「UI要素」とは、アプリケーションやWebサービスの画面上のパーツのことです。User Interfaceを構成する要素です。
PADの自動化では、ローカルのアプリケーションやブラウザ上のUI要素を取得することで、「ボタンを押す」「チェックを付ける」「画像を開く」などの動作準備を行います。
ローカルでもブラウザでもやることは同じなんですが、一応両方例をあげます。
「ウィンドウの取得」アクションの場合
UI要素の追加

ウィンドウの取得では、PCにインストールされたアプリケーションのUI要素を追加できます。
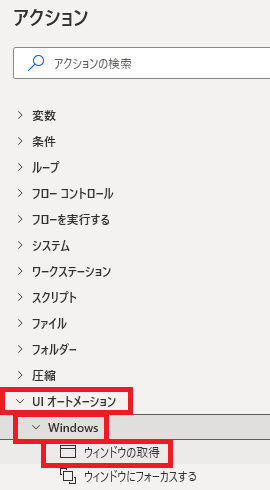
アクションペインのUIオートメーション→Windowsから追加できます。
アクションペインのUIオートメーション→Windowsから追加できます。

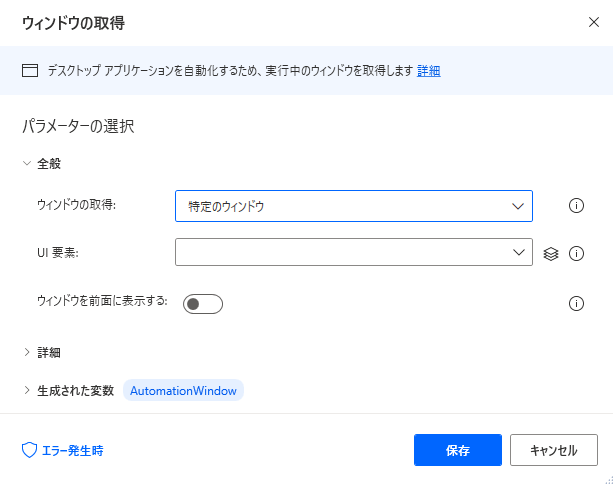
追加するとこんな感じでダイアログが表示されるので、

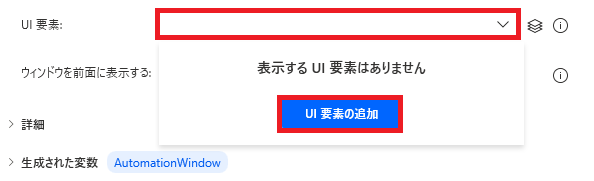
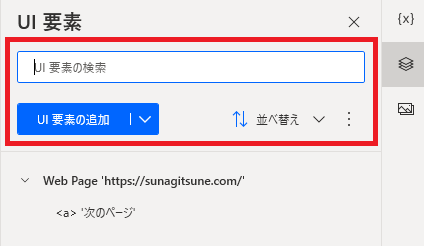
UI要素→UI要素の追加をクリックします。

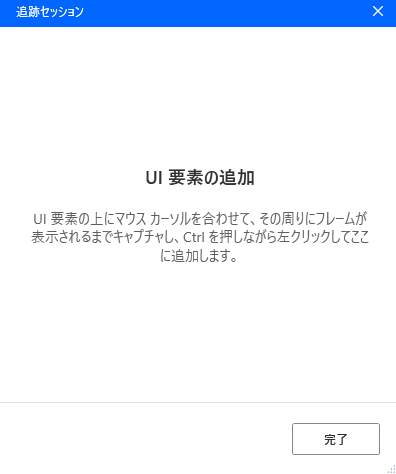
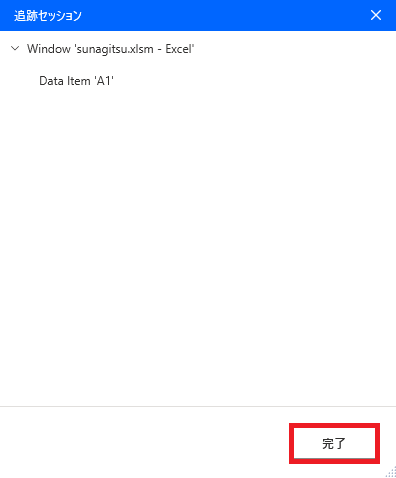
追跡セッションが開くので、

