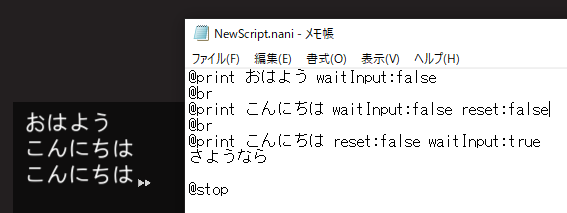
@print おはよう waitInput:false
@br
@print こんにちは reset:false waitInput:true
のように書いても改行が可能です。

三行だとこう。ちょっとつっこんだ話になりますが、
waitInput:false = クリック待ちをせずに次の文章を表示(消去すると「クリックすると文章を追加」する処理になる)
reset:false = 現在表示されている文章を削除せず、その後にこの文章を追加
という意味になります。
こうしたスクリプト(@)に追加処理を持たせるA:Bの構文を、Naninovelではコマンドパラメータと呼びます。
パラメータには:で対にならないもの(無名パラメータ)もあります。無名パラメータは、@スクリプト名 値のように指定し、各パラメータに最大ひとつしか存在しません。
waitInput:false = クリック待ちをせずに次の文章を表示(消去すると「クリックすると文章を追加」する処理になる)
reset:false = 現在表示されている文章を削除せず、その後にこの文章を追加
という意味になります。
こうしたスクリプト(@)に追加処理を持たせるA:Bの構文を、Naninovelではコマンドパラメータと呼びます。
パラメータには:で対にならないもの(無名パラメータ)もあります。無名パラメータは、@スクリプト名 値のように指定し、各パラメータに最大ひとつしか存在しません。

Naninovel(Unity)で待機処理を入れる方法/@waitの使い方
Naninovel上では、@waitの後に秒数を指定するだけで待機処理は実装できます。ユーザ処理待ちすることも可能です。
話者を表示

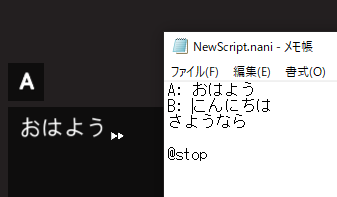
台詞を誰が話しているか明示するには、話者: 台詞のように表記します。
:と台詞の間にはスペースが必須です。
:と台詞の間にはスペースが必須です。
キャラクターの表示

Assets→Naninovel→Resourceに、今度はCharactersというフォルダを作ります。

作ったら、表示したいキャラ画像をあらかじめつっこんでおきます。

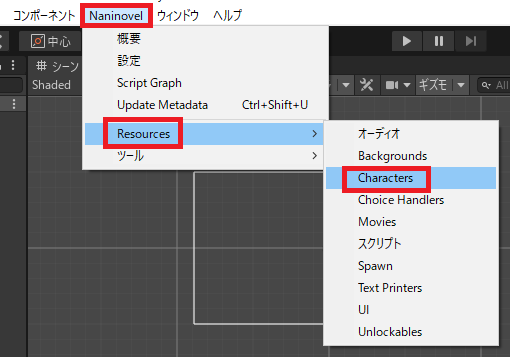
フォルダ内でNaninovel→Resources→Charactersを開き、

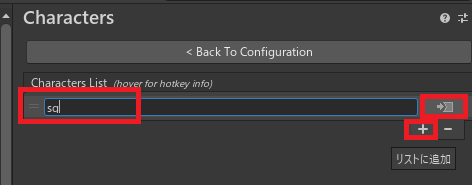
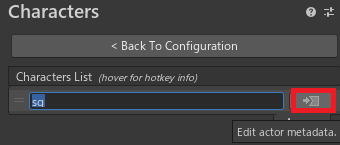
+(リストに追加)→キャラ名入力→右のボタンをクリックします。このキャラ名は後で使います。

