「Webページの要素にマウスをホバーします」アクションで、ブラウザ上のUI要素にホバー時の挙動をさせる方法です。マウスカーソルが実際に移動するわけではないので注意。
Web上で要素にマウスをホバーさせた時の状態を作り、その次のアクションに繋げることができます。ホバーしても何も起きない要素に対して実行するとエラーになります。
ウェブページの要素にマウスをホバーします

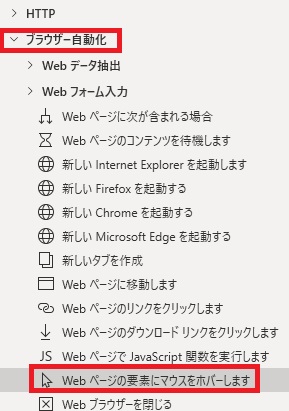
ウェブページの要素にマウスをホバーしますは、アクションペインのブラウザー自動化から追加できます。

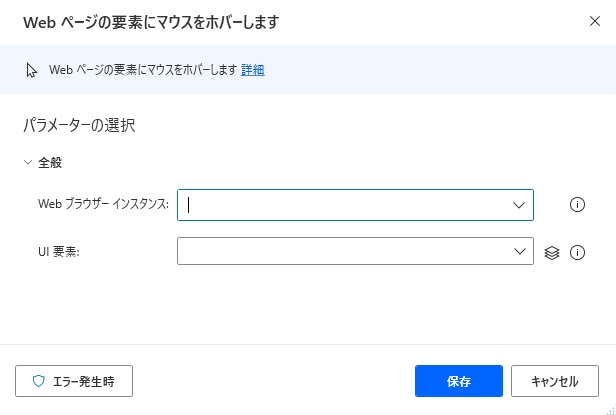
追加するとダイアログが表示されます。
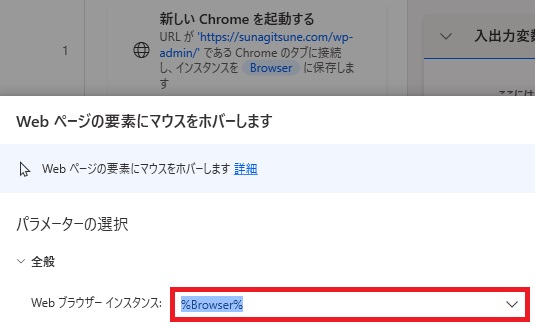
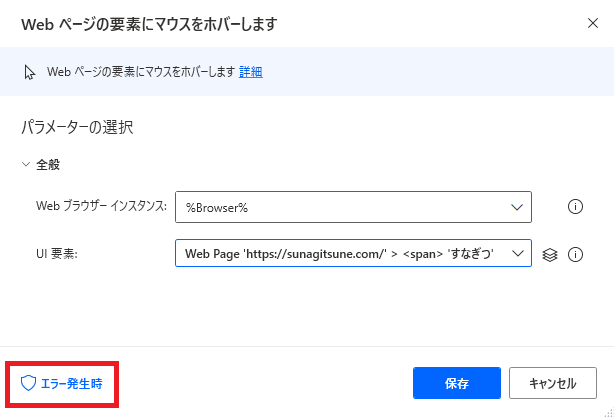
Webブラウザーインスタンス

ブラウザをインスタンス化し、指定します。
インスタンス化というと難しそうですが、タブのURLを指定すると勝手に名前(変数)がつくので、その変数を対象に指定すればOKです。
インスタンス化というと難しそうですが、タブのURLを指定すると勝手に名前(変数)がつくので、その変数を対象に指定すればOKです。
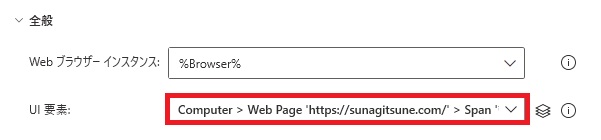
UI要素

ホバーしたい要素をUI要素で取得し、指定します。
実行例

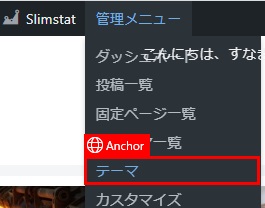
マウスをホバーさせるとプルダウンが表示される要素なので、今回はこれを対象にします。

マウスをホバーさせただけだと実質何も起きないんですが、ホバーさせた時だけ表示される要素をあらかじめ取得しておき、

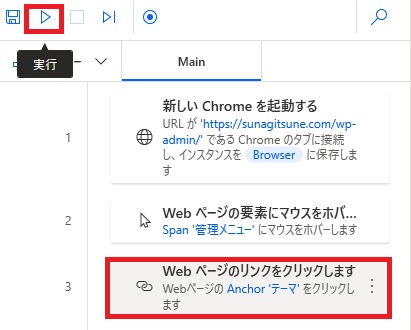
別のアクションでクリックさせてみます。

するとホバー時しか出せないボタンもクリックできました……と、このように使います。
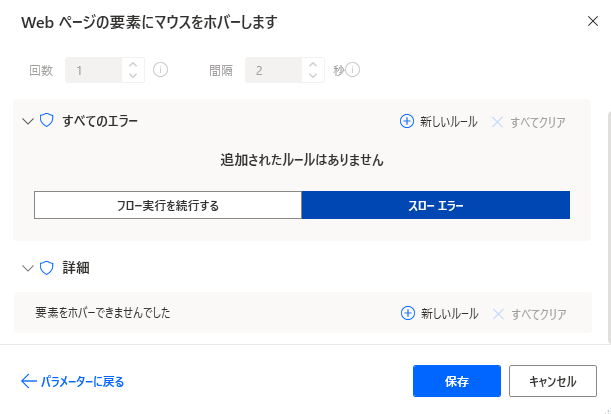
エラー発生時

左下のエラー発生時をクリックして、

エラー発生時の処理を設定することができます。
「詳細」はホバーできなかった場合のみ指定できます。
「詳細」はホバーできなかった場合のみ指定できます。

Microsoft Power Automate Desktop(PAD)アクション、使い方一覧
Power Automate Desktopの使い方を機能・分類別に参照できるまとめです。





















コメント