ピボットテーブルを使うと、元のデータから任意の項目を列/行に配置するクロス集計が可能となり、さらにそれをグラフ化することができます。
特定時期のある地域で何がどれだけ売れたのか、といった条件の多いデータ分析をより容易に、より視覚的に行うための機能です。
ピボットテーブルの作り方
詳細な使い方は一回置いといて、まずは作ってみましょう。

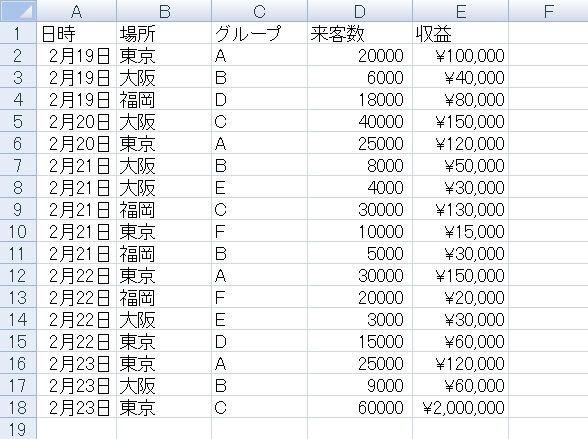
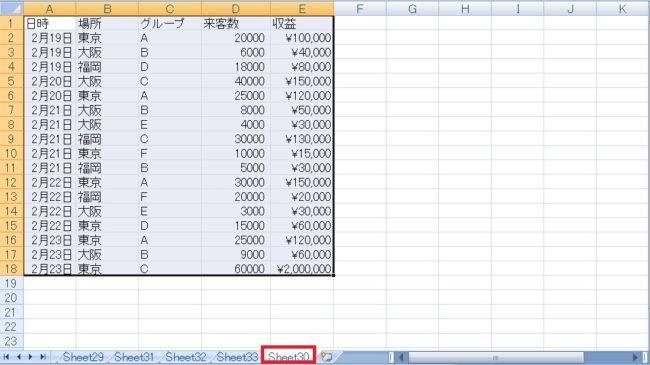
こんな感じの表があるものとします。

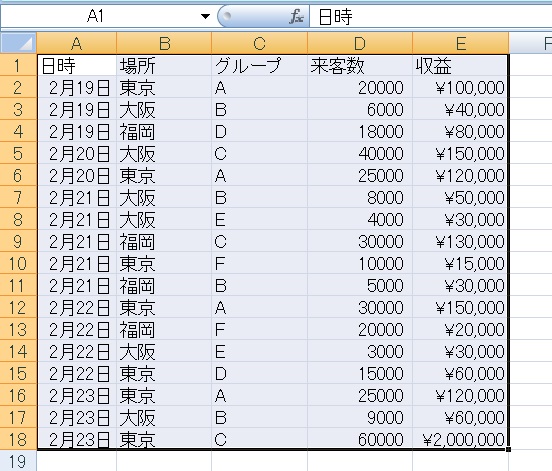
これをピボットテーブルにするには、まず分析したい範囲を見出しを含めて選択し……。

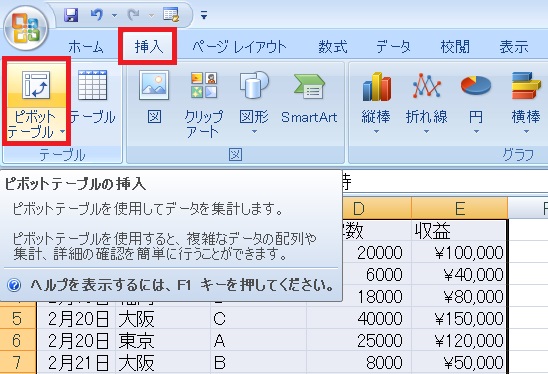
挿入タブの「ピボットテーブル」をクリックします。

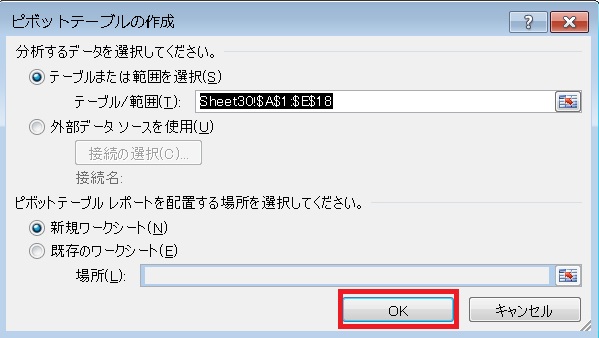
範囲は既に指定されていますので、「新規ワークシート」にチェックが付いていることを確認してOKを押します。

