「webページ上の要素の詳細を取得します」は文字通り、webページ上の要素についての詳細を取得できるアクションです。
webページ上の要素の詳細を取得

webページ上の要素の詳細を取得しますは、アクションペインのブラウザー自動化→Webデータ抽出から追加できます。

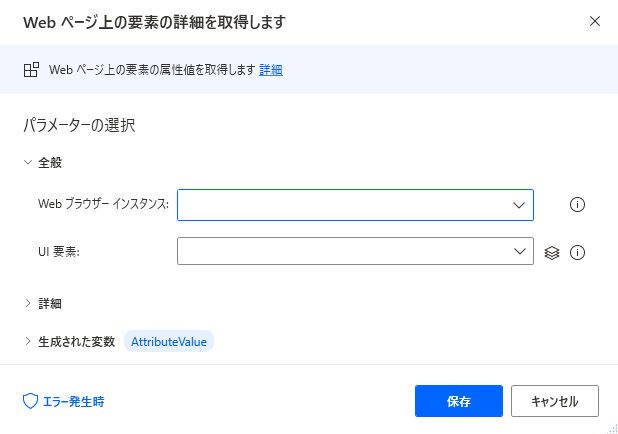
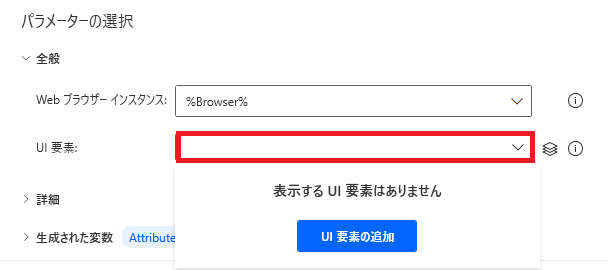
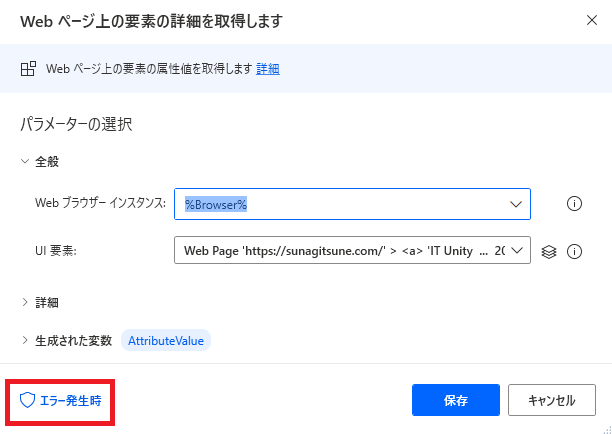
追加するとダイアログが表示されます。
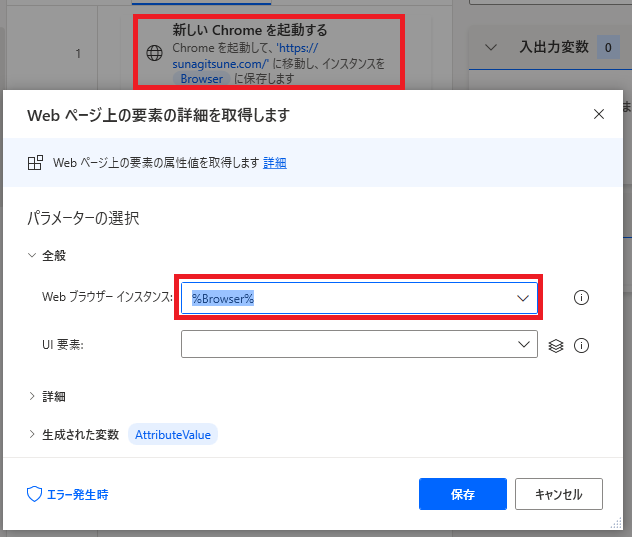
Webブラウザーインスタンス

Webデータの要素を取得するには、予めブラウザを開いてインスタンス化しておく必要があります。
使えるインスタンスがひとつしかなければ自動で選択されます。
使えるインスタンスがひとつしかなければ自動で選択されます。

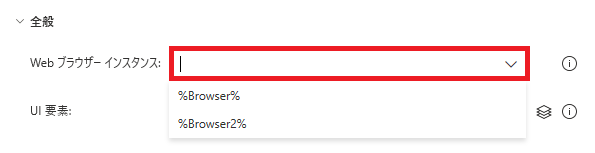
複数のブラウザインスタンスがある場合、任意のインスタンスを選択します。
UI要素

