Wixでサイトの編集画面に移動、編集を保存する方法(ADI、エディタ)
 IT
IT
2021.01.13
Wixでサイトを作ることができたら、まずは編集画面に移動して、いろいろレイアウトをいじることから初めてみたいと思います。
サイトの表示方法
Wixでログインすると、登録済のサイトのダッシュボードに移動します(複数のサイトを持っている場合は、どのサイトのダッシュボードに入るかの選択画面に遷移します)。
ダッシュボードの赤枠で囲った部分をクリックすると、作成されたページを実際に開いてみることができます。
サイトの編集画面への移動
編集画面に移動するには、ダッシュボードの簡易アクションをクリックして、プルダウンからサイトを編集をクリックするか、
ダッシュボード左下にあるサイトを編集をクリックします。
ADIの編集画面
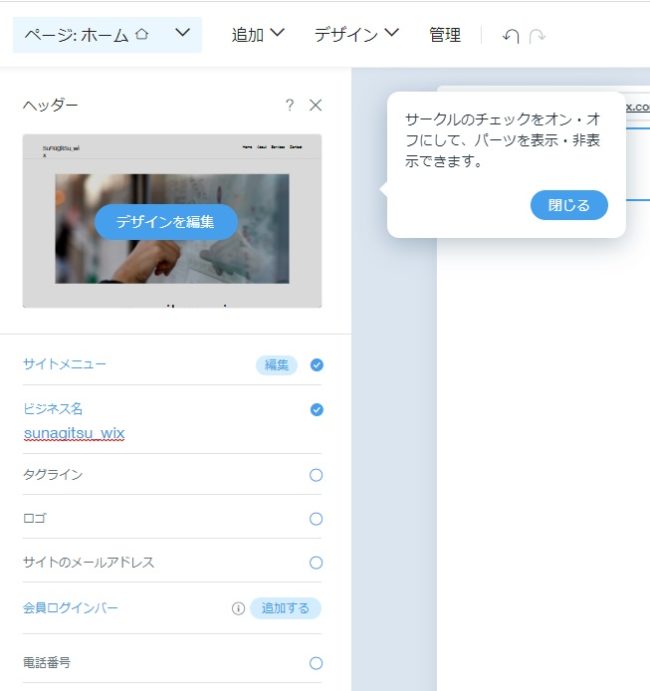
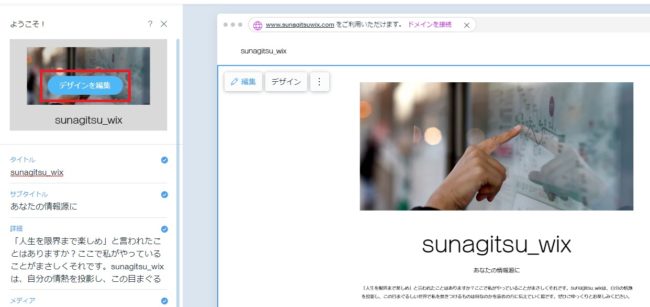
実際のサイトを模した編集画面が表示されます。
Wixのサイトは各ブロックごとにカーソルを合わせると色が変わるので、変更したいブロックの上でダブルクリックするか、編集やデザインなどのボタンを押します。
するとサイドバーが開き、なにかしら編集・変更が可能な状態になります。
編集が終わったら、サイドバーは×ボタンを押して閉じることができます。
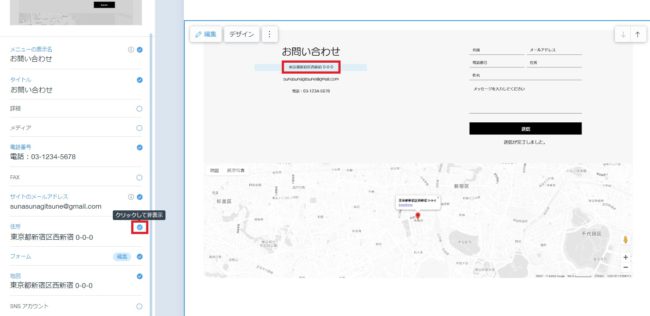
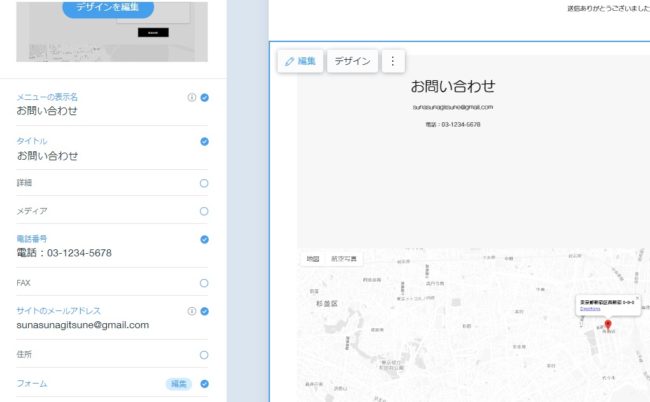
出来合いのものを少し編集してみます。ページ下部の住所はいらないので、住所のチェックボックスを外すと、