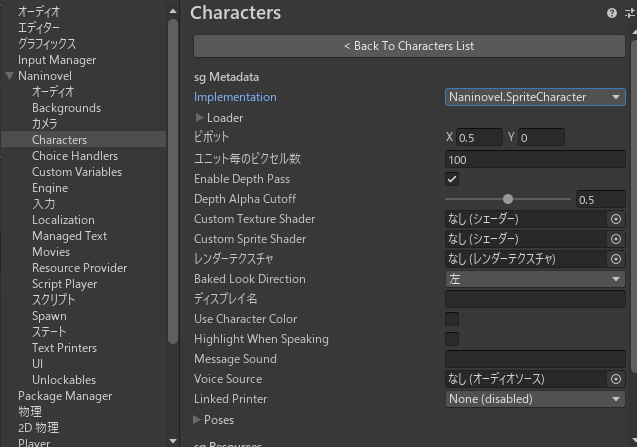
するとこういうゴチャゴチャした画面が開くので、

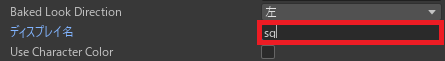
とりあえず二か所だけ設定します。ディスプレイ名でキャラの表示名を設定し、

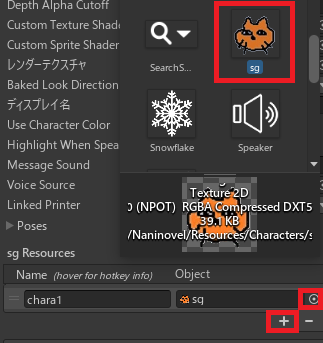
Resourcesで+→◎→さっきCharactersフォルダに入れておいたキャラ画像をクリックします。Nameは設定しないでもOK。

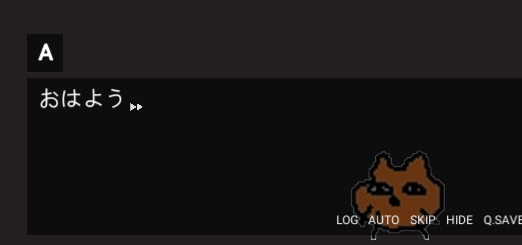
最初にCharacters Listで設定したキャラ名を、

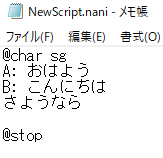
スクリプト内で@char の後に入力すれば、

小さかったり位置がおかしかったりはするものの、とりあえずキャラクターを表示することができます。
キャラクターのサイズの変更(Pixels Per Unit)

Spriteの場合の話にはなりますが、キャラクターのサイズを変更してみようと思います。
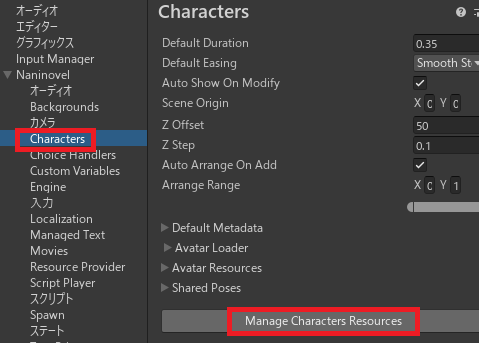
Characters→Manage Characters Resourcesをクリックし、
Characters→Manage Characters Resourcesをクリックし、

キャラクター名横のボタンを押して編集モードに入ります。

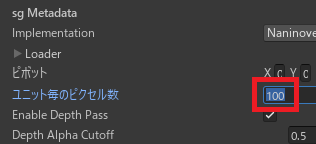
ユニット毎のピクセル数(Pixels Per Unit)はUnityのSpriteのサイズで使われる単位で、1メートルに対し何ピクセル使用するか? を意味しています。つまり解像度なんですが、

元の画像のピクセル数が変わるわけではないので、実質サイズ調整として機能します。なお、数字が大きいほどひとつの長さにたくさんのピクセルを詰め込むので、画像は小さく表示されます。

