Depthyでは画像に深度(Depth)を自分で描くことで、2D画像に3D画像のような奥行きを手軽につけることができます。あくまで遊び程度にしか使えませんが、なかなか楽しめます。
Depthyで画像を開く

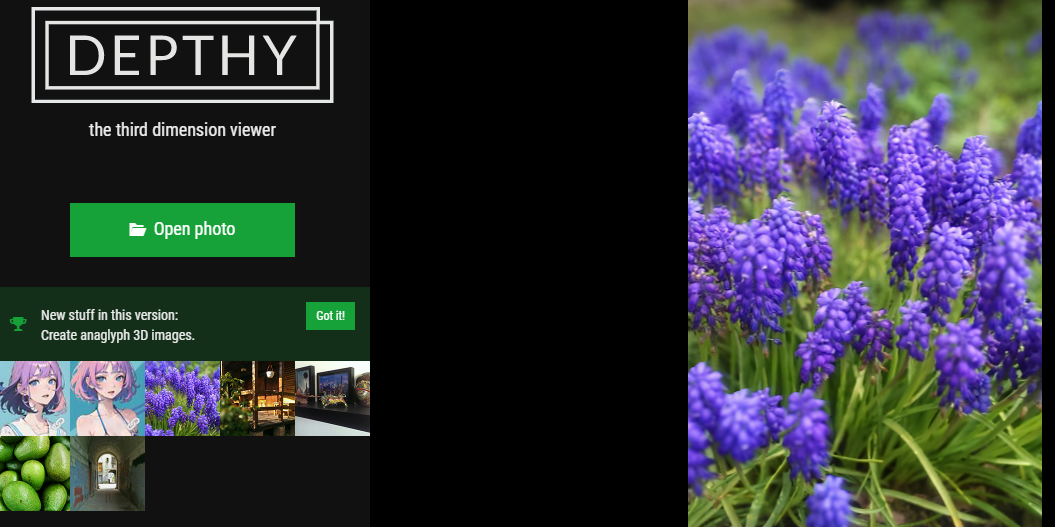
最初に貼りますが、この画像から、

こういうのを作ります(あまり上手ではありません)。
URLはこちら。昔からあったサービスのようですが、以前とはちょっとURLが変わったようです。

初期画面で絵が動いてるので雰囲気はつかめると思います。

ここでは、普通の画像に深度をつけて、Gifとして保存する方法を紹介します。
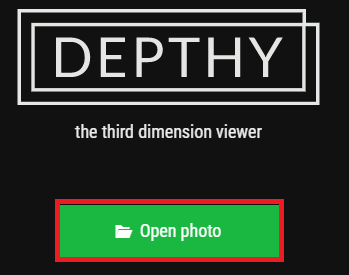
まずOpen photoをクリックし、
まずOpen photoをクリックし、

