たぶん一番簡単なimage to imageの構築方法で、ここでは生成物がどうこうというよりノードの流れをなんとなく理解するほうが重要です。
画像は一度encodeして潜在空間に入れないとComfyは参照できません。また、Comfyが作った画像はdecodeしないとイメージローダが読める(人間が理解できる)画像になりません。
画像の読み込みとlatent image化
Comfyの基本操作はこちら。デフォルト画面から話を始めます。
潜在空間なんちゃらはこちらでも触れてますが、Comfy(Stable Diffusion)が処理するために一旦画像データが圧縮された状態=潜在空間(latent space)にある画像=latent imageです。

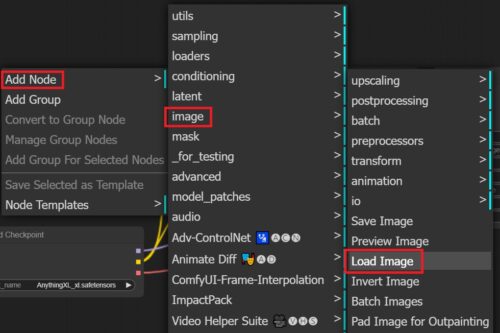
今回は画像を読み込んでそこから画像生成したいので、Load Imageノードを追加します。
Add Node→Image→Load Imageとクリックします。
Add Node→Image→Load Imageとクリックします。

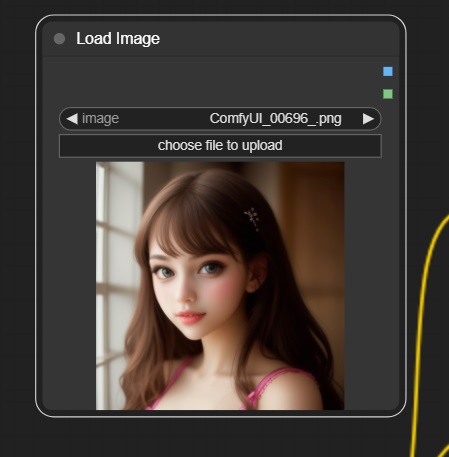
ノードが追加されました。
choose file to uploadから、参照する画像を変更できます。
choose file to uploadから、参照する画像を変更できます。

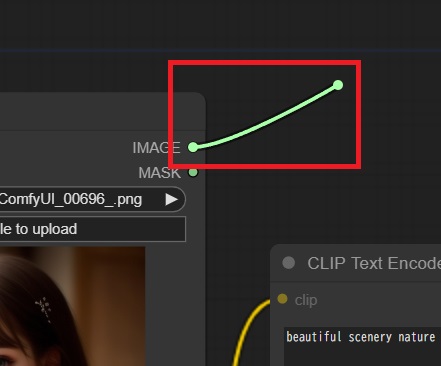
ノードは端っこからドラッグで他のノードにつなげますが、同じ色の端子にしか接続できません。

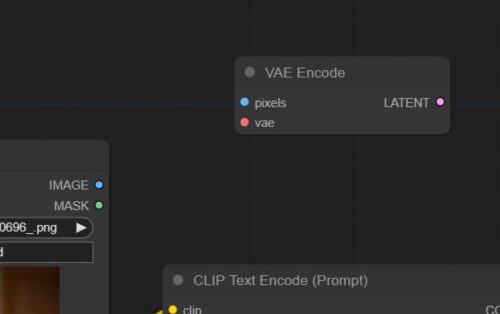
直接画像をKSamplerに送ることはできないので、一度エンコードして、画像を潜在空間に落とし込むためのノードを用意します。
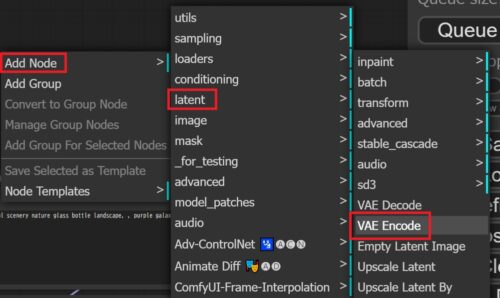
Add Node→latent→VAE Encodeとクリックします。
Add Node→latent→VAE Encodeとクリックします。

