CSSデザインをしていく上で避けては通れない「余白」、marginとpaddingについての記事です。
marginの使い方
まずは下記をご覧ください。
特に何もしていない箱
margin:1em
margin:2em
margin:3em
どうでしょう。おわかりになるでしょうか。

marginを指定すると、要素の枠(border)から外側に向けて指定したサイズ分余白が開きます。
枠の外側に余白を作る
margin:サイズ;
margin:サイズ;
1つだけサイズを指定した場合上下左右全てその値になりますが、複数指定することもできます。2つ指定した場合は、上下・左右になります。
margin:1em 2em
margin:1em 4em
3つ指定した場合は上・左右・下になります。
margin:1em 2em 3em
4つ指定した場合は時計回りに上・右・下・左になります。
margin:1em 2em 3em 0em
paddingの使い方
今度はpaddingです。
特に何もしていない箱
padding:1em m a r g i n :1em
padding:2em m a r g i n :1em
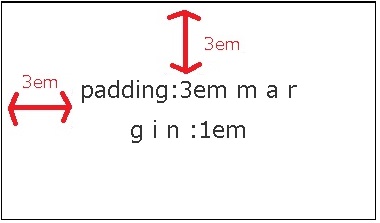
padding:3em m a r g i n :1em
普通に書くときれいに改行されてわかりづらいので「margin」を分解してますが、つまりこういうことです。

paddingを指定すると、要素の枠(border)から内側のvalueに向けて指定したサイズ分余白が開きます。
枠の内側に余白を作る
padding:サイズ;
padding:サイズ;
ちなみに2つ、3つ、4つのルールはmarginと同じです。
padding:1em 3em m a r g i n :1em
padding:1em 3em 2em m a r g i n :1emem
padding:1em 2em 3em 0em m a r g i n :1em
marginとpaddingで何ができるか?
実際に使う場合を考えるとわかりやすいと思います。例えば、「写真をポラロイドカメラで撮ったように表示したい」とします。

この写真を加工することにします
この写真に対し、枠をつけましょう。写真と枠(border:solid 1px black)の間に空間を作りたいので、padding:10px;を指定してみます。

ポラロイド写真なので、下のほうにもっと広がりが欲しいところです。上も少し広げましょう。
上、左右、下の間隔がちがうので、padding:20px 10px 80pxを指定してみます。

左右の幅はこれでいいので、文章との間隔を少し広げたいですね。
上下と左右の間隔がちがうので、margin:2em autoを指定しましょう。

いい感じです。あとはほんの少し背景に色をつけてあげましょう。
グラデーションをかけて、background:linear-gradient(to bottom,#d5eae6,#e2e1cc)を指定してみます。

どうでしょうか。marginとpaddingでデザインを整えるイメージ及び、paddingに対しては背景色が設定されることがお分かりいただけるでしょうか。要素はborderを境に「内側」と「外側」に別れ、要素の背景という場合はborderより中=paddingを含み、タグで囲んだ範囲を装飾する場合はこの内側を装飾することになります。もしmargin(余白)を装飾する場合、bodyの背景を変更するなどして間接的に変更することしかできません。
なお、marginも要素も含んだ一塊をボックスと呼びます。
marginとpaddingに関しては以上となります。

CSSの便利な使い方・プロパティ逆引きリファレンス
HTMLと合わせてぜひマスターしたい、CSS関連の記事のまとめとなります。プロパティの名称と使用用途を合わせて併記しています。
ちょっととっても数少ないですが、段々増える予定です。





















コメント