追加したいUI要素にマウスカーソルを合わせ、Ctrlを押しながらクリックします。

要素が追跡セッションに追加されたのを確認して、完了を押します。
UI要素の確認、変更

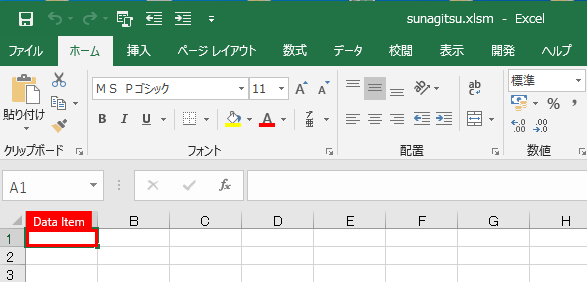
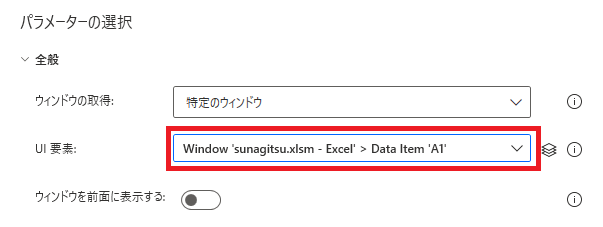
これで今追加したUI要素(ExcelのA1セル)はPADから操作できる対象になりました。

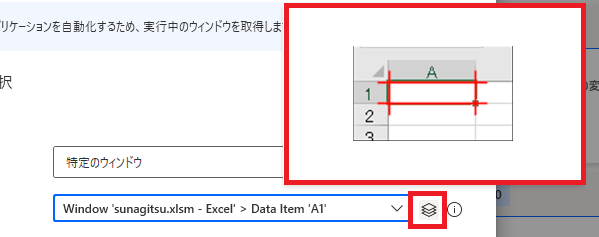
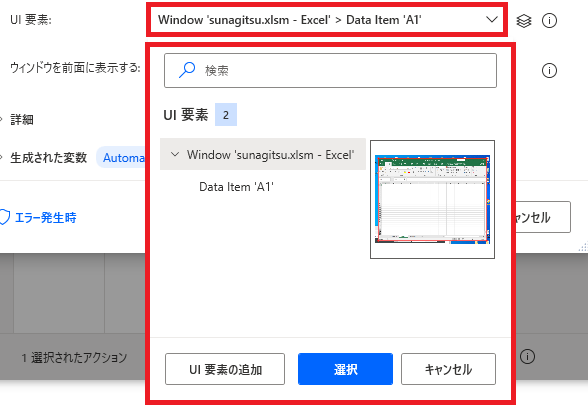
右のアイコンにカーソルを合わせると、どういったUI要素が取得されているかが確認できます。

