HTMLから別ファイルとして保存したCSSを読み込む方法の解説です。
まずはファイルを用意する
外部からスタイルシートを読み込む場合には、cssファイルを用意して、下記のようなコードをheaderに記述します。
スタイルシートの読み込み
<link rel=”stylesheet” href=”ファイル名.css”>
※外部読み込みの場合、<style>タグは不要
<link rel=”stylesheet” href=”ファイル名.css”>
※外部読み込みの場合、<style>タグは不要
htmlとcssはひとまず同じディレクトリに用意することにして、ここではデスクトップにフォルダを作り、その中にメモ帳を用意して、それぞれhtmlとcssと名前を付けておきます。

html.txtのほうにはこのように記述します(わかりやすいようにcss.cssとかにしてますが、普通はもうちょっとマトモな名前をつけます)。
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<link rel="stylesheet" href="css.css">
<title>csstest</title>
</head>
<body>
<p>csstest</p>
</body>
</html>cssのほうにはこのように記述します。
p{
color:red;
background-color: green;
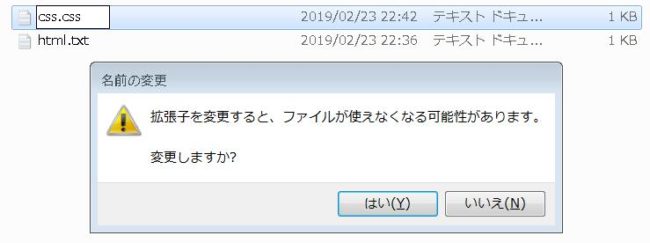
}ここまでできたら、ファイルをそれぞれhtml.htmlと、css.cssに拡張子を変更します。

アラートが出ますが、そのままOKしてください。

拡張子が変わったことでファイルアイコンが変化しますので、html.htmlをダブルクリックしてブラウザで開きます。

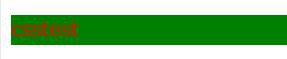
無事に設定が反映されました。
relとは?
relation(関係)の略です。つまり、linkタグの中のrelプロパティは、自分(html)と相手にどういう関係があるのかを記述しています。
stylesheetであることがわかればどのように参照するべきかもわかります。href以降はそのファイルがある場所で、一般的なリンクであるa hrefとは別物です。今回は同じドキュメンタリに置いていますが、パス指定でも可、またはURLでも指定が可能です。外部のCSSを読み込む場合などに使用します。

HTMLの便利な使い方・タグ逆引きリファレンス
ウェブページ作成言語として常に熱い需要を持つHTML関連のまとめページです。
勉強しながらちょっとずつ増やしていく所存です。





















コメント