Photoshop実践編、今回は「ガラス玉のようなやわらかい艶のあるボールの作り方」です。よくロゴに使われています。
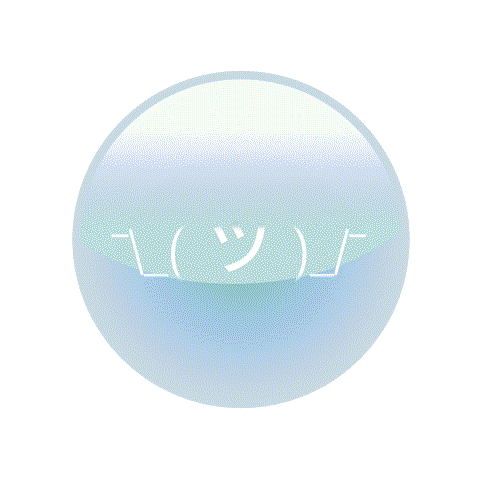
成果物

こんな感じですが色は適当なので、各自うまい具合にアレしてください。慣れると割とすぐ作れます。
ガラス玉製作手順

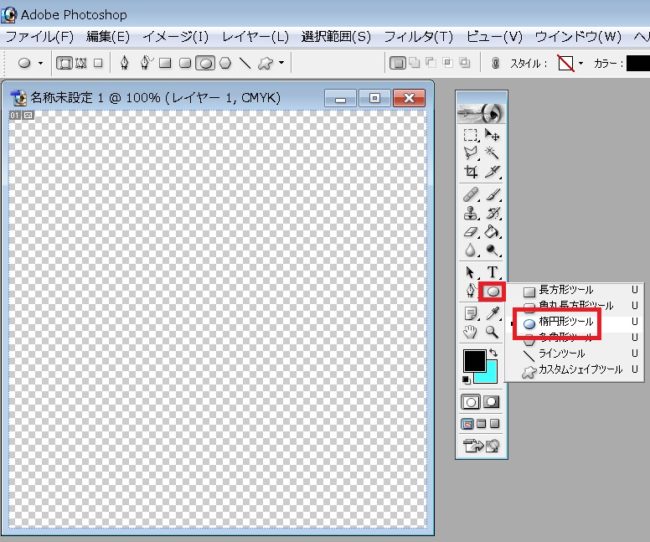
まずはフォトショでファイルを開き、楕円形ツールを選択します。

Shiftを押しながら描画などして正円を描きます。

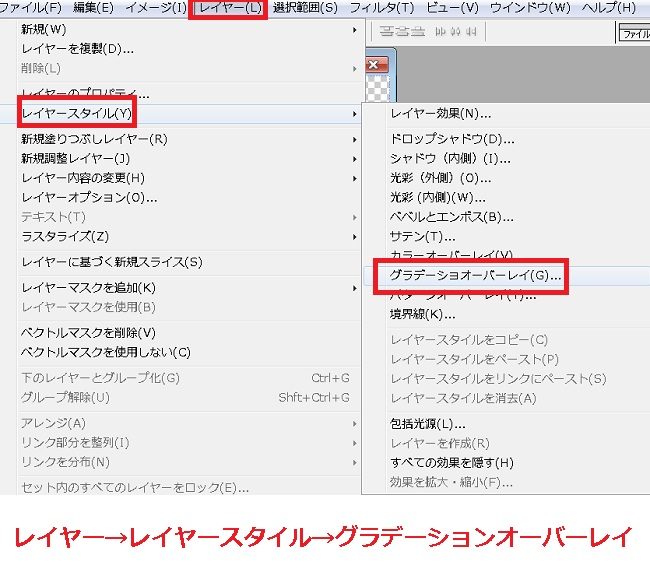