なので、適当に数字を小さくしてやると、画像が大きめに表示されます。
キャラクターの初期位置

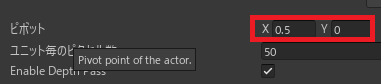
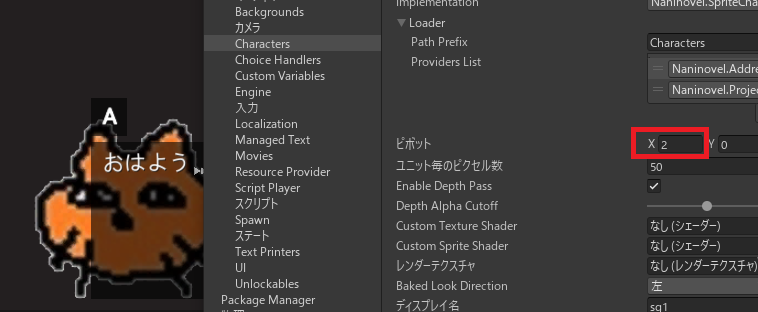
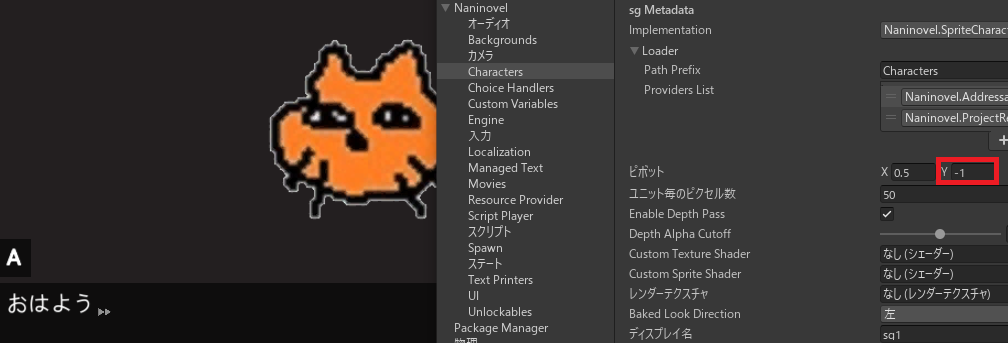
いまいちちゃんとしたソースが見つけられなかったんですが、表示するキャラの初期位置はpivotで変更できるようです(後で修正するかもしれません)。pivot = 中心的な意味です。

xの数字が大きくなるとキャラは左に移動し、

yの数字が大きくなるとキャラは下に移動します。画像ではマイナスの値を指定して上に配置しています。
キャラクターの初期位置②(posパラメータ)
初期位置固定はちょっと使い勝手が悪いということであれば、charスクリプトのposパラメータで初期位置を指定することができます。

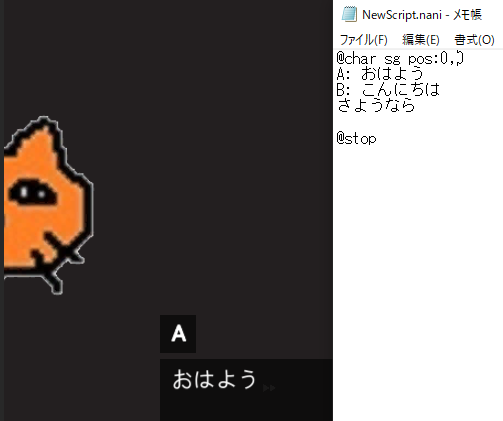
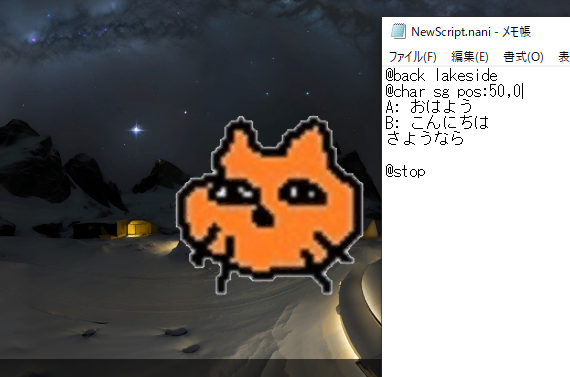
説明だと@char sg pos:0,0でキャラが左下に来るはずなんですが、実際はなぜか縦軸中央左端に位置し、

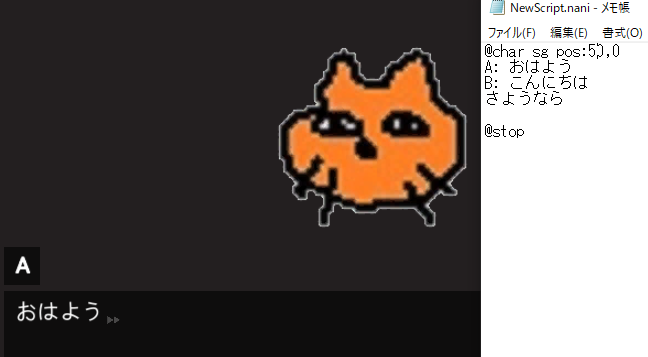
@char sg pos:50,0でちょうど中央に来たので、これもなんかわかったら追記します。50.50だと画面上にめりこみ、100,50で右上にめりこみました。

Naninovel(Unity)でキャラクターの向きを変える方法
暇を見つけて少しずつNaninovelの機能を調べていく初回、char使用時にパラメータでlookを指定することで、キャラの向きを変えることができます。

