クリスタで画面の表示倍率を変更する方法です。
①キャンバスの左下で拡大/縮小

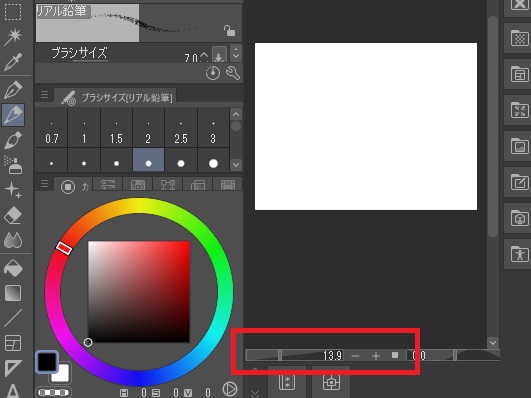
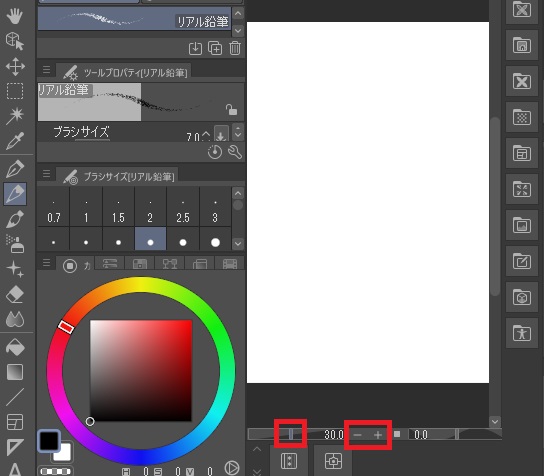
キャンバスの下、このあたりにズームイン・ズームアウトができるボタン、スライダーがまとまっています。

+で拡大、-で縮小、スライダーを左右に動かしても倍率を変更できます。

■を押すと、一発で倍率を100%にできます。
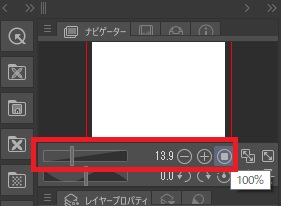
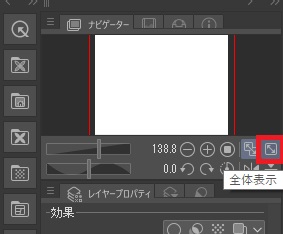
②ナビゲーターで拡大/縮小

画面右のナビゲーターでも同様に、スライダー、+、-、■で倍率の操作が可能です。

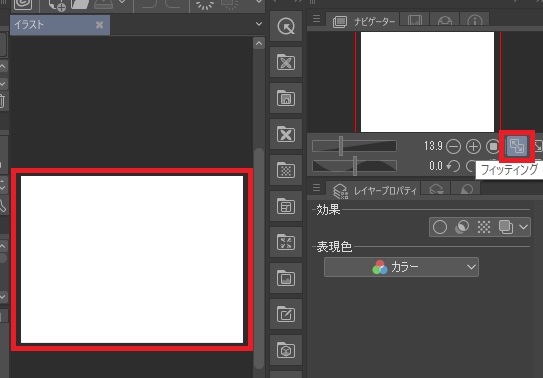
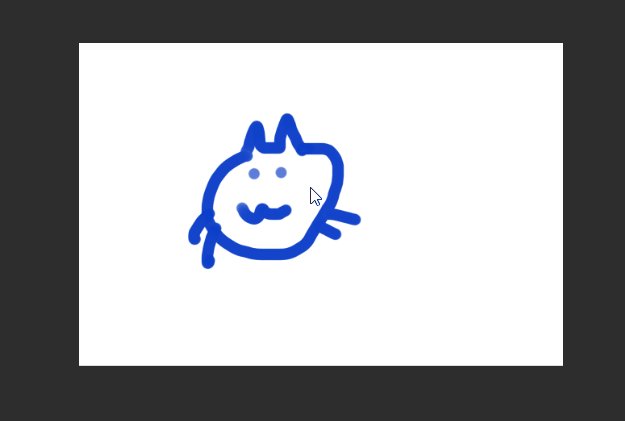
フィッティングボタンでは、画像全体を画面内で表示できるサイズに自動調節できます。
画像が小さい場合は、画面サイズに合わせて拡大されます。
画像が小さい場合は、画面サイズに合わせて拡大されます。

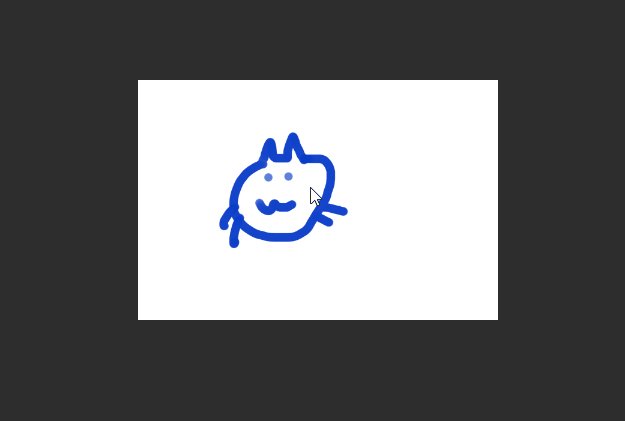
全体表示でも同様に画像全体を表示できるように自動調節しますが、画像が小さい場合は拡大されず、原寸大で表示されます。
③マウスホイールで拡大/縮小

