ここでいう円を描くとはブラシやペンによるフリーハンドではなく、ツールを使った幾何学的なものです。楕円だけでなく、真円や縦横比を固定した円を描くことも可能です。
楕円形選択ツールの使い方
描画する範囲の選択

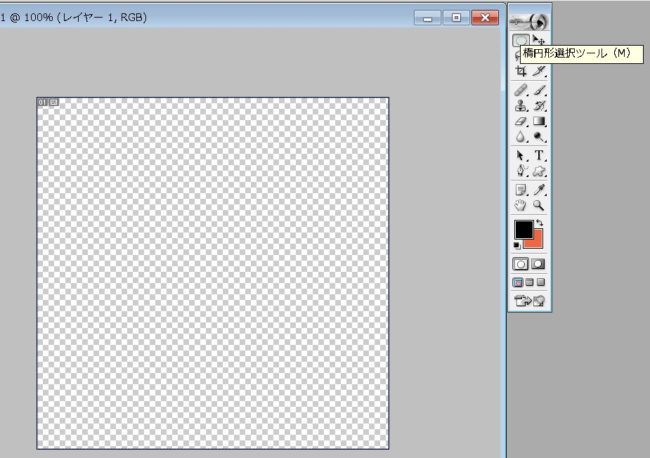
ツールウィンドウの左上にある楕円形選択ツールを選択します。デフォルトでは長方形選択ツールが表示されているので、長方形選択ツールで右クリック→表示されるプルダウンから楕円形選択ツールを選択という手順を踏みます。

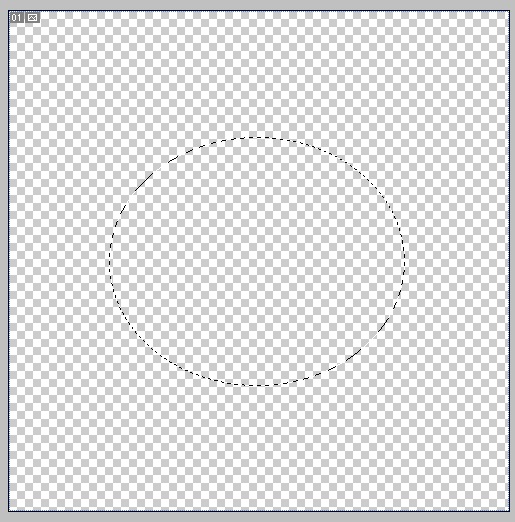
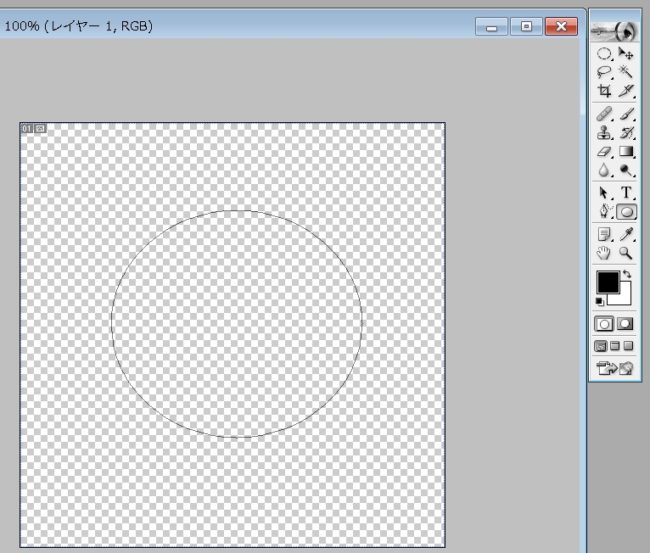
楕円形選択ツールを選択した状態で画面内でドラッグすると、選択範囲が円形で描画されます。

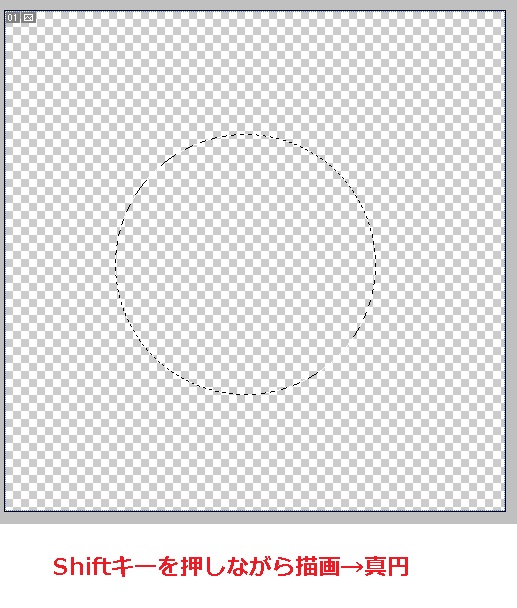
Shiftを押しながらドラッグすることで、縦横比が1対1の円を描くことができます。