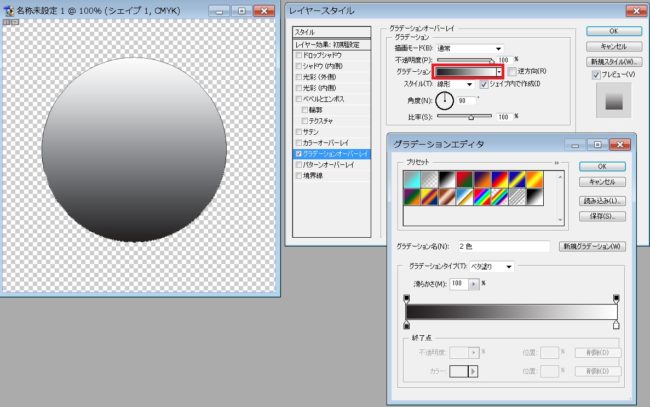
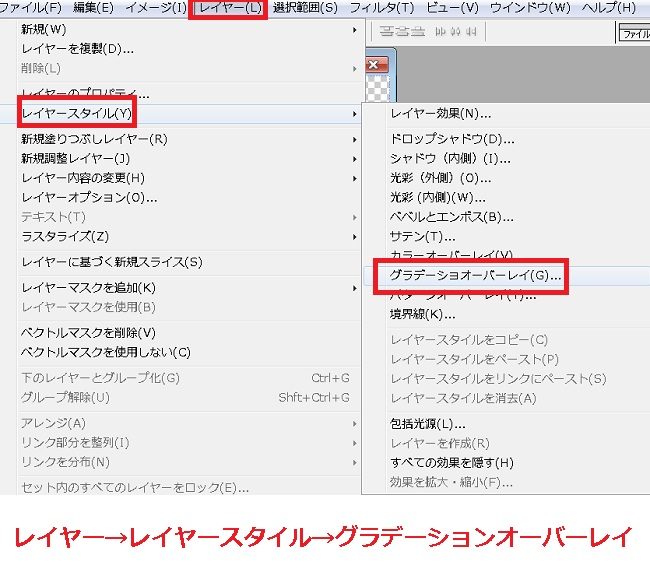
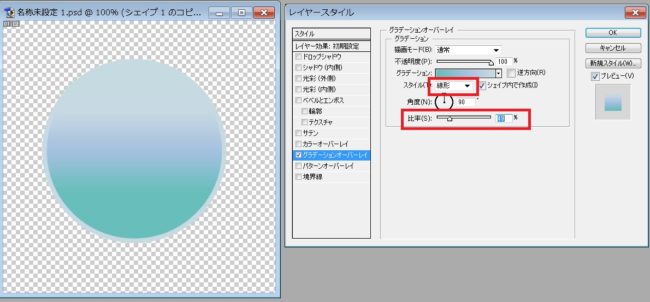
レイヤー→レイヤースタイル→グラデーションオーバーレイをクリックします。

「グラデーション」の色の部分をダブルクリックし、エディタを開きます。

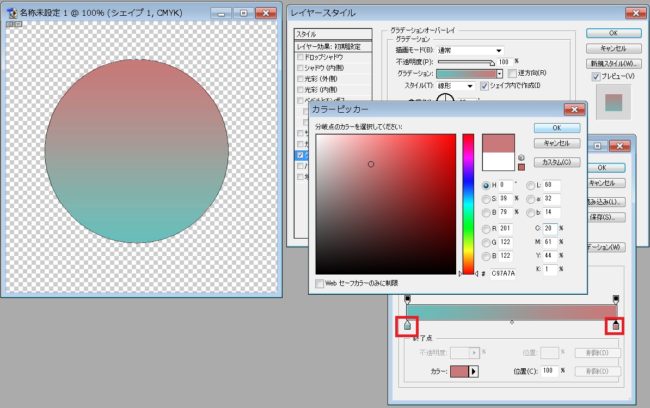
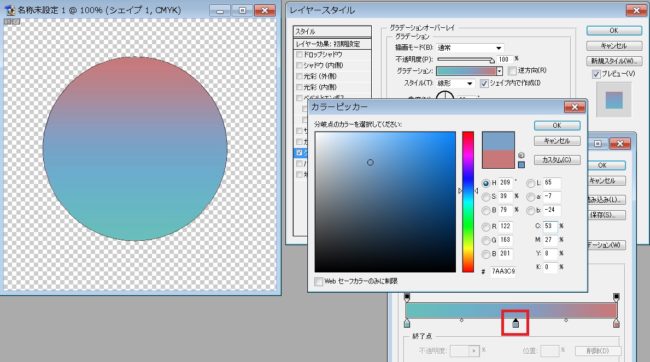
スライドの下のつまみをダブルクリックして色を選択します。

