クリスタでコマ枠を描く方法です。
コマ枠フォルダーの作成

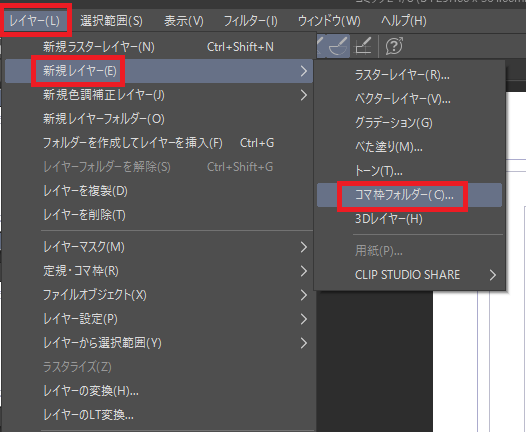
レイヤー→新規レイヤー→コマ枠フォルダーを選択し、

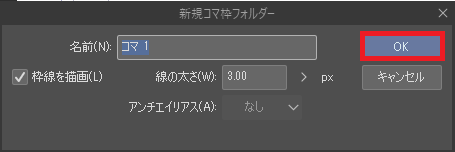
好きな名前をつけてOKを押すと、コマ枠フォルダーが作成されます。

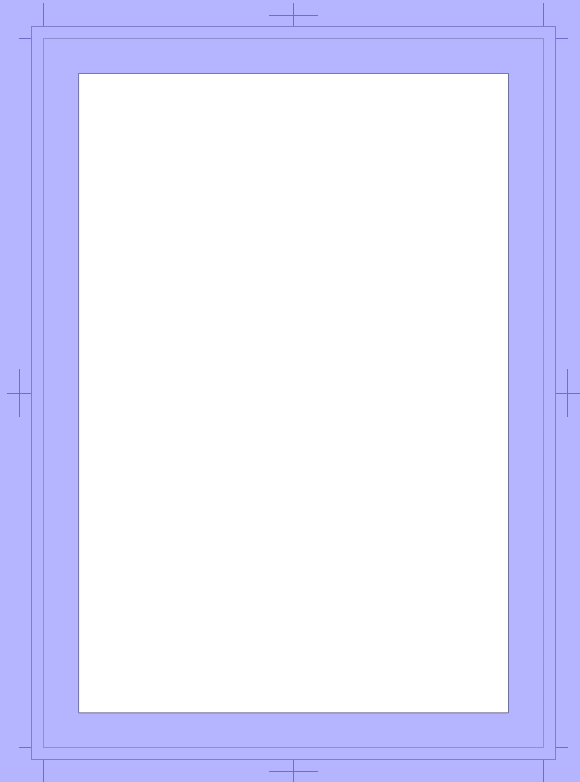
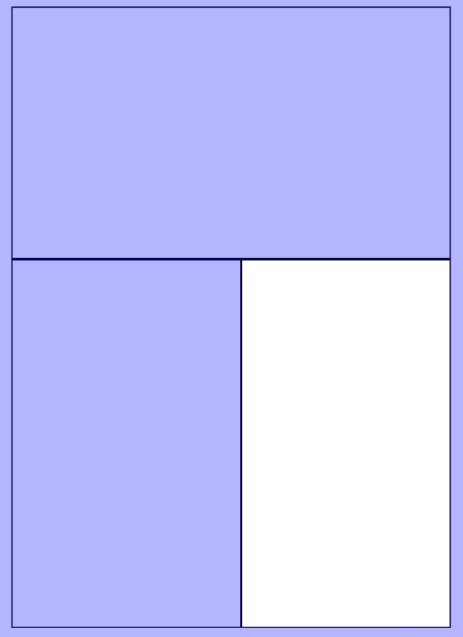
コマ枠フォルダーの選択中はこのように、「現在選択されているコマ」が白、地の部分が紫色で表現されます。
この状態だと、ページ全体がひとつのコマとして扱われ、コマ枠フォルダーもひとつしかありません。
この状態だと、ページ全体がひとつのコマとして扱われ、コマ枠フォルダーもひとつしかありません。