Naninovel(Unity)でキャラクターや背景を消す、隠す方法/@hide、hideAll、hideChars、hidePrinterの使い方
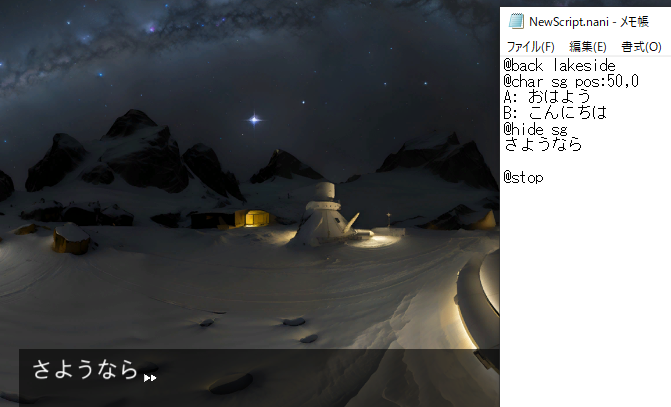
@hideでは、指定したIDのキャラクターや背景を隠すことができます。removeしない限りキャラクターは見えない状態でゲームから取り除かれず、メモリを占有し続けます。
背景画像を表示

Assets→Naninovel→ResourceにBackgroundsフォルダを作ります。

フォルダに使用する背景画像を入れます。

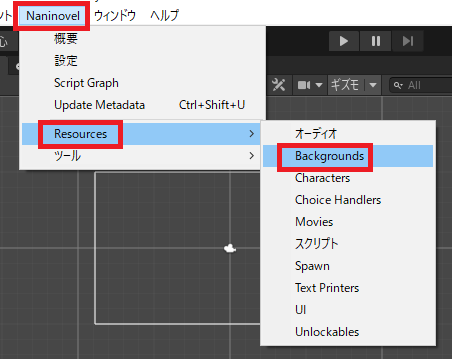
メニューのNaninovel→Resources→Backgroundsをクリックします。

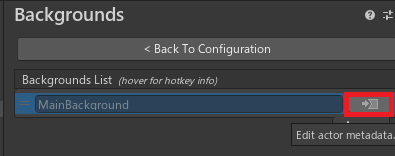
キャラクターとちがい、最初からMainBackgroundという項目があるので、そのまま右のボタンを押します。

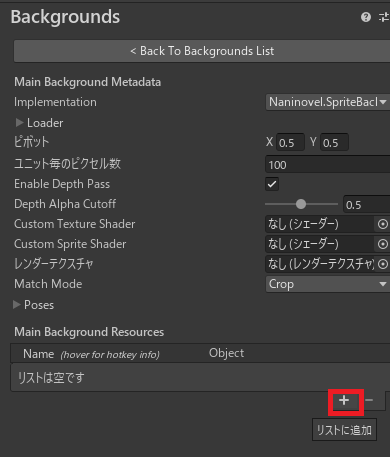
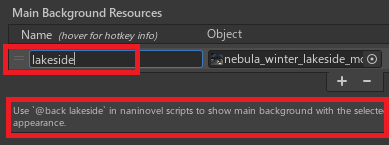
下部Main Background Resourcesの+(リストに追加)をクリックします。
複数の背景が追加できます。
複数の背景が追加できます。

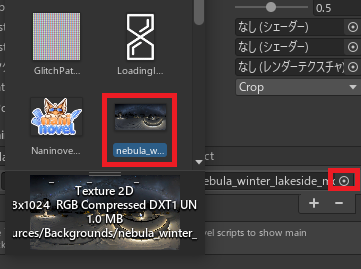
フォルダに入れておいた背景画像を選択し、

使いやすく短めの名前を付けておきます。下に@back 付けた名前 で背景画像を表示できると案内が出るので、

たとえば@back lakesideのように入力し、ゲームを実行するとこのように反映されます。

Naninovel(Unity)のトランジションエフェクトの使い方について
Naninovelで背景画像を切り替える時に、デフォルトで用意されたさまざまな特殊効果(トランジションエフェクト)を適用することができます。
キャラクターを隠す(hide)

@hide キャラクター名で、キャラクターを非表示にすることができます。
キャラクターの移動(char)