スライドの途中でダブルクリックすることで、中間色を追加することもできます。

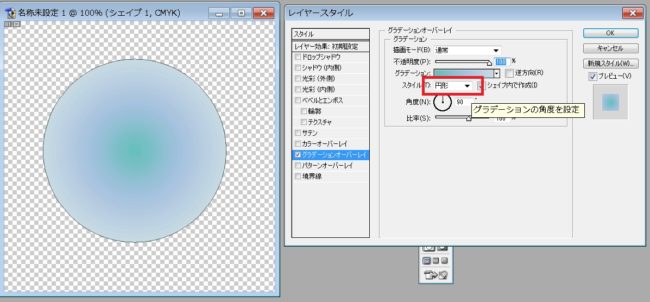
グラデーションの種類も選択できるので、ここは円形にしておきます。

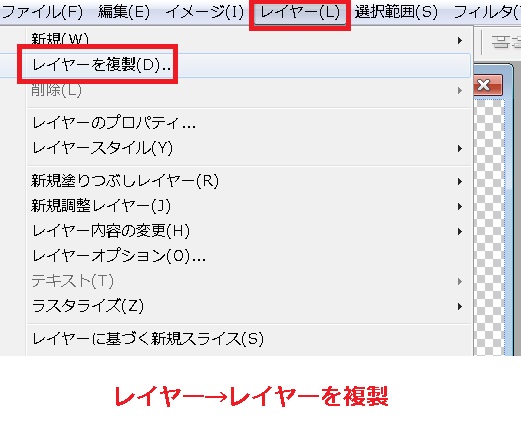
レイヤー→レイヤーの複製をクリックし、今作った円のあるレイヤーをもうひとつ作ります。