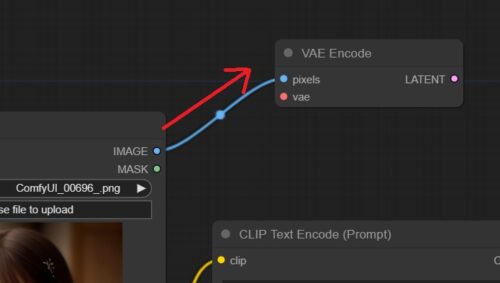
Load Imageの端子と、VAE Encodeの端子が同じ色なことが確認できます。
VAE Encodeに画像を送ることで、画像がlatent imageになります。
VAE Encodeに画像を送ることで、画像がlatent imageになります。

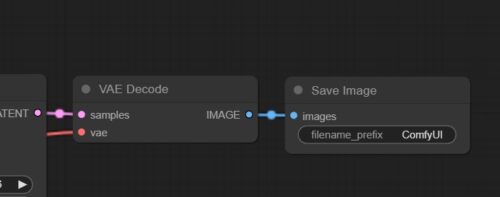
なお、画像を潜在空間から通常の画像(Pixel Space)に戻すためのデコーダは最初から用意されています。

ノード同士をドラッグでつなぎ、

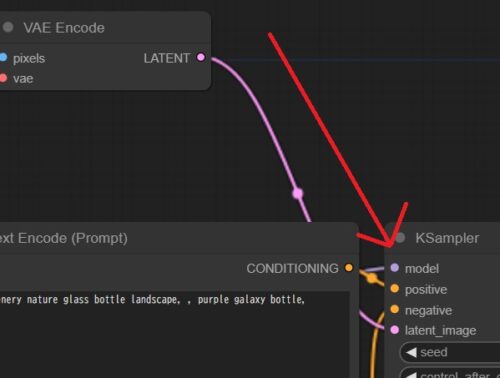
同様に、VAE EncodeからKSamplerのlatent_imageへ接続します。

KSamplerのlatent_imageはひとつしか受け付けないので、Empty Latent Imageはこの時点で用無しとなります。削除しても構いませんし、残しておいても動作します。
image to iamge

元の画像とはあまり関係のないプロンプトを入れてみました。

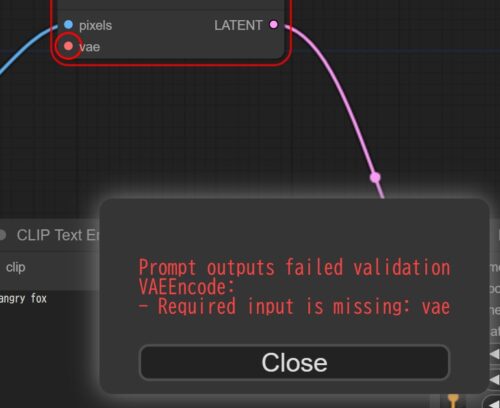
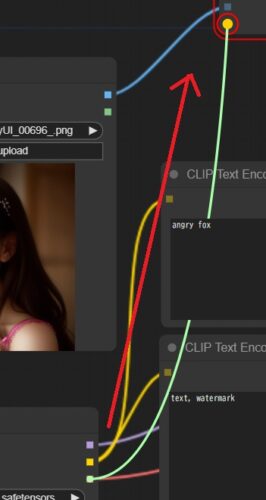
VAE EncodeがワークするにはモデルからVAEを参照する必要があります。

modelsのVAEは複数のノードに接続できるので、引っ張ってVAE Encodeに接続してやれば完成。

実行結果がこちら。元の画像を参照しつつ、新しいプロンプトに沿って画像が作られていることがわかります。

girlとかで出すと、もっとわかりやすく元画像に寄せたものになります。

紹介したアプリ、Webサービス、AI一覧
紹介したサービス等のまとめです。有料のサービスでも無料で試せることがほとんどなので、気になったものがあったらどうぞ。























コメント