Webスクレイピングでは定番のアレ、ページの読み込み中は処理を中断する方法です。
読み込み中は処理を中断する方法
Webページを表示するところまではこちら↓

IE読み込みに関するふたつのプロパティ
今回は、読み込みが全て完了したらメッセージを表示させたいと思います。
IEオブジェクトにはプロパティとしてbusyというものがあり、これがTrueなら読み込み中を意味します。従って、busy = trueの間はループするような処理を実装すれば、読み込み完了まで次の処理が中断されます。
IEオブジェクト.busy = 戻り値
※true = 読み込み中 false = 読み込み完了
※読み込み専用(操作できないプロパティ)
ただし、WebページはそこまでハッキリとONとOFFが切り替わるわけではなく、一部の読み込みが完了後また別のところを始めたりするそうなので、もうひとつreadystateというプロパティも使用します。これはそのまんまズバリ「IEが準備完了したか」というプロパティです。
IEオブジェクト.readyState = 戻り値
※0:デフォルト値。読み込み未完了 1:読み込み中 2:読み込みは終わったが操作は不可
3:IEオブジェクトの操作は可 4:IEの読み込み完了
※読み込み専用(操作できないプロパティ)
ほとんどの場合、4しか使わないです。ちなみに戻り値はREADYSTATE_COMPLETEと書いても4と同じ意味になります。こっちはこっちで読み込み完了しつつデータを追加でダウンロードしてたりするそうなので、readyStateは4なのにbusyはtrueのことがあるそうです。なので、このふたつを組み合わせます。
IEオブジェクト.readyState <> 4 or IEオブジェクト.busy = true<>は「等しくない」ことを意味する演算子です。これでreadyStateが4でない時、またはbusyがtrueの時、という意味になります。
上の条件でループする方法
あとは上の条件をループに組み込むだけです。DoWhileについてここで詳述はしませんが、「条件を満たしている間はループする」という処理です。
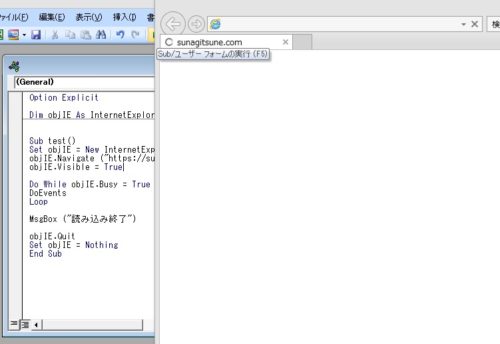
実装としては以下のようになります。
Do while IEオブジェクト.readyState <> 4 or IEオブジェクト.busy = true
DoEvents
Looploopの後に処理を書けば、ページの読み込みが完全に完了してから次の処理が実行されます。今回は最後にmsgboxを表示するようにしてみました。
MsgBox("読み込み終了")
処理を実行すると、IEが起動します

処理が完了すると、次の処理が実行されました























コメント