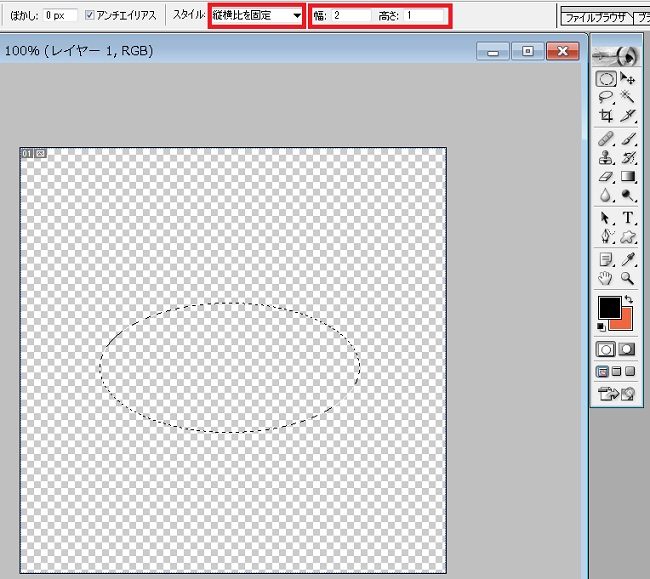
オプションバーのスタイルを「縦横比を固定」にすることで、指定した比率の円形を描くことが可能です。

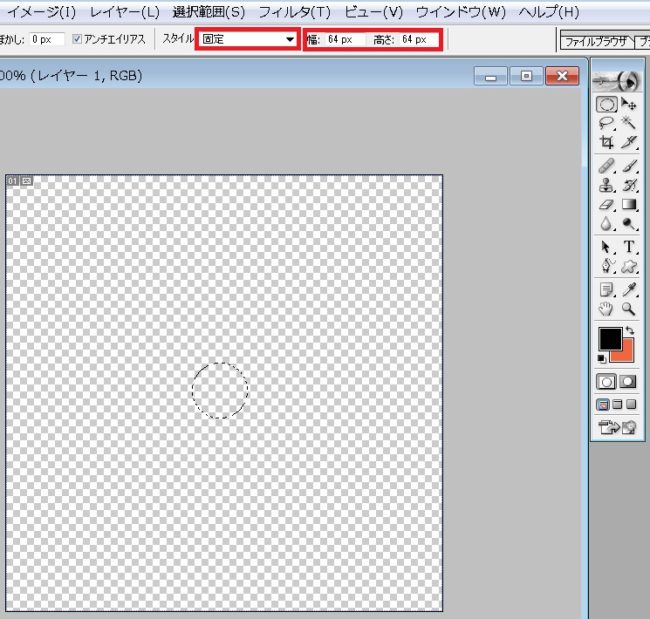
スタイルを「固定」にすることで、指定したサイズの円形を描くことが可能です。
選択範囲を描画

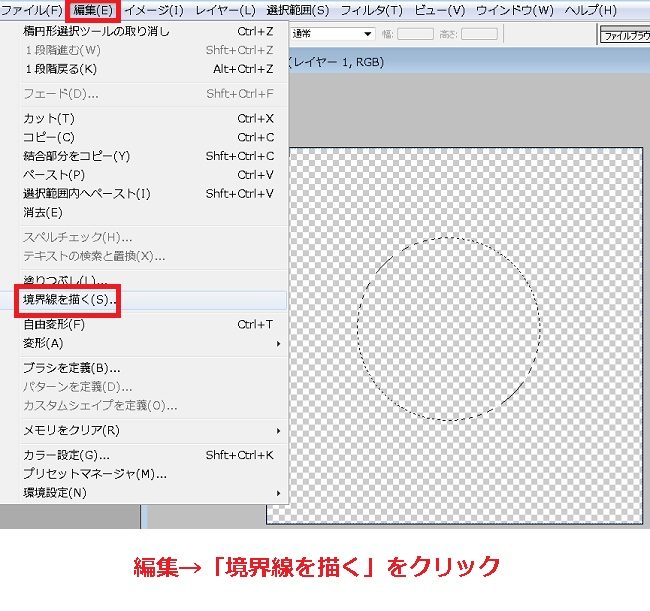
選択範囲に枠線を描画する場合、メニューバーの「編集」→「境界線を描く」をクリックします。

