photoshopで何を編集するにしても、それが部分的なものであればなんらかの形で編集する範囲を選択する必要があります。
そんな時に使うのが選択ツールです。
選択ツールの種類と使い方

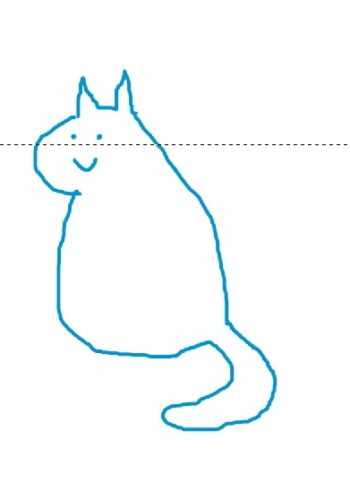
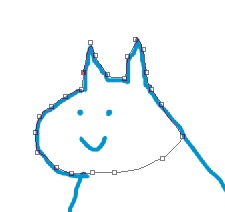
テスト用に猫描きました
以下、使用するツールは左メニューから選びます。
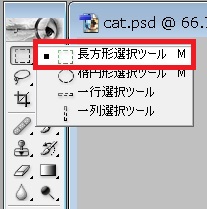
長方形(矩形)選択ツール

デフォルトで選択されているのでアイコンをクリックするか、右クリック→「長方形(矩形)選択ツール」をクリックします

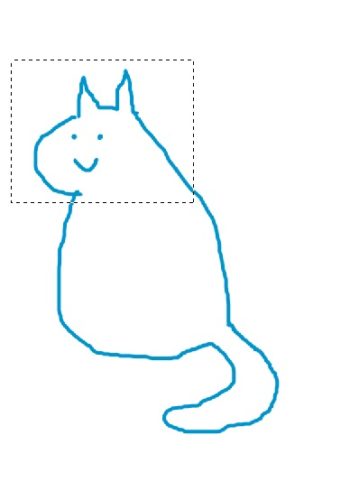
ドラッグすると長方形の範囲が選択できます
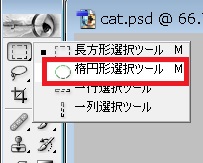
楕円形選択ツール

右クリック→「楕円形選択ツール」をクリックします

ドラッグすると楕円形の範囲が選択できます
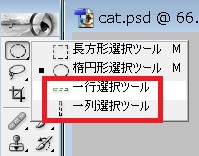
一行選択/一列選択ツール

右クリック→「一行選択ツール」または「一列選択ツール」をクリックします

クリックした箇所を基準に、1ピクセル幅で列/行を選択できます
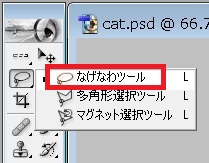
なげなわツール

デフォルトで選択されているのでアイコンをクリックするか、右クリック→「なげなわツール」をクリックします

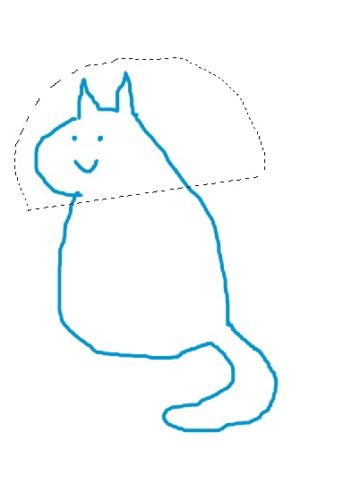
フリーハンドで形をとります

ドラッグを離すと自動的に線が閉じられ、範囲が選択されます
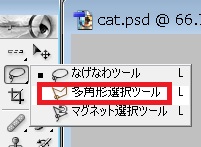
多角形選択ツール

右クリック→「多角形選択ツール」をクリックします

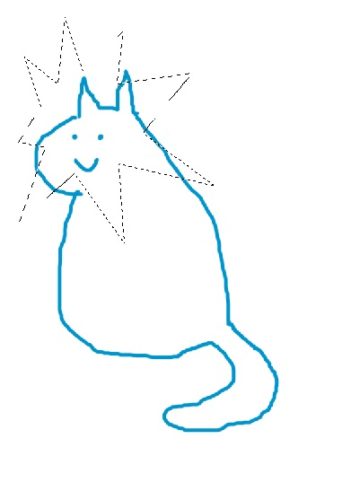
クリックした箇所同士が線で繋がれていくので、任意の形を作っていきます

始点と最後の点がくっつくと(線が閉じると)選択範囲が決定されます
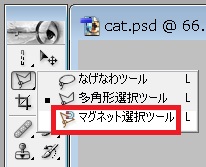
マグネット選択ツール

右クリック→「マグネット選択ツール」をクリックします

始点をクリック→マウスを動かしていくと、軌跡が自動的にパスで繋がれていきます

始点に戻ってクリック(パスを閉じる)すると、範囲が選択されます
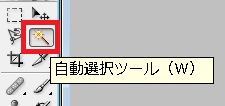
自動選択ツール

アイコンをクリックして選択します(右クリックしても他に何も出ません)

任意の箇所をクリックすると、自動的にクリックした箇所の色と似通った色を自動で選択してくれます。選択する基準・許容値は細かく変更が可能です
選択範囲を使って何ができるか
選択範囲を塗り潰す
レイヤータブ→新規塗り潰しレイヤー→べた塗りで新規レイヤー作成画面になります。
ここでレイヤーに名前を付けてOK→色を選択してOKを押すと、選択範囲が一色で塗り潰されます。

選択範囲内の要素を移動・コピーする
範囲選択した状態でCtrlを押しながらドラッグで移動、Ctrl+Altを押しながらドラッグするとコピーすることができます。























コメント