「ウィンドウ内のボタンを押す」では、UI要素で指定したボタンをクリックさせることができます。
ウィンドウ内のボタンを押す

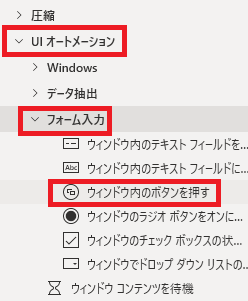
ウィンドウ内のボタンを押すは、アクションペインのUIオートメーション→フォーム入力から追加できます。

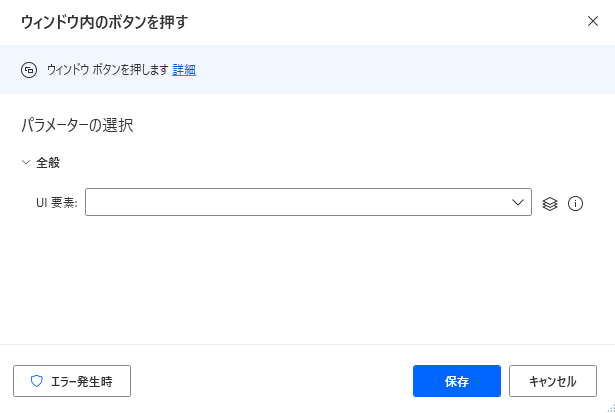
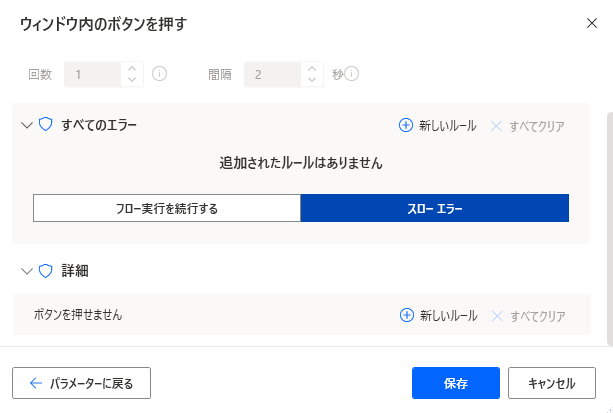
追加するとダイアログが表示されます。

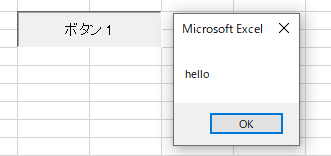
押すボタンについては、テスト用にExcelで押すと挨拶するボタンを作成しました。
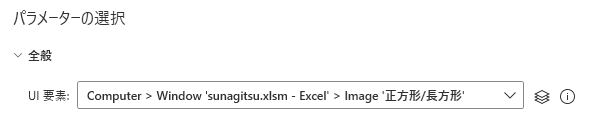
UI要素

押すボタンはUI要素として指定する必要があります。

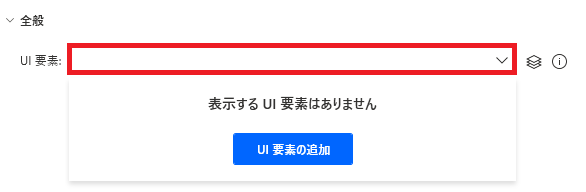
既に用意されていなければ、UI要素の追加→Ctrlを押しながらUI要素にしたボタンをクリックで、

PADにUI要素として登録することができます。

実行し、ボタンがちゃんと押されることを確認します。
エラー発生時

エラー時の処理を指定できます。

詳細ではボタンを押せない場合を指定できます。

Microsoft Power Automate Desktop(PAD)アクション、使い方一覧
Power Automate Desktopの使い方を機能・分類別に参照できるまとめです。





















コメント