描画モードを変更することで、ひとつの画像をタイルのように並べて、連続した画像として扱うことが可能です。
ここでは床のブロックに使っていますが、背景や模様などにも使えます。
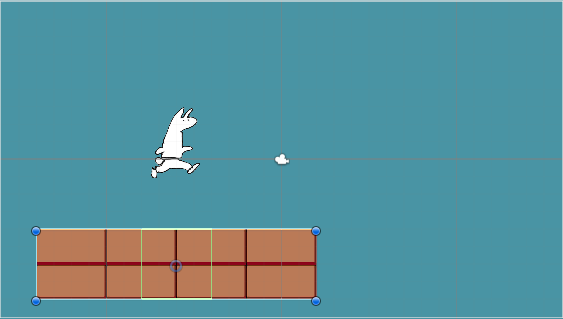
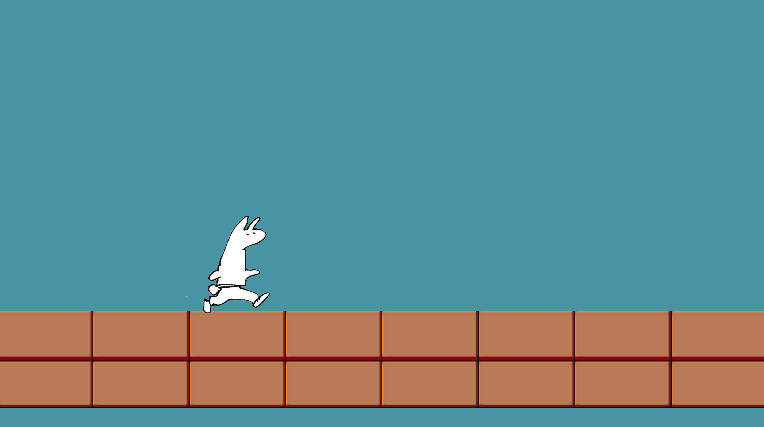
成果物

ひとつの画像をタイル状に並べて描画し、横長の床を作ってみます。
描画モード(タイル状)の使い方
まずなんでこれをやろうと思ったか。
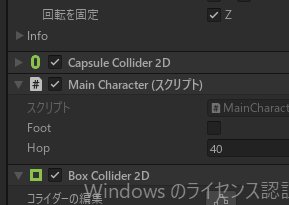
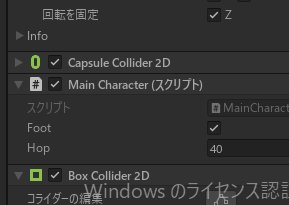
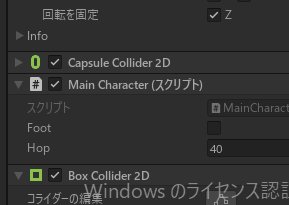
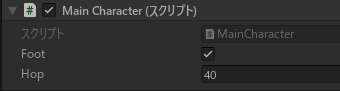
ひとつ前の記事で、着地している時だけジャンプができるようにするために、キャラクターの足元にだけトリガー化したコライダーを付けたのですが、
ひとつ前の記事で、着地している時だけジャンプができるようにするために、キャラクターの足元にだけトリガー化したコライダーを付けたのですが、

実際にうろうろさせてみると、

歩いてるだけなのにフラグが勝手に付いたり外れたりする現象が発生することがわかりました。

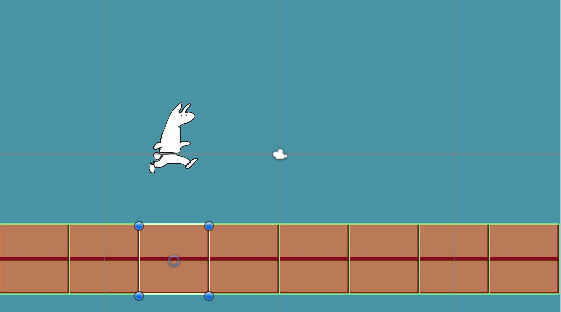
この「床」は正方形のスプライトをたくさん並べて作っているんですが、どうもこのやりかたで床を作ってしまうと、床の中心に立っている時しかトリガーが働かない(複数のコライダーに同時にトリガーが接触するとうまく動かない?)ようです。
たぶんコライダーのサイズなどを変更すればある程度解消できる問題ではあるんですが、
たぶんコライダーのサイズなどを変更すればある程度解消できる問題ではあるんですが、

