画面上にテキストを表示させる方法なんですが、キャンバスがデカ過ぎて初見時意外と困ったので、その対処法も書いておきます。
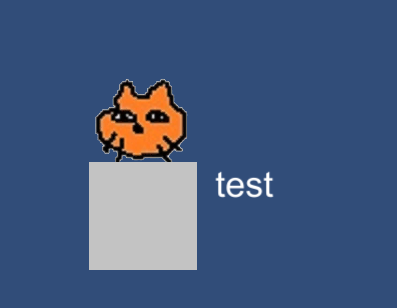
成果物

画面上にテキストを表示します。
テキストオブジェクトの追加

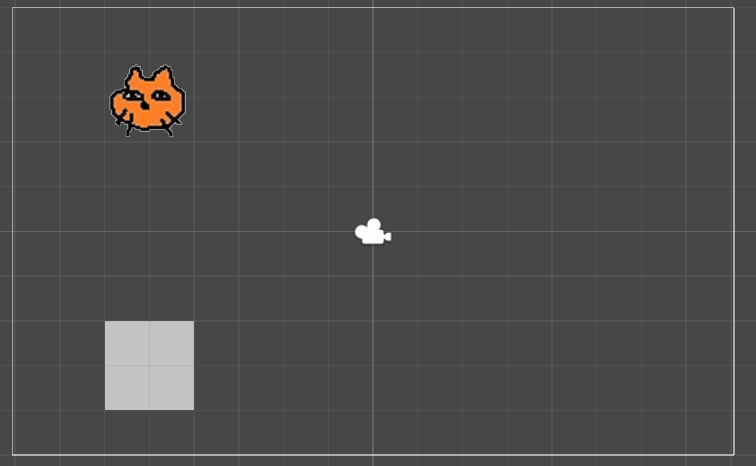
こういう状態からテキストを追加します。

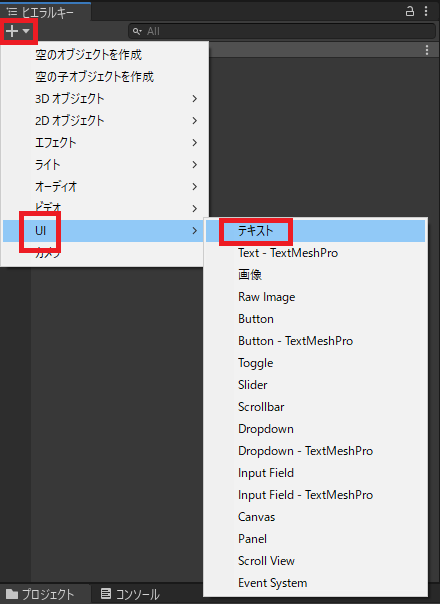
テキストオブジェクトを追加するには、+ボタン(Create)→UI→テキスト(Text)をクリックします。

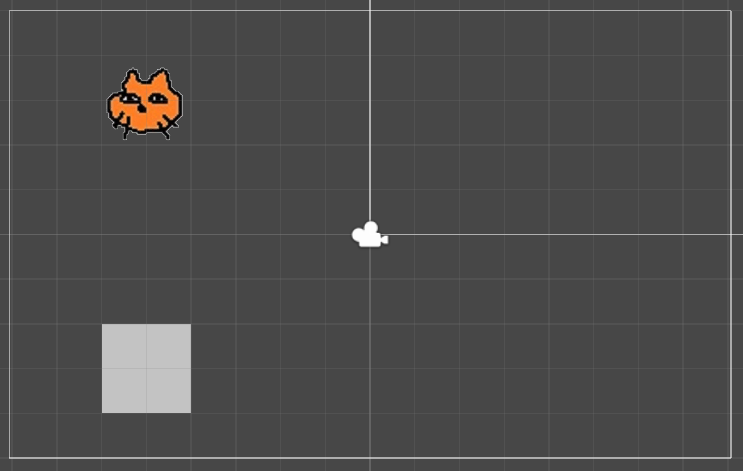
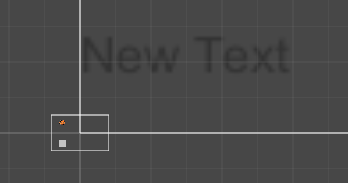
すると画面上に謎の線ができますが、

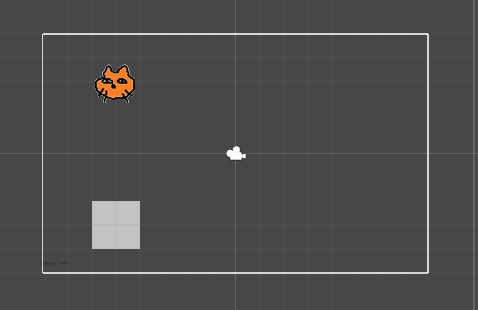
画面を引いてみると、カメラよりかなりでかいサイズのテキストが作られていることがわかりました(実行環境によります)。

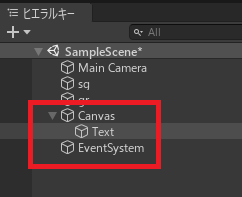
さらに、Textの親オブジェクトとしてCanvasオブジェクト、他にEventSystemというオブジェクトが自動的に作られていることがわかります。

