Collapseは和訳すると「崩壊」とか「破綻」とかそういう物騒な意味になります。
Velo by Wixの場合、挙動として対象のエレメントをページから除去します。
https://www.wix.com/velo/reference/$w/collapsedmixin/collapsed
collapse関数の使い方

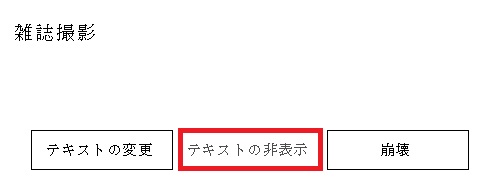
collapse関数を使うと、エレメントのcollapsedプロパティをTrueにすることでページから除去できます。まずはボタンを作り、

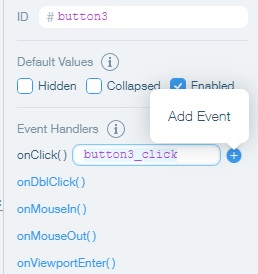
onClick()→+からイベントを作成します。

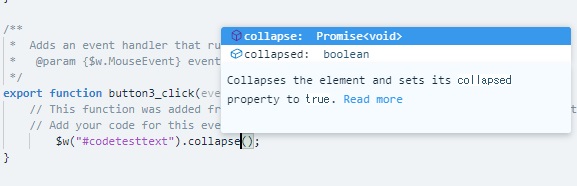
$w(“#ID”).collapse();のように記述して、ボタンをクリックすると対象IDのエレメントに動作するようにしたら準備OKです。

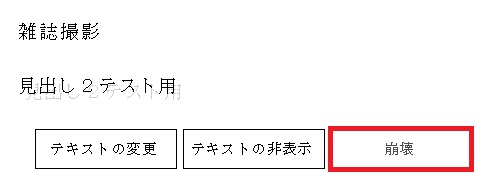
プレビューでボタンを押せば、

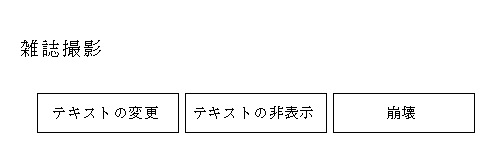
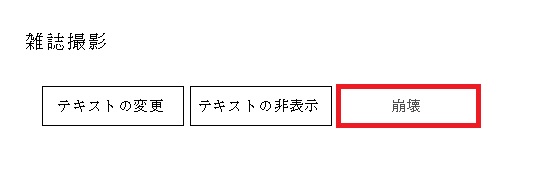
対象エレメントがなくなり、間が詰められます。

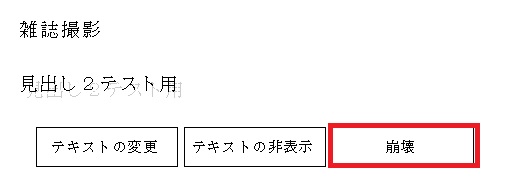
ちなみにhide関数の場合は対象は見えなくなってるだけなので、間は詰められません。
expand関数で元に戻す

expand関数を使うと、collapsedをfalseにして元に戻すことが可能です。
ここではIf文にcollapseをかけ、trueかfalseかを判定し、その結果をそのままIf文の分岐に使用しています(collapseプロパティは読み取り専用で、値はbooleanです)。
trueならfalseにするためにcollapse関数を、falseならtrueにするためにexpand関数を使う、という処理になります。
ここではIf文にcollapseをかけ、trueかfalseかを判定し、その結果をそのままIf文の分岐に使用しています(collapseプロパティは読み取り専用で、値はbooleanです)。
trueならfalseにするためにcollapse関数を、falseならtrueにするためにexpand関数を使う、という処理になります。
//Velo by Wix
export function buttonID_click(event) {
//collapsedをfalseにする
if( $w("#ID").collapsed ) {
$w("#ID").expand();
}
//collapsedをtrueにする
else {
$w("#ID").collapse();
}
}
これでボタンを押すたびに要素を消したり、

再度表示したりすることが可能となります。

WixおよびVelo by Wixの使い方・関数・プロパティなどまとめ
Wix関連のまとめです。①公式のリファレンスが充実してるのと②Wix自体がまだ発展途上(バグも多い)のと③そこまでガッツリ使うわけではないのと④AdBlock入れてるとまともに動かない ので記事の充実圧力は低めですが、まあぼちぼち暇を見て増...





















コメント