WebサイトにGoogle mapを埋め込んで表示する方法のご紹介となります。正確に言うとHTMLで書くのではなく、HTMLを取得する方法になります。
Google mapの埋め込み方

まずは地図の中を移動したり検索したりして、埋め込みたい箇所をGoogle mapで選択します

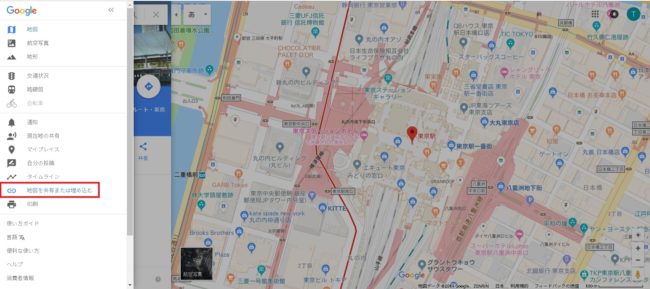
「共有」をクリックします

またはハンバーガーメニュー

「地図を共有または埋め込む」をクリックします(表記変わるかもしれませんが、とにかくメニュー)

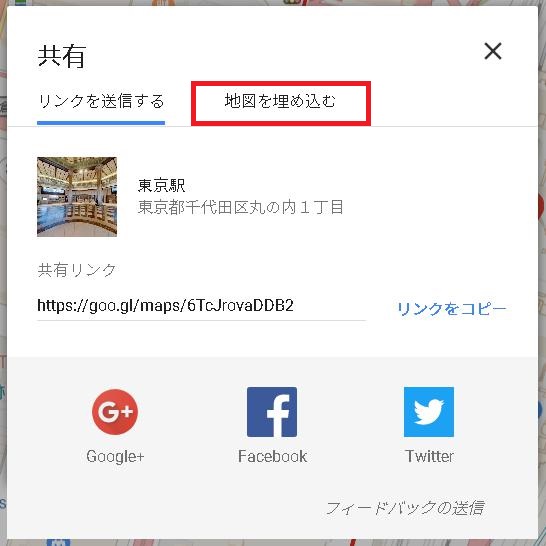
「地図を埋め込む」をクリックします

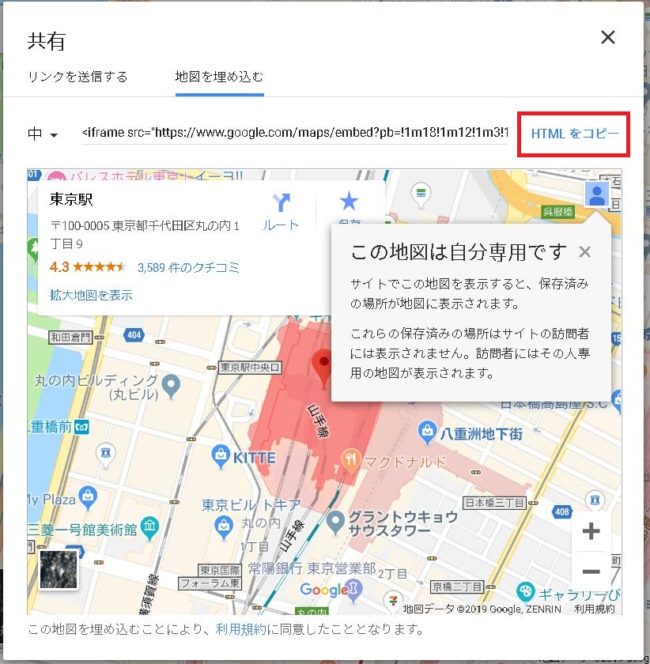
「HTMLをコピー」をクリック、またはドラッグして選択してコピーします
これをページに貼り付けると<iframe src=”https://~のHTMLコードになります。その状態でWebページを表示すると、
無事にGoogle mapが表示される、という寸法です。
地図を中心に表示したい
<center></center>でiframタグを囲んでください。
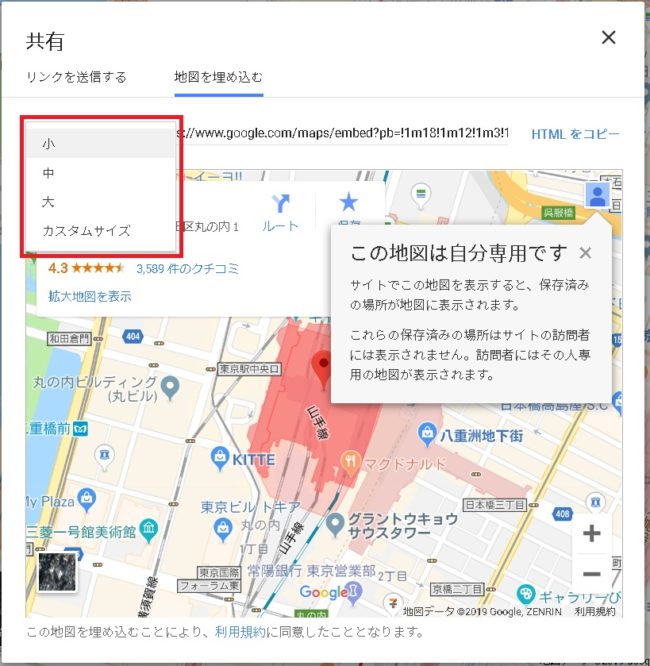
サイズを変更したい
下記画面でサイズを変更してHTMLを取得できます。

または直接HTMLのwidth,heightを変更してください。

HTMLの便利な使い方・タグ逆引きリファレンス
ウェブページ作成言語として常に熱い需要を持つHTML関連のまとめページです。
勉強しながらちょっとずつ増やしていく所存です。





















コメント