サイト上から消えることが確認できます。画面ちっちゃくてわかりづらいですが、チェックボックスで登録された要素(住所やメアドなど)を出したり消したりを決めることができる、という話です。HTMLなどの操作は一切ありません。
画像を好きな写真に変更したり、デザインをテンプレートから選んで変更したりと、とりあえず出来合いのものをいじるだけで結構いろいろ変更可能です。
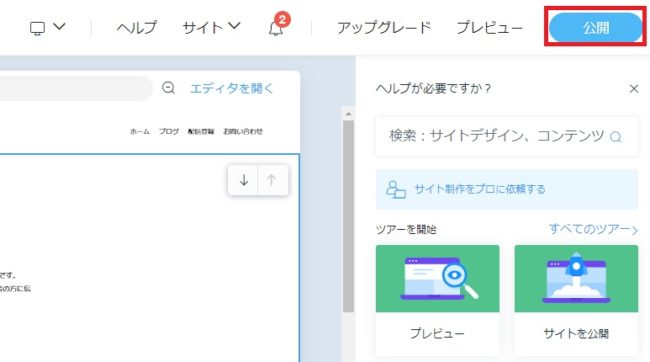
編集はこのぐらいにして、公開を押します。これで変更がサイトに反映されます。
エディタの編集画面
同じ同線でエディタ設定のサイトの編集画面も入ることができます。
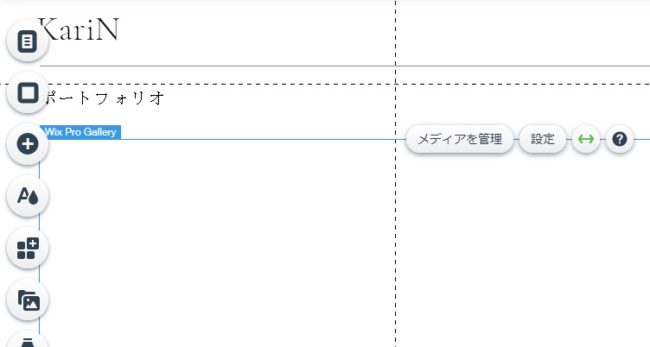
サイトプレビュー上で要素をクリックしていくのは同じですが、ボタンなどがADIとはいろいろ異なります。
公開を押して変更をサイトに反映するのは同じです。
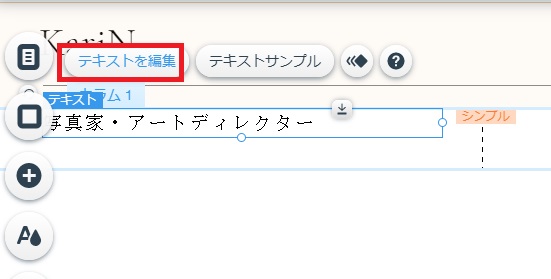
左上のテキストをクリックしてみると、テキストを編集なるボタンが現れました。これもクリックすると、
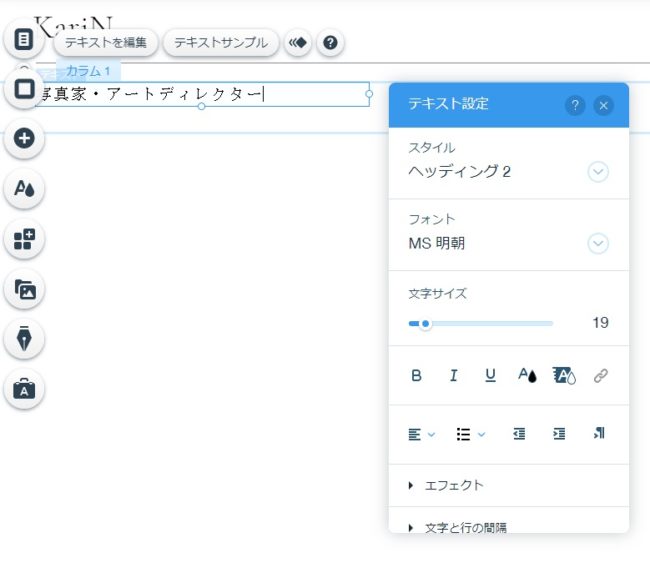
文字を直接編集できるようになりました(要素をダブルクリックしても編集状態になります)。サイドバーは開かず、設定はウィンドウで表示されます。
どこか別の箇所をクリックすると編集完了となります。

WixおよびVelo by Wixの使い方・関数・プロパティなどまとめ
Wix関連のまとめです。①公式のリファレンスが充実してるのと②Wix自体がまだ発展途上(バグも多い)のと③そこまでガッツリ使うわけではないのと④AdBlock入れてるとまともに動かない ので記事の充実圧力は低めですが、まあぼちぼち暇を見て増...





































コメント