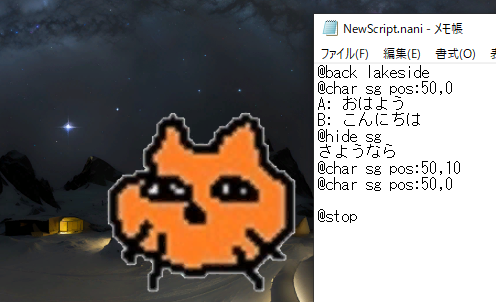
キャラクターを表示した状態で、別の位置に再度同じキャラクターをcharすると、その位置にキャラクターが移動します。
逆に言えば、charで同じキャラクターを複数表示することはできないようです。
逆に言えば、charで同じキャラクターを複数表示することはできないようです。
音楽/効果音を鳴らす

Assets→Naninovel→ResourceにAudioフォルダを作ります。

使用する音楽/効果音を入れておきます。

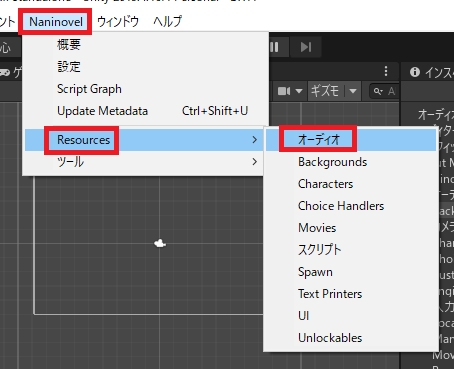
メニューからNaninobel→Resources→Audioを選び、

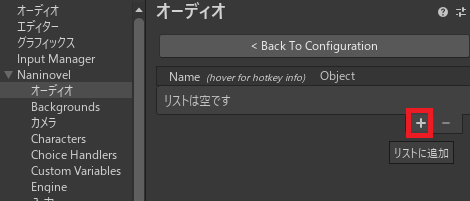
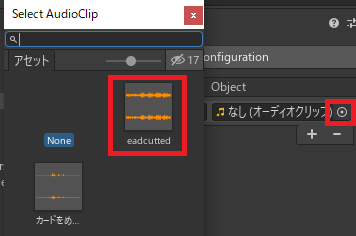
+(リストに追加)をクリックして、

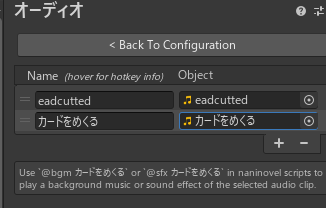
使用する曲/効果音をすべて登録します。使いづらければ名前も変更しておきます。

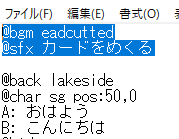
画面の下に背景同様案内が出ますが、音楽は@bgm、効果音は@sfxで指定します。BGMは自動でループします。

指示の通りスクリプト内で指定すると、ゲーム内で音楽/効果音が再生されます。
音楽/効果音を止める
@stopBgmですべてのトラックが中断されます。個別のトラック名の指定も可。
同様に、効果音は@stopSfxで停止できます。
コメント

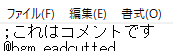
;(セミコロン)で始まる行は、コメントとして処理上無視されます。
その他の機能について

Naninovel(Unity)のエフェクト、特殊効果(@spawn)の使い方
Naninovelは組み込みでたくさんエフェクトが用意されているので、労せず画面効果をゲームに加えることが可能です。

Naninovel(Unity)で選択肢を作る、分岐する、ジャンプする方法(@Choiceの使い方)
@Choiceを使うことで、Naninovel内で物語を分岐させる、あるいは任意の箇所へジャンプさせることができます。

Naninovel(Unity)で条件分岐する方法/if、else If、else、endifの使い方
Naninovelで条件分岐する方法についてです。

Naninovel(Unity)でカスタム変数を作成・使用する方法/@setの使い方
Naninovelのシステムを使って変数を作る/使う場合、Project Settingsから変数を登録することで変数を作成できます。また、値の更新には@setというスクリプトが用意されています。

Naninovel(Unity)の入力機能の使い方(@input)
@inputでは、ユーザから入力処理をしてもらい、その結果を変数として保存することができます。

Naninovelのセーブ/ロード機能について
Naninovelでは最初からセーブ/ロード機能が実装されているので、何もなければ特に何かする必要はありません。一応簡単に設定についてだけ触れます。
その他、追加情報は下記に追記しています。

やりたいことから逆引きするUNITYの使い方まとめ
Unityをやりたいことから学習していけるよう、機能・用途別にまとめたページです。C#の命令別の逆引きは現時点で作っていません。2019の時期に書き始めているので、それより前のバージョンについては言及しません。






















コメント