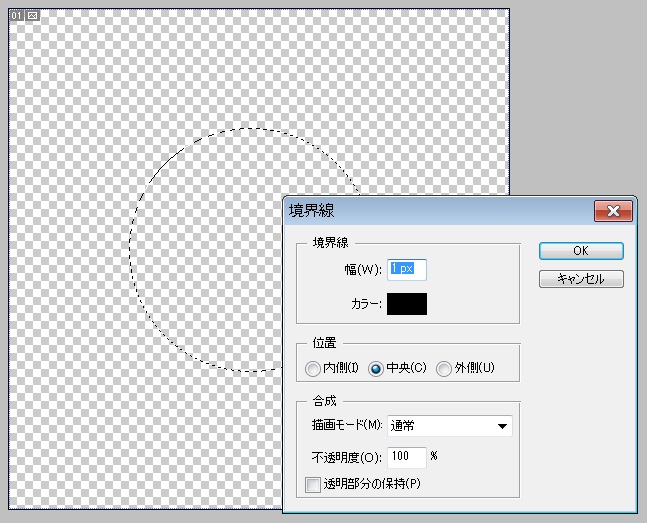
色や幅を指定してOKをクリックします。

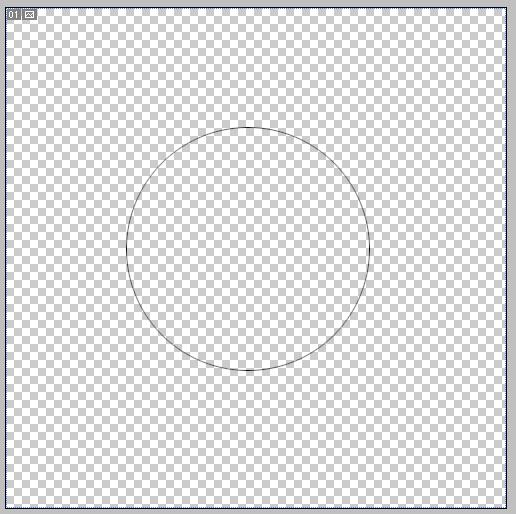
円の枠線が描画されます。

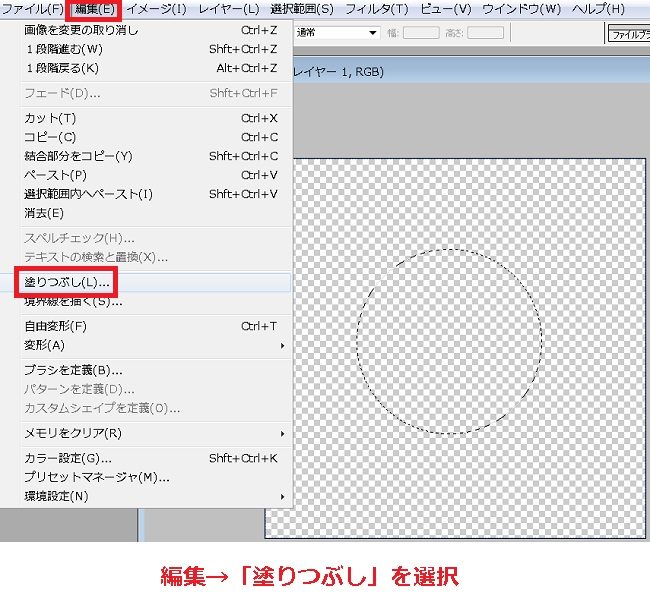
枠の中を塗り潰す場合、編集→「塗りつぶし」を選択します。

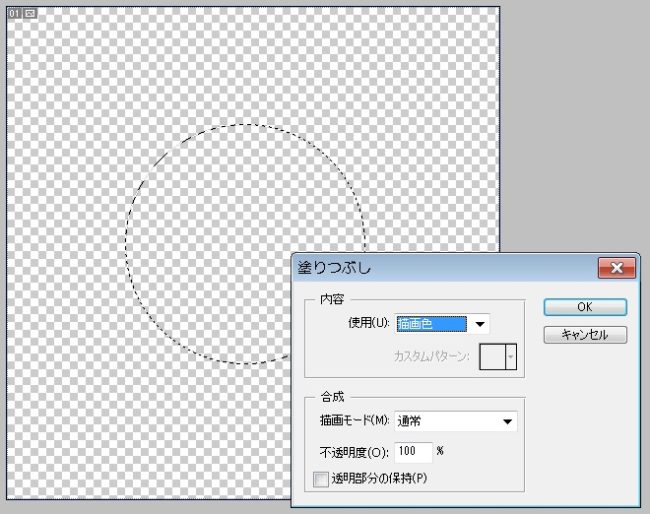
描画色や透明度などを指定してOKをクリックします。

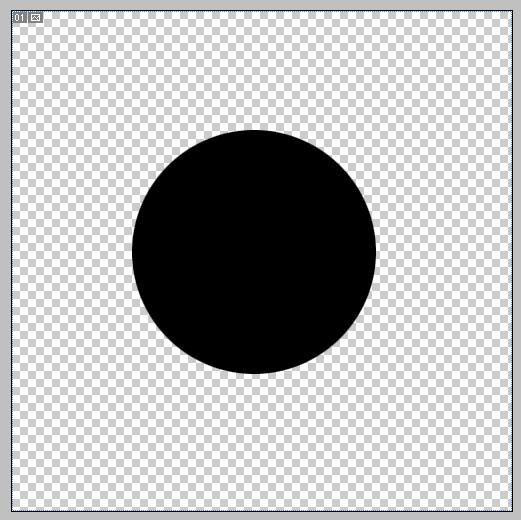
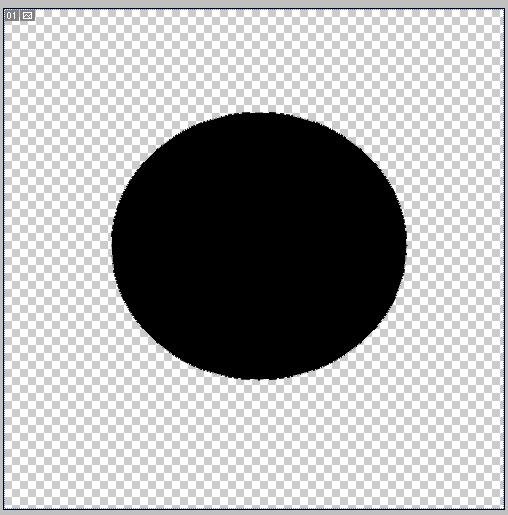
塗りつぶした円が描画されました。
選択範囲を塗りつぶしたものを新しいレイヤーとして作成する場合、メニューのレイヤー→新規塗りつぶしレイヤーから作成が可能です。「べた塗り」で単色塗りつぶしの他、こちらはグラデーション、パターンの指定も可能です。