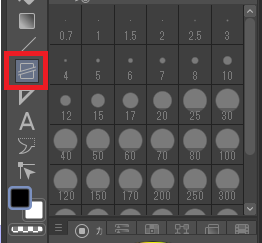
コマ枠フォルダーの作成後は、自動的にコマ枠ツールが選択され、

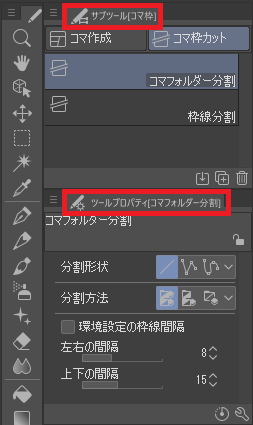
いろいろとコマ割りの設定ができますが、細かい設定は後回しにして、

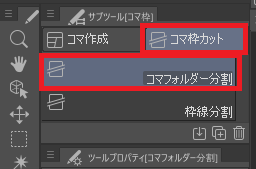
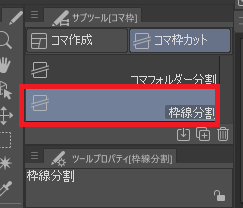
初期状態ではサブツールでコマ枠カットのコマフォルダー分割が選択されていることに注目します。
これは読んで字のごとく、コマ枠フォルダーをカットして分割できる設定です。
これは読んで字のごとく、コマ枠フォルダーをカットして分割できる設定です。

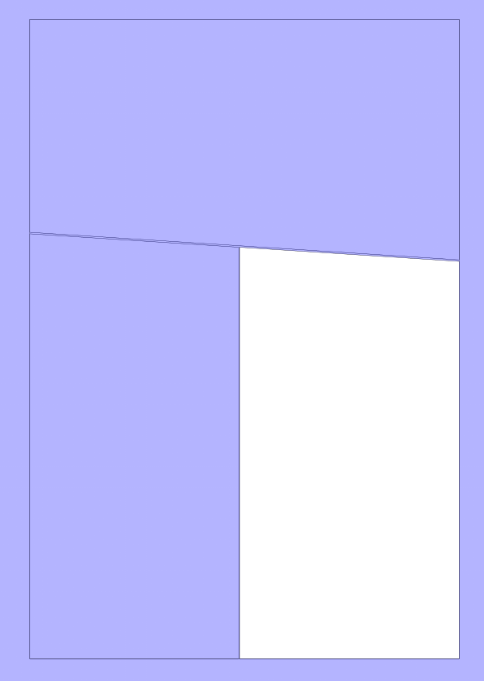
上の状態(コマ枠ツールを選択中、コマ枠フォルダーレイヤーをアクティブにし、コマフォルダー分割設定にしてある)でドラッグ(またはクリック)をすると、コマを枠でふたつに分断し、コマを増やすことができます。
Shiftを押しながらドラッグ(またはクリック)で垂直/平行な直線が引けます。
Shiftを押しながらドラッグ(またはクリック)で垂直/平行な直線が引けます。

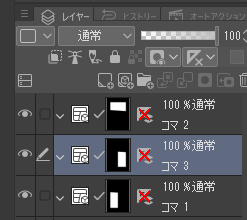
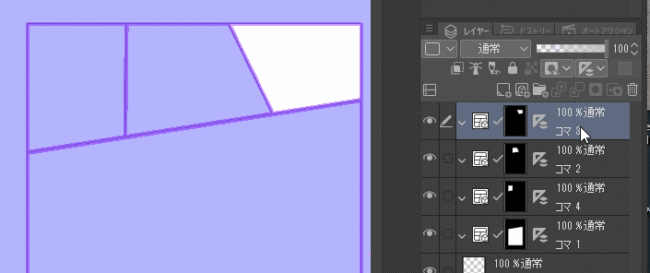
コマが増えると、その分コマ枠フォルダーレイヤーも増えていきます。