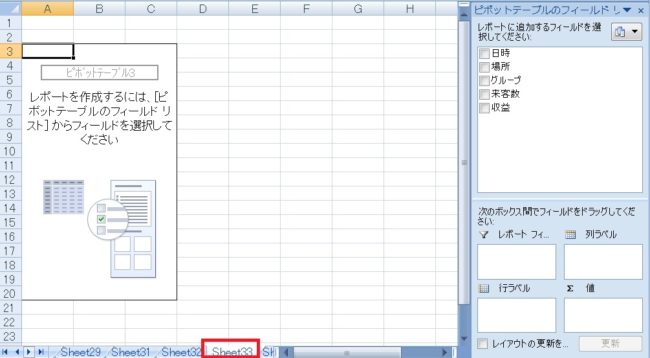
すると新しくワークシートが作られ、こんな感じの画面になります。

元の表も消えたわけではなく、別のワークシートにちゃんと残ってます。

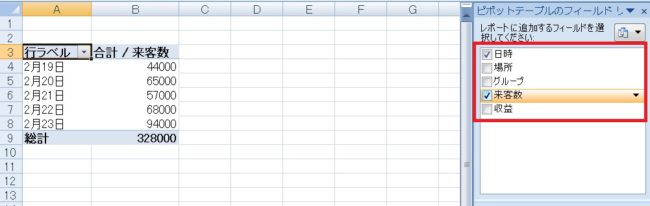
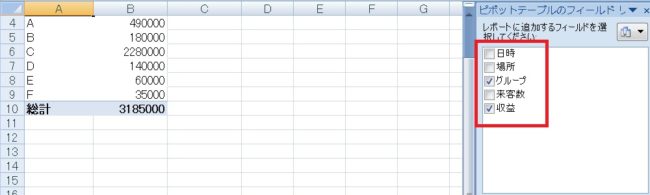
右側のフィールドで「日時」「来客数」にチェックを付けてみます。すると数字が合算され、それぞれの日に合計でどれだけの人が来たのか、だけが表示されます。

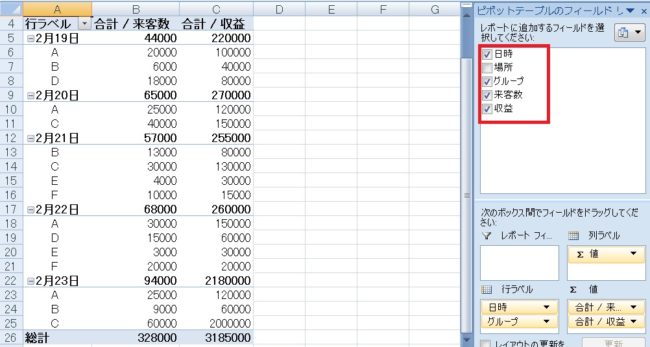
さらにチェックを付ければ、より細かいデータが確認できますし……。

チェックを外して、違う側面から多角的にデータを検証することも簡単にできます。
表示する項目の選択と入れ替え(クロス集計)

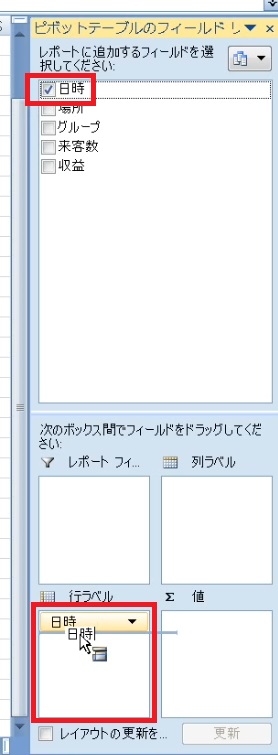
一度チェックを全て外し、「日時」をフィールド下部「行ラベル」にドラッグします。

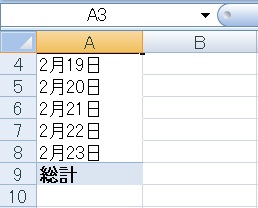
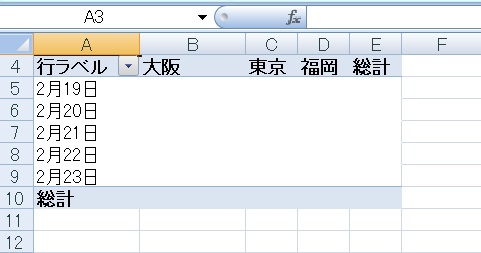
するとこのように、行順に日時が割り振られた状態になります。