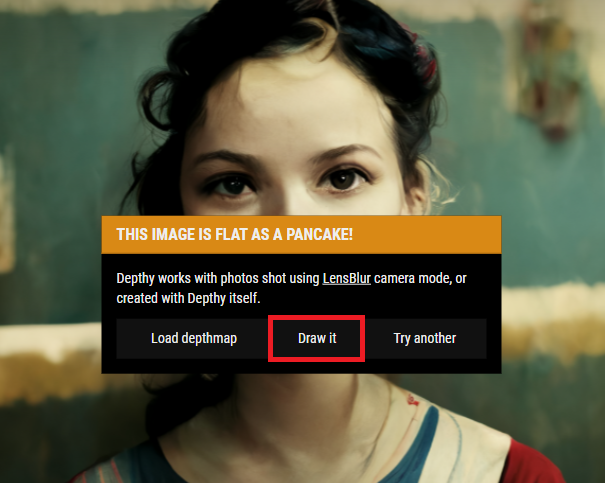
イメージが平面だよというメッセージが出るので、Draw itをクリックします。

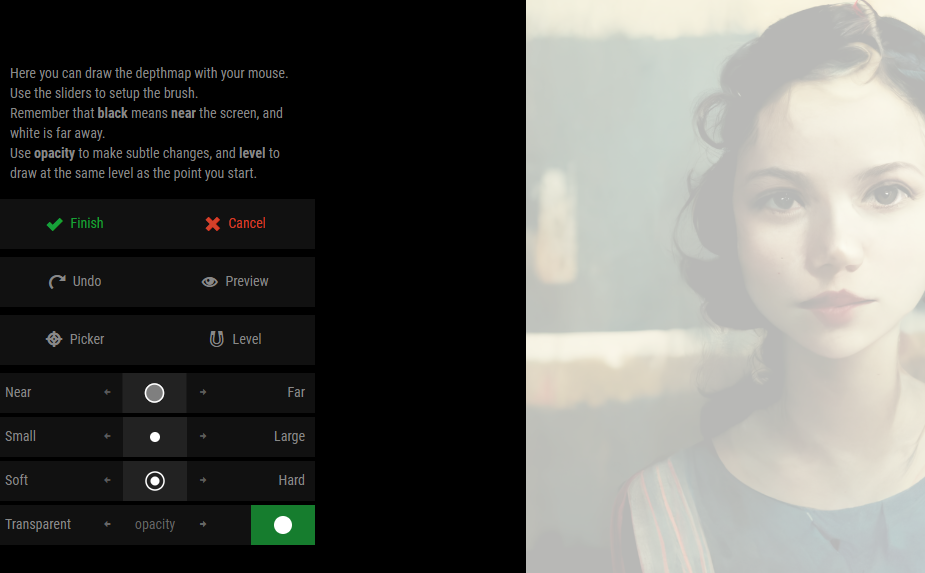
画面が深度描画モードに移ります。
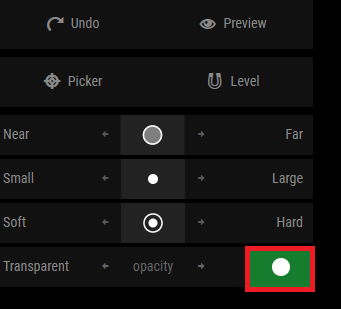
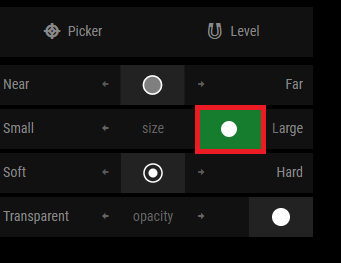
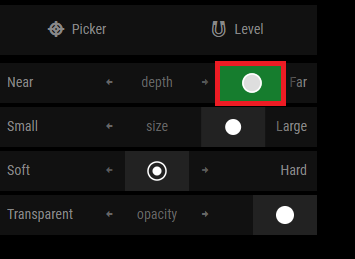
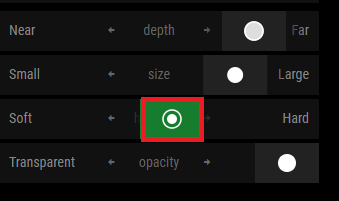
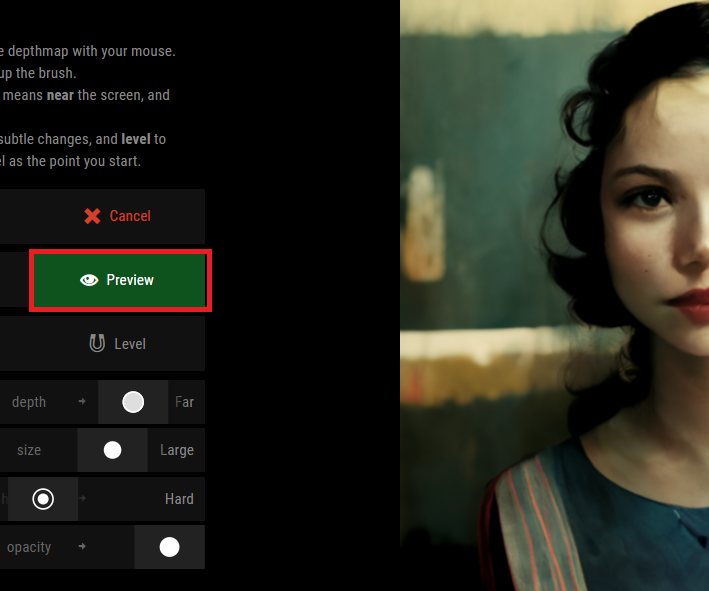
ツール説明と描画の様子