また、選択範囲内を「塗りつぶし」ツールで選択、あるいは「グラデーション」ツールで描画する形でも塗りつぶした円を描画することができます。
楕円形ツールについて
楕円形ツールで円を描画した場合、通常の描画ではなくシェイプが作成されます。

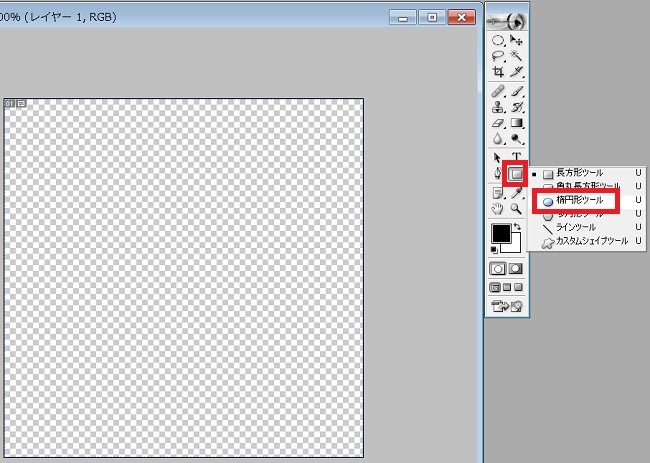
ツールウィンドウの長方形ツールの上で右クリックして、楕円形ツールを選びます。

同様に楕円形を描画します。

選択範囲にシェイプが作成されます。
「パス」から選択範囲に変換などすることでこちらでも円形の描画が可能です。シェイプについての詳しい解説は別記事で行う予定です。

Photoshopの使い方、ツール、テクニック逆引きリファレンス
イラストレーターと並んでエンジニア業界でも突出して人気の高い、Adobe社の画像編集・作成ソフト、Photoshop関連記事のまとめとなります。毎回変な絵を使ってますが、大体マウスでがんばって描いてます。





















コメント