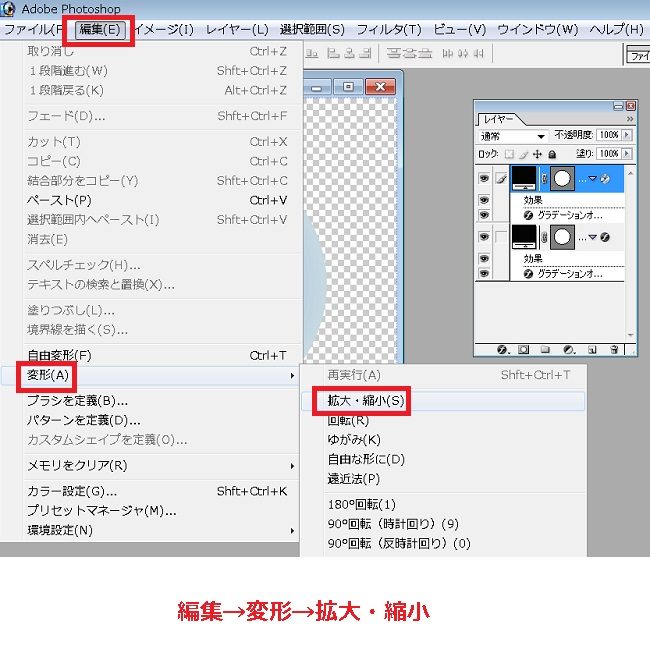
新しく作ったレイヤーを、編集→変形→拡大・縮小でサイズ変更します。

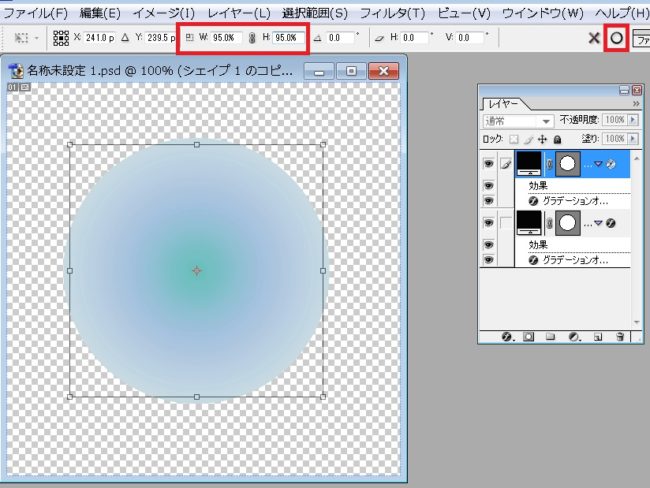
上の%に数字を入力して少し小さな円にして、○をクリックして編集を確定します。

あとは同じ作業の繰り返しです。レイヤー→レイヤースタイル→グラデーションオーバーレイで、上のレイヤーのグラデーションを修正することができます。

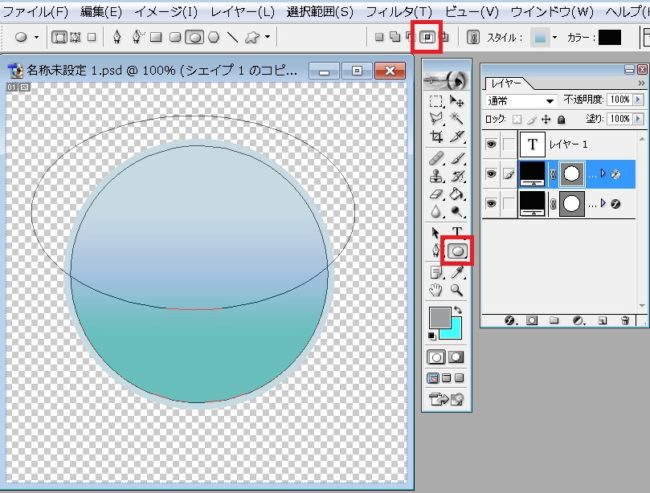
今回は線形にして、少し比率も変更しておきましょう。

下の円形のグラデーションを生かしたいので、上のオプションバーでタイプを「交差」にした状態で楕円形ツールで上にかぶさる円を描きます。

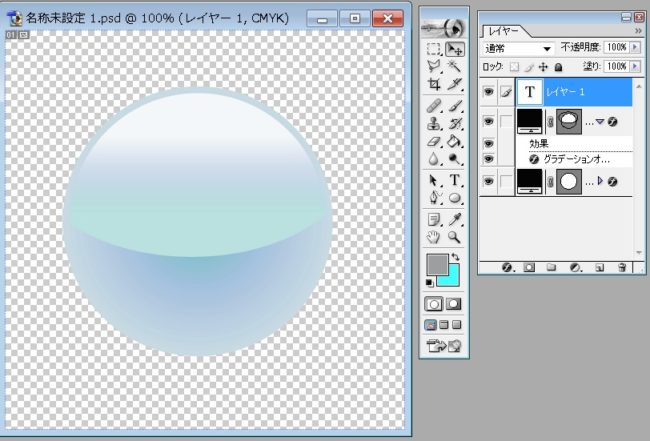
するとシェイプ同士が交差した部分だけが残されました。上が明るくなるように色身を調節します。

文字を打って同じようにグラデーションかけたりすると、大体こんな感じになります。

Photoshopの使い方、ツール、テクニック逆引きリファレンス
イラストレーターと並んでエンジニア業界でも突出して人気の高い、Adobe社の画像編集・作成ソフト、Photoshop関連記事のまとめとなります。毎回変な絵を使ってますが、大体マウスでがんばって描いてます。





















コメント