opacityは描画される深度の色の濃さ。黒く描画された部分ほど近くになります。濃いめのほうがわかりやすいと思いますがお好みで。

sizeは筆の大きさ。

depthが深度。深度を選んで、筆で写真上に描くことにより、描いた部分がどの程度近くにあるかを指定できます。

hardnessはその物体の固さ。同じ距離にあるものでも、softな(やわらかい)ものとhardな(硬い)ものを描き分けることができます。

Previewでは画面表示を元画像×深度、画像のみ(動きもプレビューできる)、深度のみと切り替えることができます。

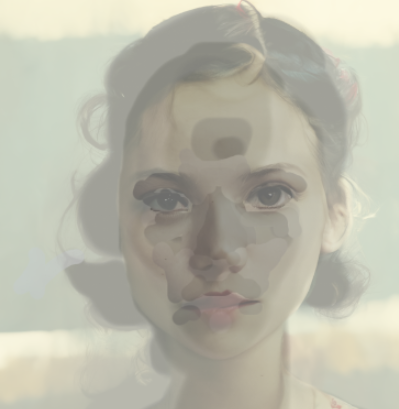
描き方は自由ですが、とりあえず遠くから塗り、

段々近くを描いていくのがわかりやすいかなということで、そのようにしています。

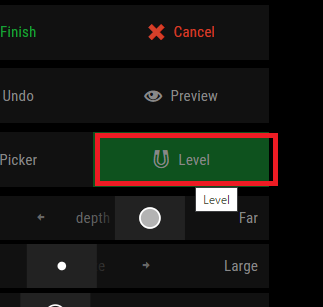
Levelはスポイトで、押した部分の深度を取得できます。
画像の保存、シェア

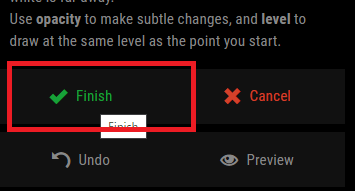
プレビューで様子を見て、大体いいかなということになったら、

Finishをクリックして一度終了します。

初期画面に戻るので、再編集したい場合は再度Paintをクリックします。

Optionsでは動きのダイナミックさなどを少し設定できます。

Shareを押すと画像の保存ができます。

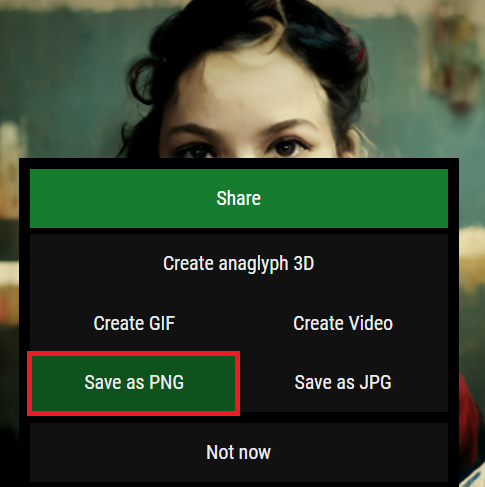
PNGまたはJPGで保存した場合、動きこそしませんが、その画像を再度Depthyで読み込めばもう一度編集し直すことができます。

遷移した先の画像をクリックすると保存されます。

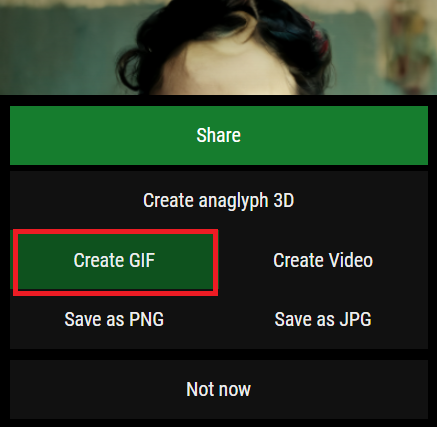
Create Videoではwebm形式のビデオをダウンロードできます。
今回はGifを作りたいので、Create GIFをクリックし
今回はGifを作りたいので、Create GIFをクリックし

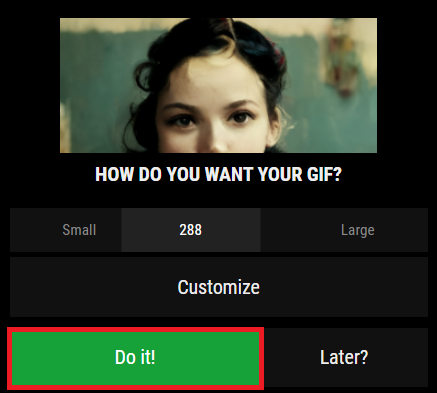
画像サイズを指定してDo it!をクリックすると、

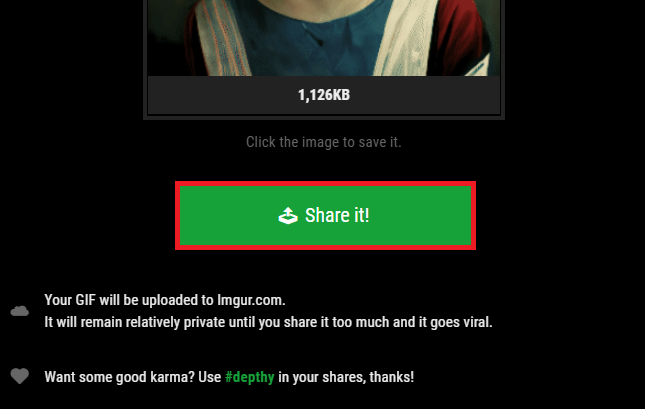
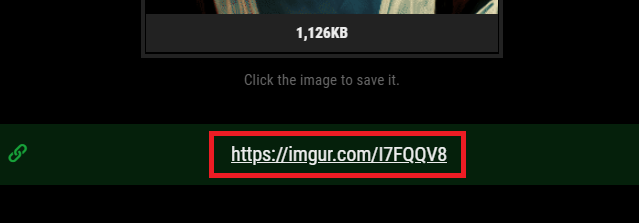
imgur.com上にgifを作ることができます。Share it!をクリックします。

遷移先でgifをダウンロードすれば、冒頭の画像の完成です。また、このリンクをそのまま使用してシェアすることもできます。

紹介したアプリ、Webサービス、AI一覧
紹介したサービス等のまとめです。有料のサービスでも無料で試せることがほとんどなので、気になったものがあったらどうぞ。





















コメント