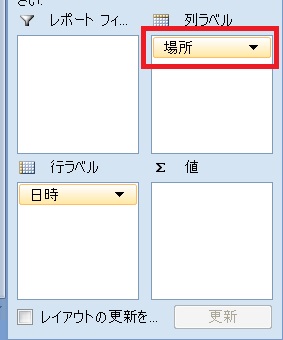
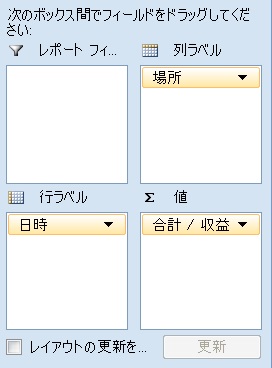
同様に「列ラベル」に「場所」をドラッグしてみます。

今度は列順に場所が配置されました。

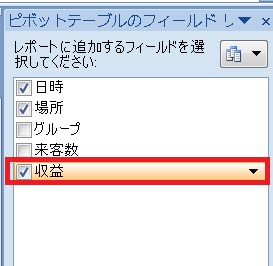
「収益」にチェックを付けてみます。

フィールド下部を見ると、「値」に割り振られていることが分かります。直接「値」にドラッグしてもOKです。

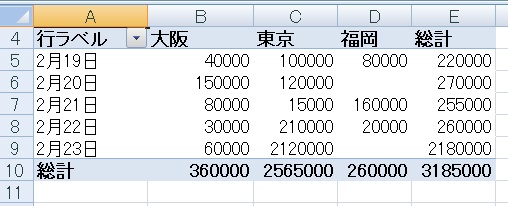
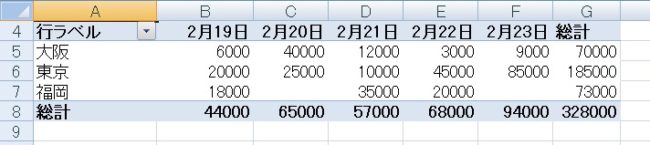
表を見るとこのように、日時と場所の交差地点ごとの収益および合計額が表示されています。
こうした属性ごとの交差点を確認する集計方法をクロス集計と呼びます。
こうした属性ごとの交差点を確認する集計方法をクロス集計と呼びます。

行や列の項目を変更したり、値を変更したりして、さまざまな角度からデータを検証することができます。
データを絞って表示

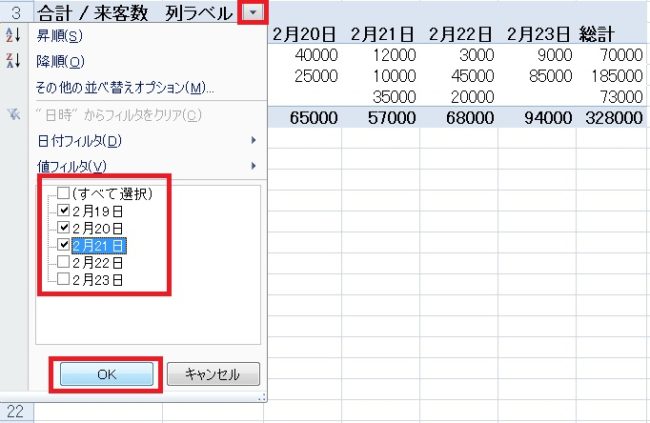
行/列ラベル右側の▼をクリックし、不必要な項目のチェックを外すことでデータを絞って表示することが可能です。