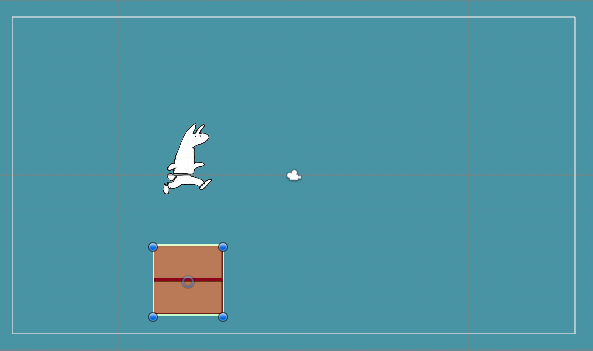
それよりも床をひとつのコライダーにしてしまうほうが多分ずっと簡単なので、一回余分な床は全て消し、

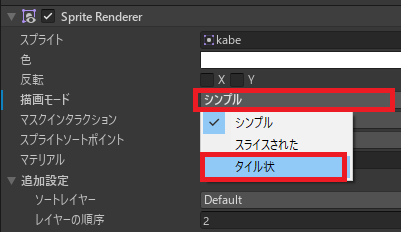
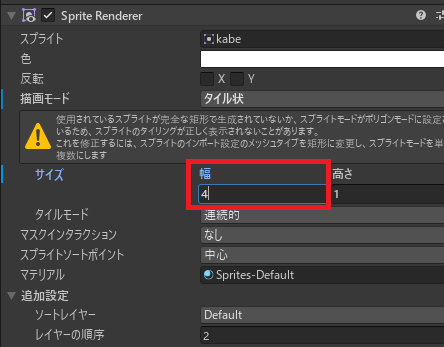
Sprite Rendererの描画モードをタイル状に変更します。

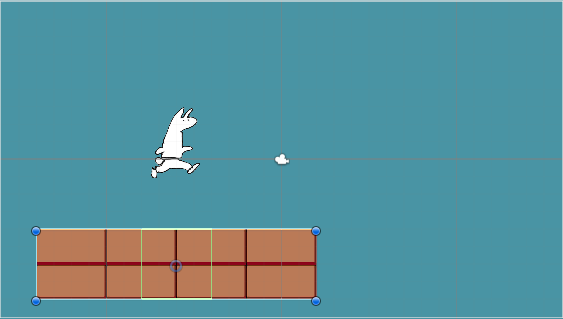
この状態でたとえば「幅」を4にしてみると、

元の画像が横によっつ並ぶ形となります。このように、画像をタイル状に並べる表示にしたひとつのスプライトで床を作ってやり、

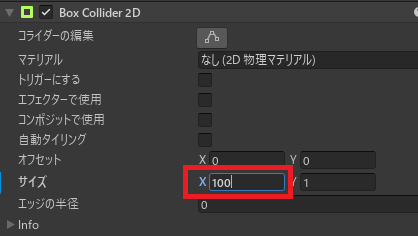
コライダーもそれに合わせたサイズにしてやれば、

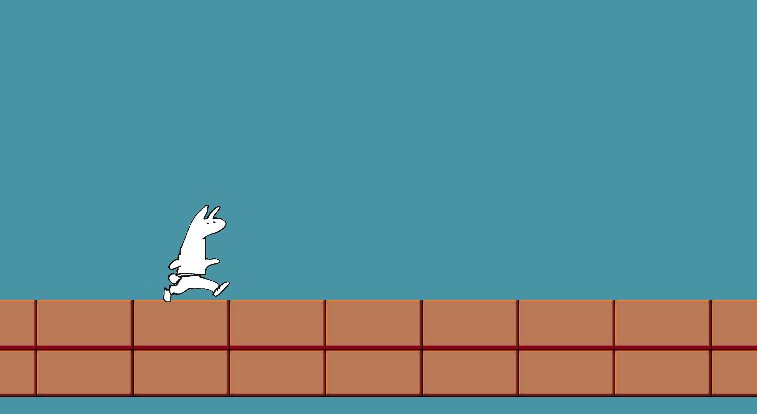
うろちょろさせても、

トリガーが安定して働きますし、たくさん画像を並べなくていいので単純に楽です。
完成品はこちら。

やりたいことから逆引きするUNITYの使い方まとめ
Unityをやりたいことから学習していけるよう、機能・用途別にまとめたページです。C#の命令別の逆引きは現時点で作っていません。2019の時期に書き始めているので、それより前のバージョンについては言及しません。






















コメント