それぞれのコマ枠フォルダーレイヤーをクリックすることで、アクティブなコマを切り替えることができます。

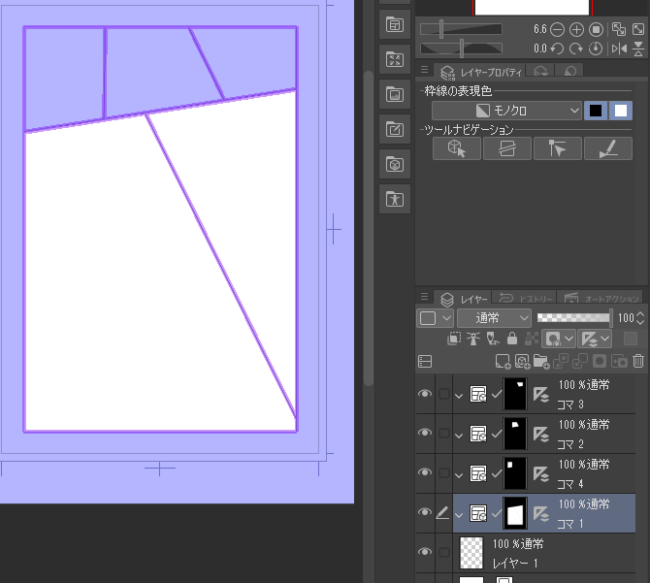
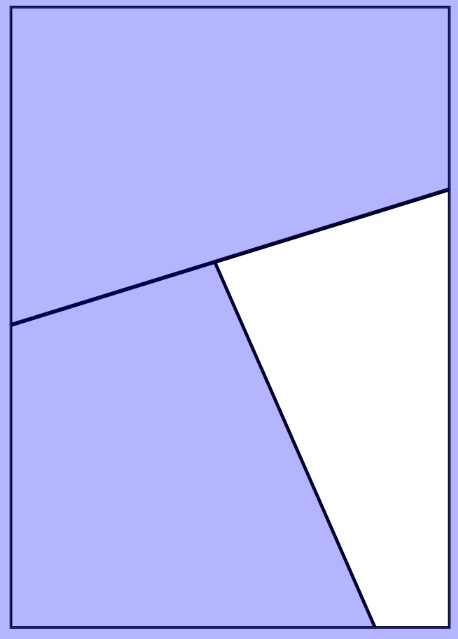
サブツールで枠線分割を選んだ場合だと、

こんな感じでコマ枠は分割できますが、コマ枠フォルダーレイヤーは分割されません。
枠線の太さを指定

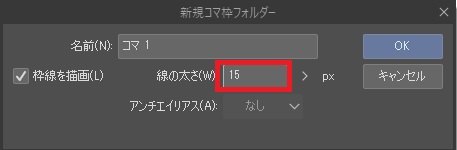
作成時に線の太さを指定することで、枠線の太さを指定することができます。↑の初期状態だと3ですが、

15だとこれくらい、

30だとこれくらいになります。

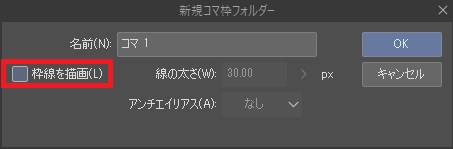
また、枠線を描画のチェックを外すことで、枠線自体を表示させないことも可能です。

CLIP STUDIO PAINT(クリスタ)の使い方、ツール、テクニックまとめ
一応コミスタも持ってたんですが、どうせ学習するなら新しいのを使ったほうがいいかな、ということでPC版のクリスタEXも入手しました。アプリ版やProとは結構違うところもあるかと思うんですが、そのあたりもいずれ機会があれば各記事に追記します(し...





















コメント