スパークラインの「表示」には、頂点(二種類)、始点、終点、負のポイント、マーカーという設定項目があります。
これらがなんなのか……という記事です。
成果物

スパークラインの「表示」各項目の意味を理解し、設定した項目の色を変えてみます。
表示の各項目

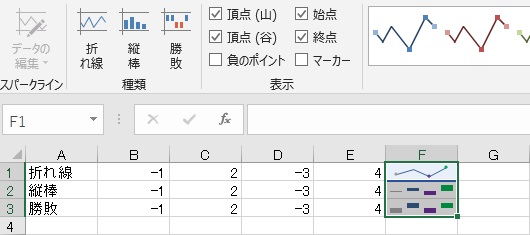
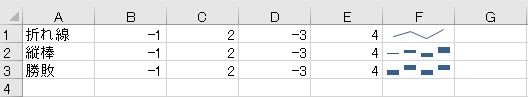
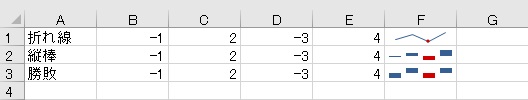
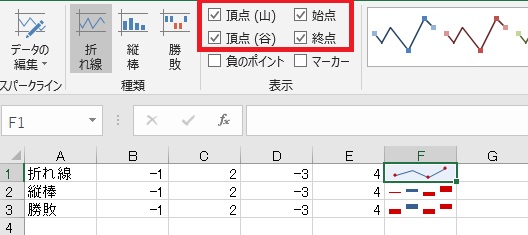
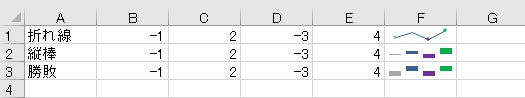
元データはこんな感じで、「表示」のチェックはすべてオフにしてあります。

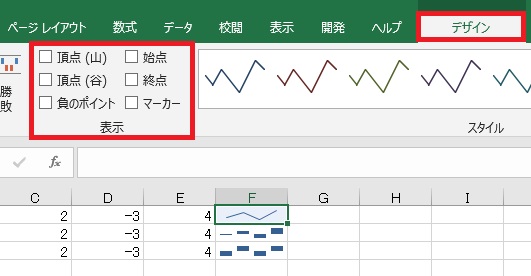
「表示」はスパークラインを選択した状態でデザインタブに入るとあります。ここのチェックを入れたり外したりしていきます。
同時に複数チェックを入れることも可能です。
同時に複数チェックを入れることも可能です。
頂点

頂点(山)にチェックを入れると、一番大きい数の色が変わります。

頂点(谷)だと、一番小さな数の色が変わります。
負のポイント

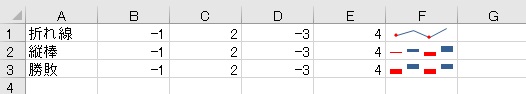
負のポイントにチェックを入れると、マイナスの値だけ色が変わります。0は変わりません。
勝敗でスパークラインを作った場合、デフォルトでこの項目はONになります。
勝敗でスパークラインを作った場合、デフォルトでこの項目はONになります。

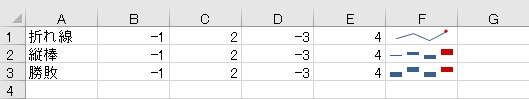
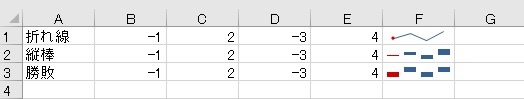
始点では、一番左のポイントの色が変わります。

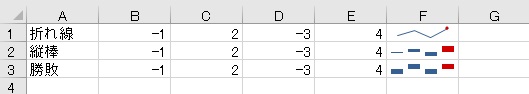
逆に終点では、一番右のポイントの色が変わります。
色の変更

これらの項目は初期状態では全部同じ色に設定されるので、複数の項目を設定した場合は特に、適宜色を変えてやる必要があります。

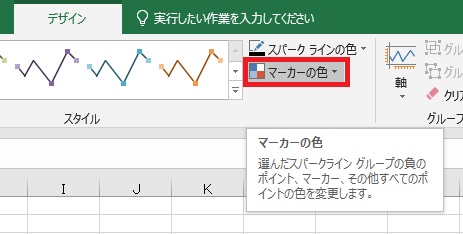
「表示」各項目(マーカー)の色を変えるには、デザインタブ→マーカーの色をクリックします。

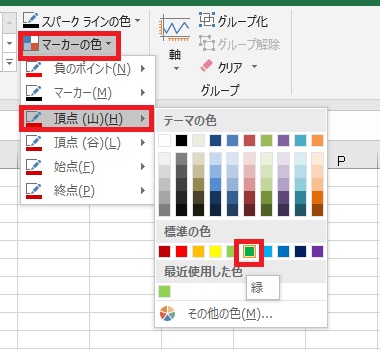
頂点(山)の色を変えるなら、マーカーの色→頂点(山)→任意の色を選択、

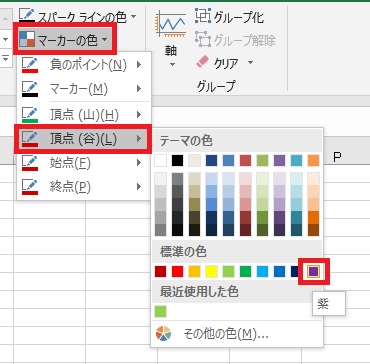
頂点(谷)なら、マーカーの色→頂点(谷)……という具合です。

色には優先順位があり、ひとつの点に複数の色が指定された場合、頂点→始点or終点→負のポイント→マーカーの順で表示が優先されるようです。

やりたいことから方法を探すエクセル(Excel)操作・関数・VBA(マクロ)逆引きまとめ
逆引き(やりたいことから探す)Excel記事まとめ





















コメント