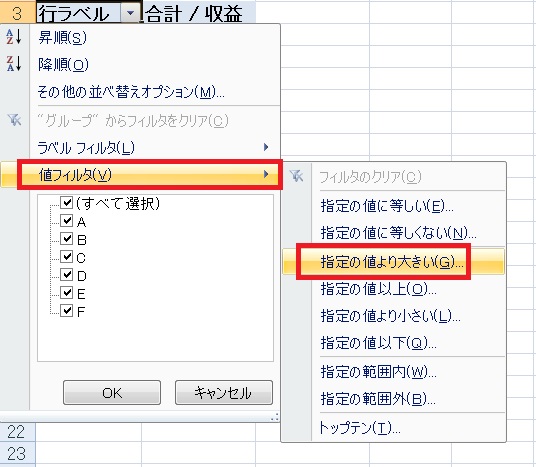
値フィルタ→「指定の値より大きい」等を使うと、基準以上・以下・より大きい・より小さい値のみを表示することができます。

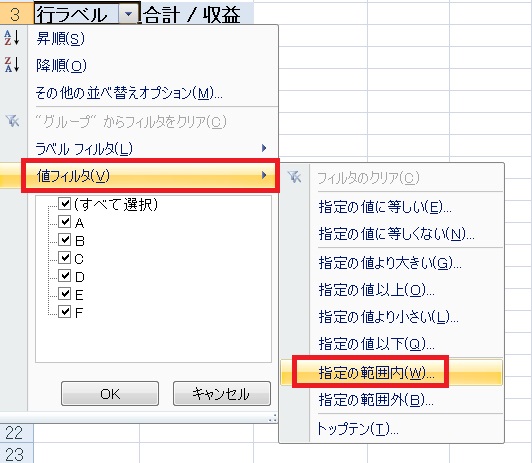
値フィルタ→「指定の範囲内」等で、基準範囲内/外の値のみを表示することができます。

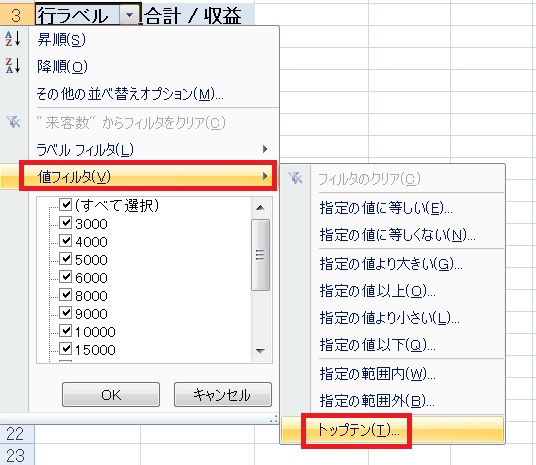
値フィルタ→「トップテン」で値を上位/下位からの順位で絞って表示することができます。
ピボットグラフ

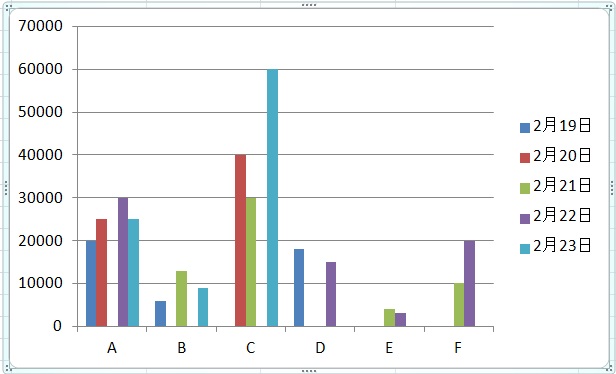
ピボットテーブル選択中に挿入タブ→グラフ領域でグラフを作ることで、ピボットテーブルのデータを使ったピボットグラフを作成することができます。

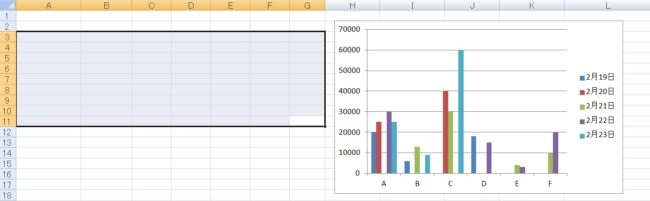
ピボットテーブルを削除すると、作成済みのピボットグラフは普通のグラフに変更されます。
ピボットテーブルの作り方、説明、使い方については以上です。

やりたいことから方法を探すエクセル(Excel)操作・関数・VBA(マクロ)逆引きまとめ
逆引き(やりたいことから探す)Excel記事まとめ





















コメント