開いたブラウザのうち、詳細を取得したい要素を追加・選択します。
UI要素の追加については別記事参照。
UI要素の追加については別記事参照。
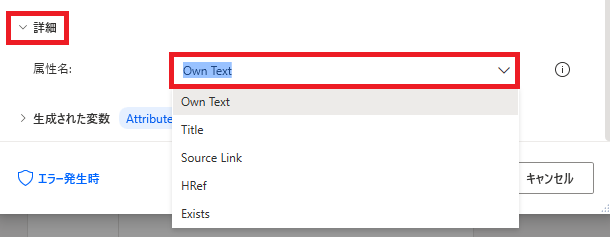
属性名

抽出する要素の詳細の属性(種類)を選びます。

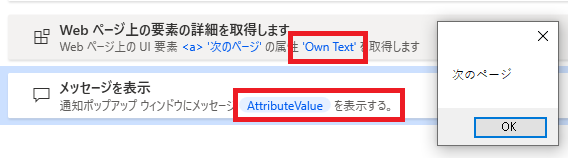
Own Textは、要素のテキストをそのまま取得できます。

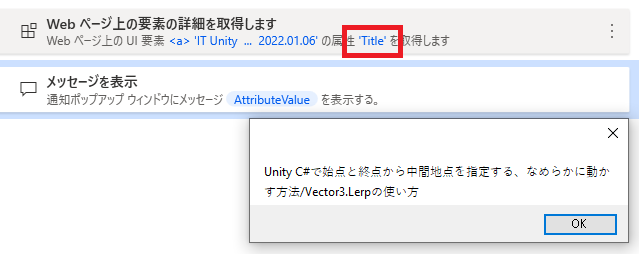
Titleは、要素のTitleタグの内容を取得します。

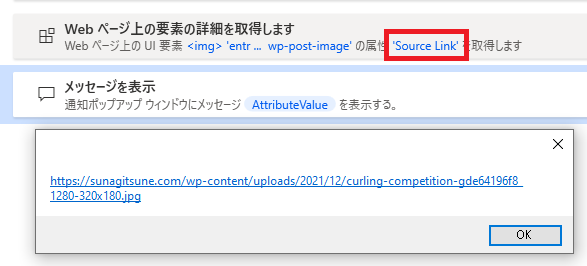
Source Linkは、画像(IMGタグ)のsrc属性(表示する画像のURLなど)を取得できます。

HRefは、Aタグのリンク先(href)を取得します。

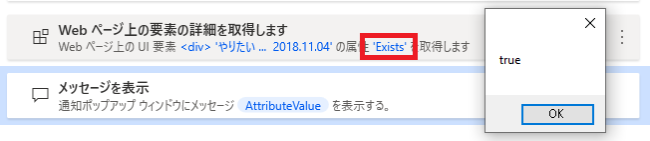
Existsは、要素が存在するかどうかをtrue/falseで取得できます。
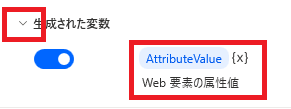
生成された変数

生成された変数からは、変数の名前を変更したり、{x}をクリックして既存の変数に値を代入する設定にすることができます。

スイッチをオフにすることで、変数を生成させないことも可能です。
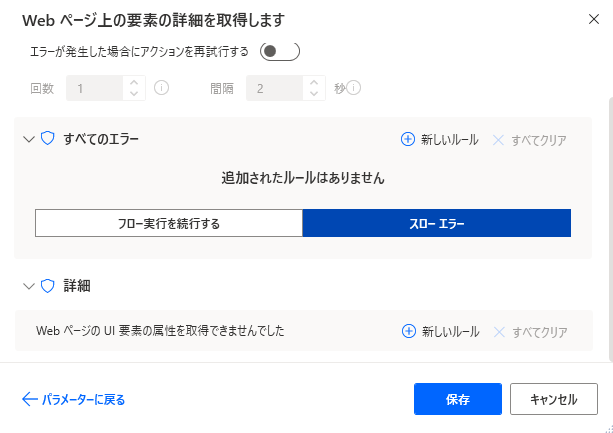
エラー発生時

左下のエラー発生時をクリックすると、

エラーが起きた時の対処を記述できます。
「詳細」ではWebページのUI要素の属性を取得できなかった場合のみ指定できます。
「詳細」ではWebページのUI要素の属性を取得できなかった場合のみ指定できます。

Microsoft Power Automate Desktop(PAD)アクション、使い方一覧
Power Automate Desktopの使い方を機能・分類別に参照できるまとめです。





















コメント