表情差分など作る時に役立ちそうな、Comfy上で画像にマスクをかけ、その部分だけ修正する方法についてです。
VAE Encode(for Inpainting)の追加
Comfyの基本操作等はこちら、
Load ImageおよびVAE Encodeの使い方(image to image)についてはこちら。

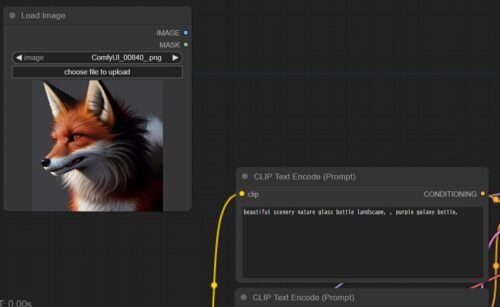
構成は大体↑の記事と同じ格好になります。Load Imageを追加し、読み込みたい画像を指定します。

今回はマスクをかけたいので、通常のVAエンコーダではなく、マスク用のエンコーダを追加します。
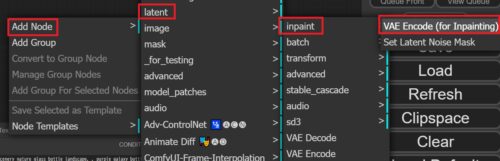
何もない場所でAdd Node→latent→inpaint→VAE Encode(for Inpainting)とクリックするか、ダブルクリック→検索してノードを追加します。
何もない場所でAdd Node→latent→inpaint→VAE Encode(for Inpainting)とクリックするか、ダブルクリック→検索してノードを追加します。

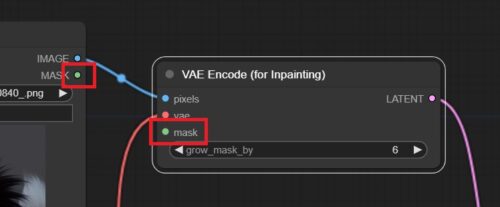
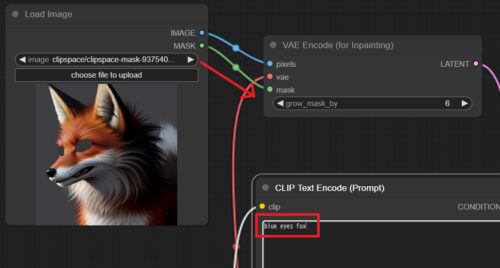
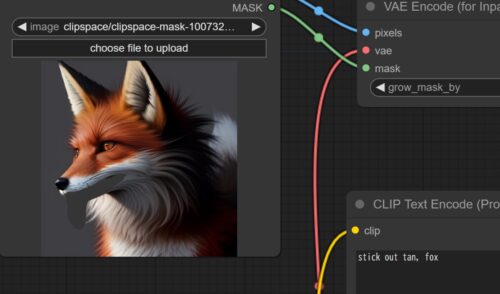
pixels、vae、LATENTは普通のVAE Encodeと同じですが、このノードはmaskも接続する必要があります。
maskはLoad Imageから接続できます。
maskはLoad Imageから接続できます。
画像をマスク→修正

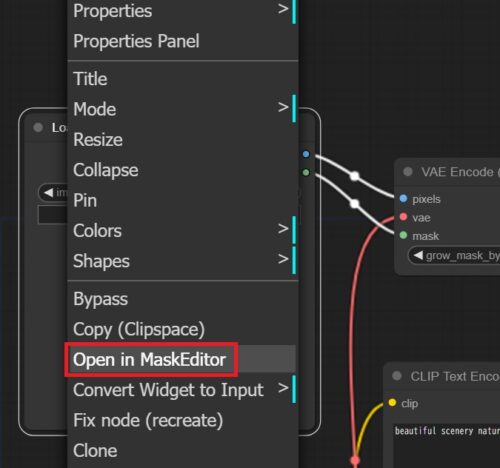
Load Imageの画像上で右クリックし、Open in MaskEditorをクリックします。

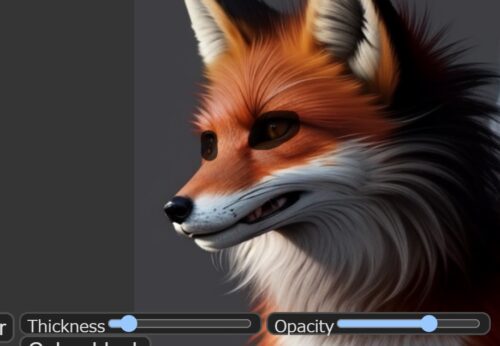
こういう感じの画面が開くので、

変更したい箇所だけを塗りつぶします(マスク)。
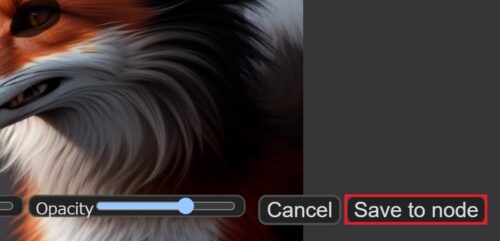
Thicknessで塗りの太さ、Opacityで塗りの表示透明度が指定できます。
Thicknessで塗りの太さ、Opacityで塗りの表示透明度が指定できます。

完了したらSave to nodeをクリック。

修正したい内容をプロンプトで指定し、画像生成を開始します。今回はキツネの目を青くしてもらいました。

結果はこんな感じ。うまくいったりいかなかったりなので、複数枚出力することをおすすめします。
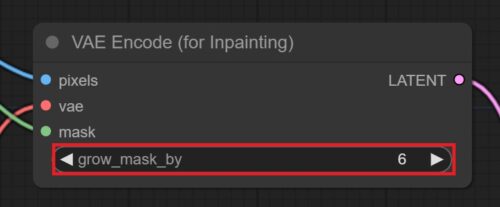
grow_mask_by

grow_mask_byの数値ピクセル分、指定したマスクは拡大して周囲となじもうとします。最大値は64。

マスクをかけなおし、プロンプトは「舌を出すキツネ」としました。

数値が0ならぴったり指定範囲内に収まります。

うまく周囲となじまない場合は、数値を大きくしてみるとなじむかもしれません。
大きすぎると大体失敗する印象です。
大きすぎると大体失敗する印象です。

紹介したアプリ、Webサービス、AI一覧
紹介したサービス等のまとめです。有料のサービスでも無料で試せることがほとんどなので、気になったものがあったらどうぞ。























コメント