transformコンポーネントのTranslateを変更することで、オブジェクトの位置を変更することが可能です。
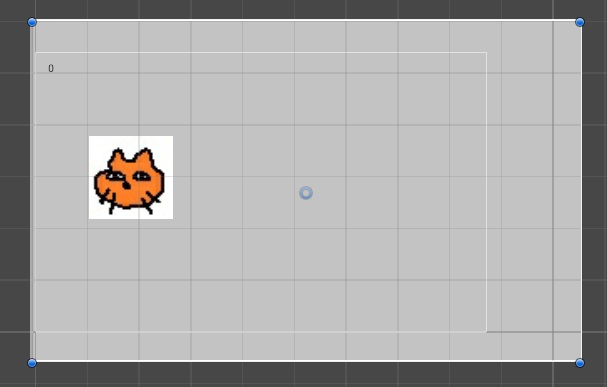
成果物

オブジェクトを移動させてみます。
transform.Translate
オブジェクトを移動する
オブジェクト.transform.Translate(x, y, z);
オブジェクト.transform.Translate(x, y, z);

2Dでこのオブジェクトを右に動かしてみたいと思います。

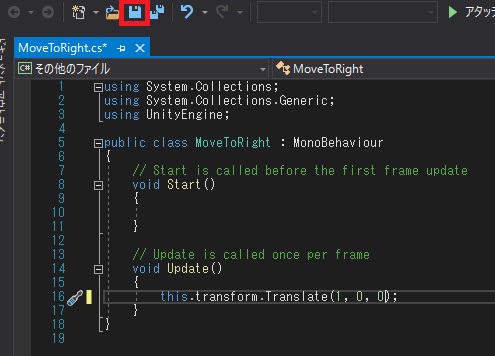
C#スクリプトを作り、Updateに命令を書いていきます。
transform.TranslateではX、Y、Z方向に移動が可能ですが、2Dの場合使うのはXとYだけです。
transform.TranslateではX、Y、Z方向に移動が可能ですが、2Dの場合使うのはXとYだけです。

今回はシンプルに右に動かすので、x方向に1ずつ増やすことにします。
対象はアタッチしたオブジェクト(this)とし、this.transform.Translate(1, 0, 0);と記述して上書き保存ます。
対象はアタッチしたオブジェクト(this)とし、this.transform.Translate(1, 0, 0);と記述して上書き保存ます。

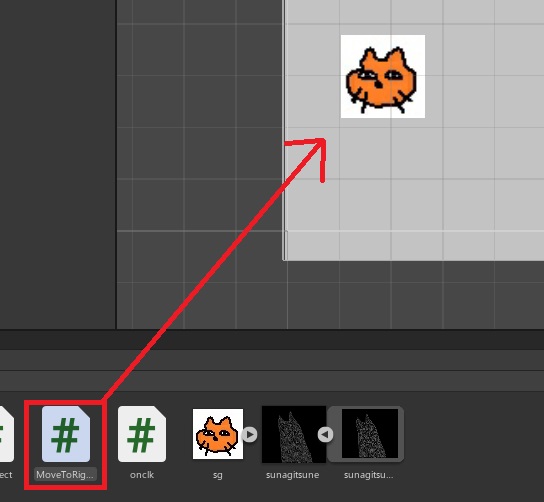
このスクリプトを動かしたいオブジェクトにアタッチして、テストプレイを実行すると、

オブジェクトが移動することが確認できます。

やりたいことから逆引きするUNITYの使い方まとめ
Unityをやりたいことから学習していけるよう、機能・用途別にまとめたページです。C#の命令別の逆引きは現時点で作っていません。2019の時期に書き始めているので、それより前のバージョンについては言及しません。





















コメント