使用中のツールに基本関係なく、マウスホイールを上に転がせば拡大、下に転がせば画面を縮小することができます。
④虫めがねツールで拡大/縮小

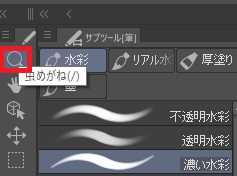
画面左から虫めがねツールを選択します。

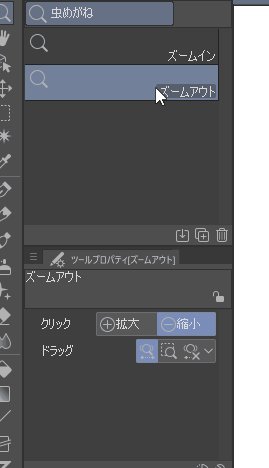
デフォルトでは、虫めがねツールのサブツールはこういった設定になっています。

この状態で①画面をクリックするか、②左から右へドラッグすると、画面を拡大できます。

右から左へドラッグすると、画面を縮小できます。
右クリックで画面の縮小はできません。
右クリックで画面の縮小はできません。

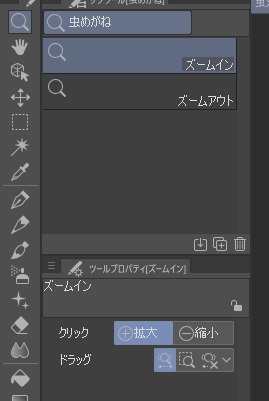
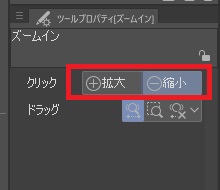
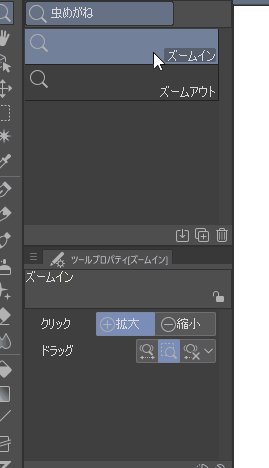
クリックした時に拡大ではなく縮小する設定にしたい場合は、ツールプロパティ(ズームイン)で、「クリック」を縮小にします。

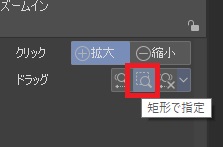
「ドラッグ」で矩形で指定をクリックすると、

左右にドラッグで拡大/縮小ではなく、ドラッグで範囲指定することで、

切り取った範囲を画面いっぱいに表示することができます。この設定の場合、ドラッグで縮小表示はできなくなります。

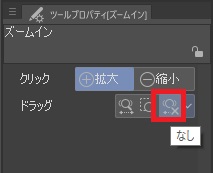
「ドラッグ」でなしを選択した場合は、ドラッグしても何も起きなくなります。

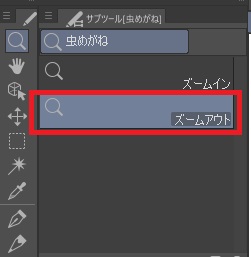
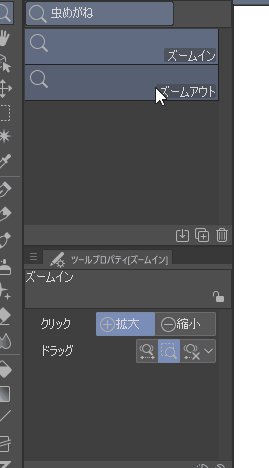
サブツール(虫めがね)ではズームインとズームアウトを選べて、初期状態ではそれぞれクリック時の挙動が拡大と縮小になっています。
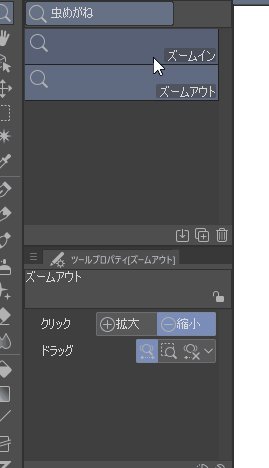
このふたつにはドラッグ時の挙動もセットで登録しておけるので、
このふたつにはドラッグ時の挙動もセットで登録しておけるので、

ズームイン時は矩形ドラッグ、ズームアウト時はマウスドラッグ、といった設定にしておくこともできます。
⑤ショートカット

Ctrl+0で、画面サイズを全体表示にすることができます。

CLIP STUDIO PAINT(クリスタ)の使い方、ツール、テクニックまとめ
一応コミスタも持ってたんですが、どうせ学習するなら新しいのを使ったほうがいいかな、ということでPC版のクリスタEXも入手しました。アプリ版やProとは結構違うところもあるかと思うんですが、そのあたりもいずれ機会があれば各記事に追記します(し...





















コメント