個人的にはテキストに書いてそのまま実行できるalertのほうが親しみやすいと思うんですが、JavaScriptの入門書ではConsoleを起動してそこにログを表示するやりかたが人気です。ここではコンソールを表示する方法と、logメソッドについて書いています。
コンソールの起動方法
そもそもコンソールとは何か? という話なんですが、開発者用のデバッグツールで、簡単なプログラムをテストしたり、ブラウザ上で変数の値を確認したり、発生したエラーを探索したりするのに使います。
Ctrl+Shift+J(Windows)
Command+Option+J(Mac)
コンソールの起動/Firefox
Ctrl+Shift+K(Windows)
Command+Option+K(Mac)
コンソールの起動/Edge or Internet Explorer
F12→Ctrl+2(Windows)
コンソールの起動/Safari
Command+Option+C(Mac)
※「環境設定」→「詳細」→「メニューバーに”開発メニュー”を表示」にチェック後
コンソールに書いてみる
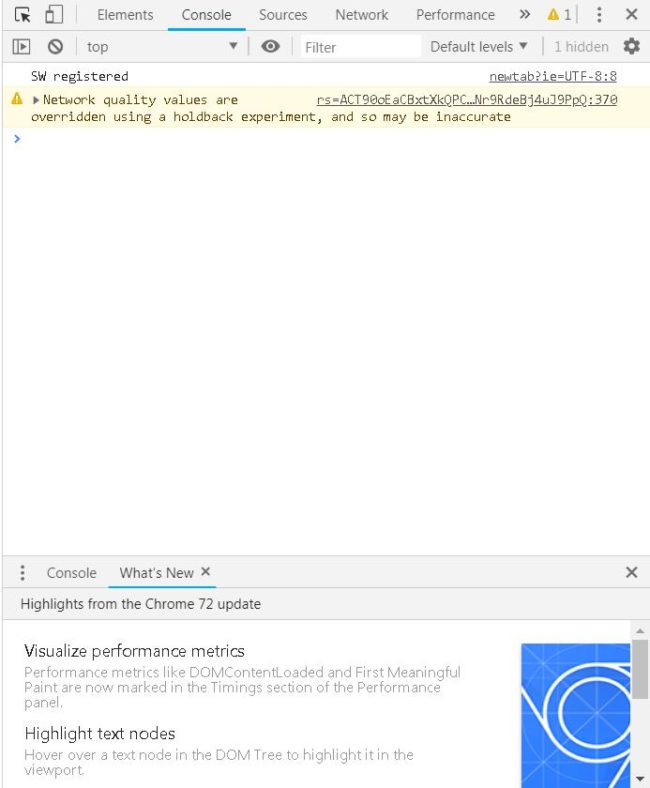
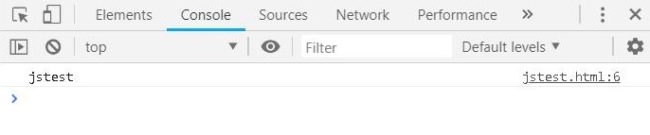
こんな感じの画面が出たでしょうか?(下はChromeのコンソール)

では、とりあえずコンソールに何か表示してみることにします。
Console.log(内容);

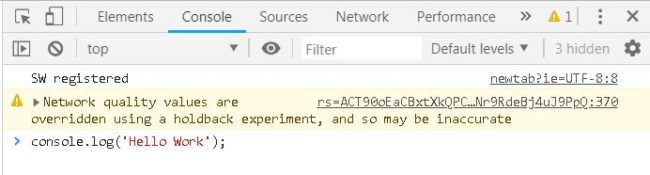
console.log(‘Hello work’)
(コンソールに「Hello work」とログを表示する)と入力します

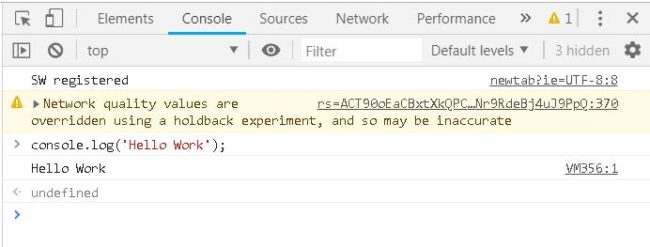
入力した文字列が表示されました

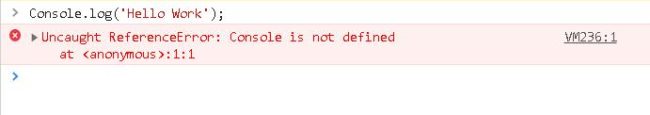
大文字だとうまくいきません
コンソールに読んでみる
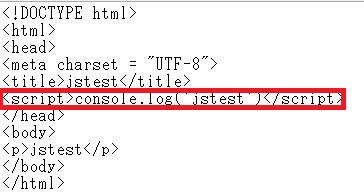
いまいちよくわからないので、今度はhtmlにconsole.logを記載したものを読み取ってみようと思います。次のような単純なコードをテキストに書いて、拡張子をhtmlにしてから読み取ります。scriptタグで囲った中にあるのが、JavaScriptのコードです。
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>jstest</title>
<script>console.log('jstest')</script>
</head>
<body>
<p>jstest</p>
</body>
</html>その状態でコンソールログを立ち上げてみると、jstest.html:6とついた状態で、入力したログが表示されます。

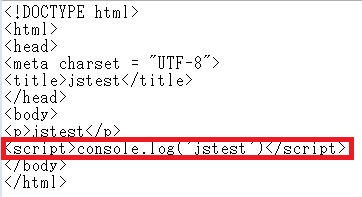
この6というのは、

htmlの上から6行目という意味です。コードの中でscriptの位置を変えてみると、数字の変化が確認できます。

エラーを出してみる
ここまではちゃんと動いていましたが、コードが間違っていた場合コンソールログはどうなるのか?
<script>console.lof('jstest')</script>先ほどのコードから1文字間違えたものを作って、再びhtmlで読み込んでみると、タイプミスしている、という内容が表示されます。
![]()
これはつまり、実際のプログラムをコンソールで読んでも、どこでエラーが発生しているか表示されるという意味です。
変数を表示する
今度は先に変数を作り、その変数の合計を表示してみます。
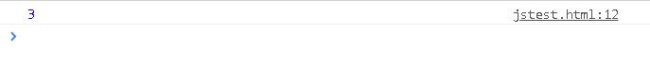
<script> let a = 1 let b = 2 console.log(a+b) </script>

変数の合計が表示されました。
ということは、コードを書いていて途中で変数の値がわからなくなった場合などは、consoleに出力すればその時点での値を確認できることになります。
以上です。
なんとなーくconsoleのデバッグツールとしての使い方も伝われば幸いですが、よくわからないでも「コンソールに文字が出せる」ことさえわかればこの記事的にはOKです。






















コメント