実際には馬鹿でかいのはCanvasで、テキストのサイズはCanvasのサイズに依存します。
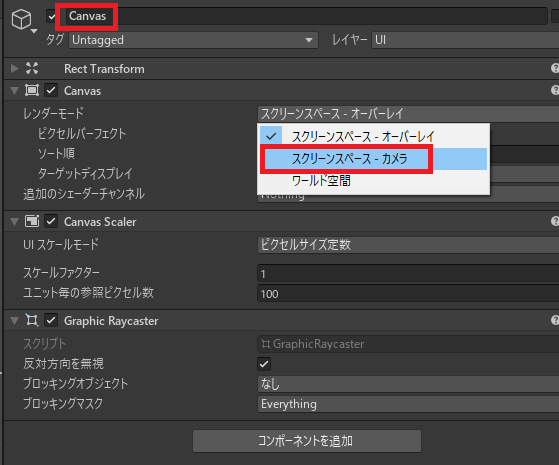
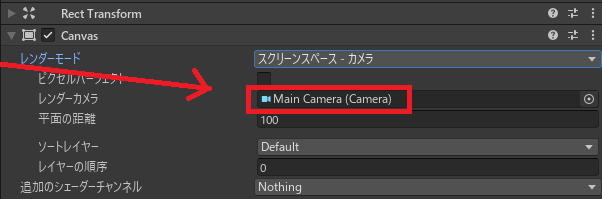
Canvasのインスペクターでレンダーモードをスクリーンスペース-カメラにし、
Canvasのインスペクターでレンダーモードをスクリーンスペース-カメラにし、

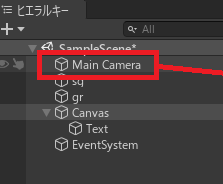
ヒエラルキーのMain Cameraをドラッグしてきて、

レンダーカメラにセットする、という操作をして、

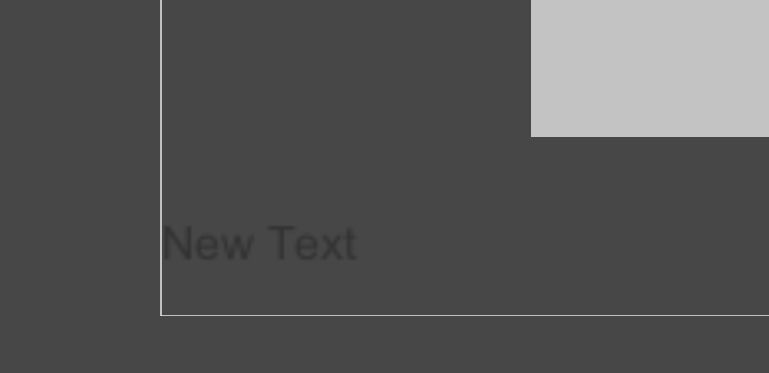
Canvasのサイズをカメラに合わせれば、自動的にテキストもある程度適切なサイズになります。一見テキストが行方不明ですが、

ヒエラルキーのTextをダブルクリックするなどすると、位置を特定できます。

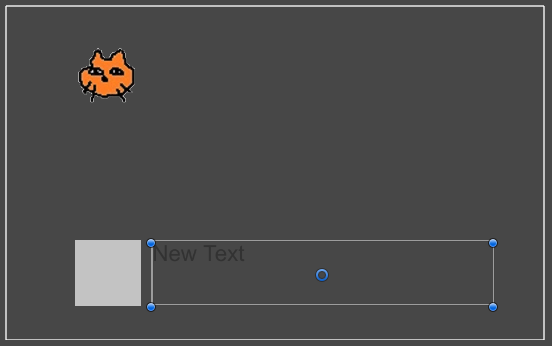
移動して外枠を大きくしてあげます。外枠が小さいと、文字サイズを上げたり文字数が増えた時に文字が表示されなくなります。

フォントサイズで文字のサイズを変更し、

テキストで文章内容、

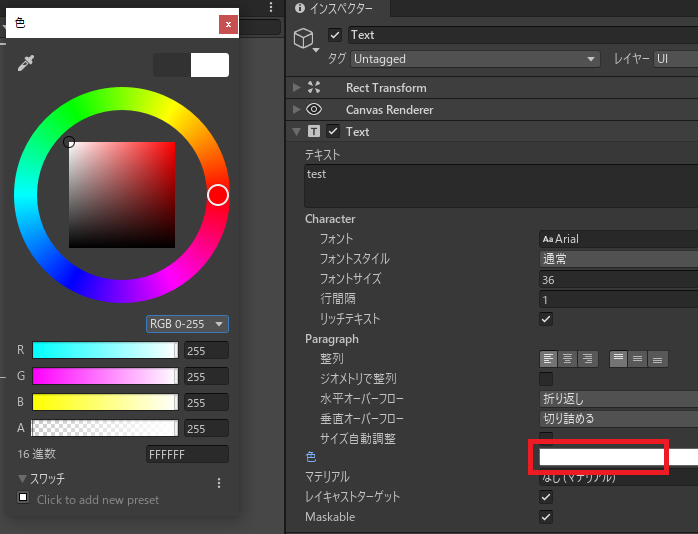
色で文字色を変更して、ある程度読みやすくしておきます。フォントなども変更できます。

やりたいことから逆引きするUNITYの使い方まとめ
Unityをやりたいことから学習していけるよう、機能・用途別にまとめたページです。C#の命令別の逆引きは現時点で作っていません。2019の時期に書き始めているので、それより前のバージョンについては言及しません。





















コメント