CSS普及後はこのプロパティを使うのはあまり推奨されないですが、せっかくあるのでご紹介のbg(background)colorプロパティのご紹介です。
table用のプロパティとなります(divとかには使えません)。
tableの作り方は下記記事をご参照ください。

HTMLとCSSで表(テーブル)を作る・デザインする方法/Table要素、Tr,Td,Thタグの使い方など
Webページではおなじみのテーブルですが、HTMLでも実装することが可能です。テーブルを思った通りにデザインする方法にも言及します。
bgcolorの使い方
背景色の変更
bgcolor = “色”
bgcolor = “色”
たとえばこんなコードがあれば
<table = "1" height = "50" width = "100" bgcolor = "red"><tr><td>a</td><td>b</td></tr></table>コードこうなります。

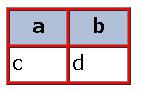
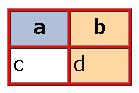
これをこうすれば
<table border = "1" height = "50" width = "100" bgcolor = "red"> <tr bgcolor = "#b1c0d8"> <th>a</th> <th>b</th> </tr> <tr bgcolor = "#ffffff"> <td>c</td> <td>d</td> </tr> </table>
こうなります。

tableが外枠、trで行のそれぞれの要素に色をつけることができます。もちろんth/tdに直接bgcolorを指定することも可能です。






















コメント