再度UI要素をクリックすると、他のUI要素を追加したり、選択しているUI要素を変更することができます。
取得したUI要素の操作

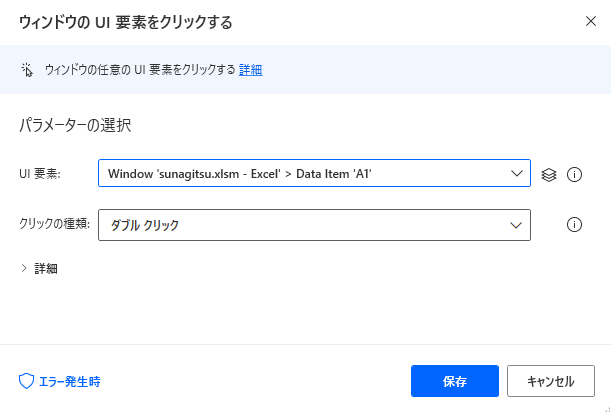
実際に取得したUI要素をダブルクリックさせてみると、

A1セルがダブルクリックされ、編集モードになることが確認できます。
「Webページ上の要素の詳細を取得します」アクションの場合
UI要素の追加

今度はブラウザ上のUI要素を取得してみます(「ウィンドウの取得」でも可能です)。
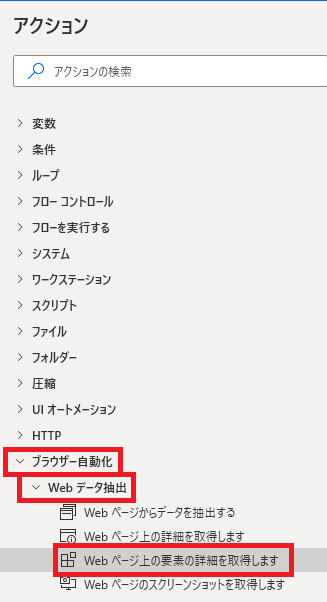
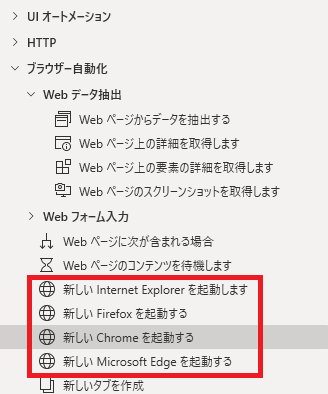
ブラウザー自動化→Webデータ抽出→Webページ上の要素の詳細を取得しますをクリックします。
ブラウザー自動化→Webデータ抽出→Webページ上の要素の詳細を取得しますをクリックします。

また、ブラウザを起動する必要があるので、好きなブラウザの起動を追加し、

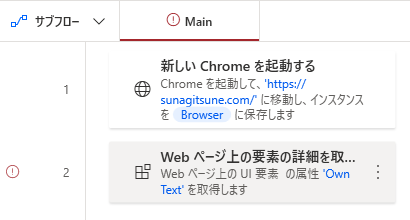
ブラウザ起動→要素の詳細を取得の順に並べます。

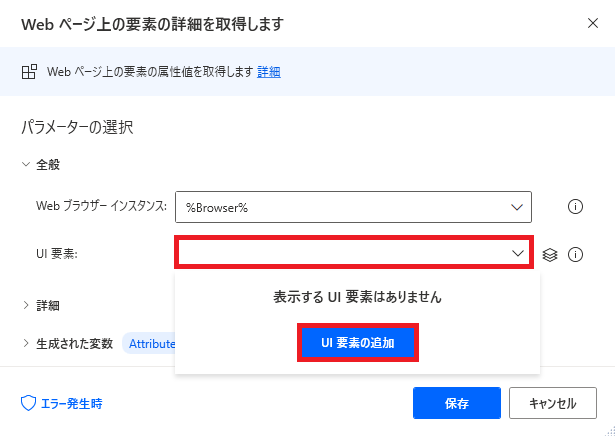
詳細を取得のWebブラウザーインスタンスには起動したブラウザの変数を指定し、UI要素→UI要素の取得とクリックします。

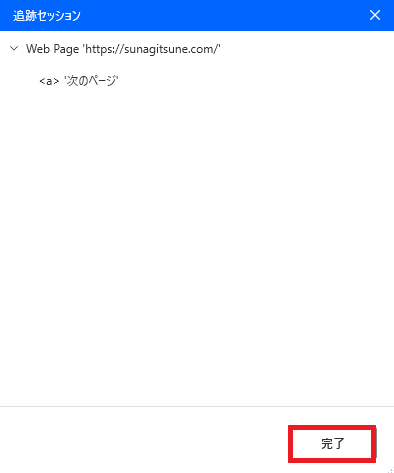
指定したページ上の適当な要素を選び、Ctrlを押しながらクリックします。

追跡セッションに要素が追加されたのを確認したら、完了をクリックします。
UI要素の確認、変更

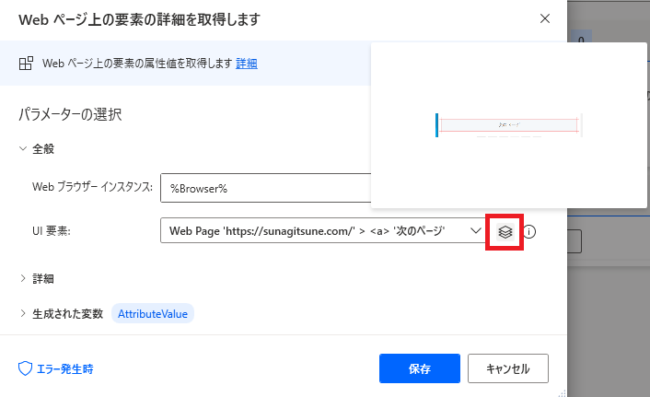
UI要素が自動的にセットされます。右のアイコンから内容を確認でき、

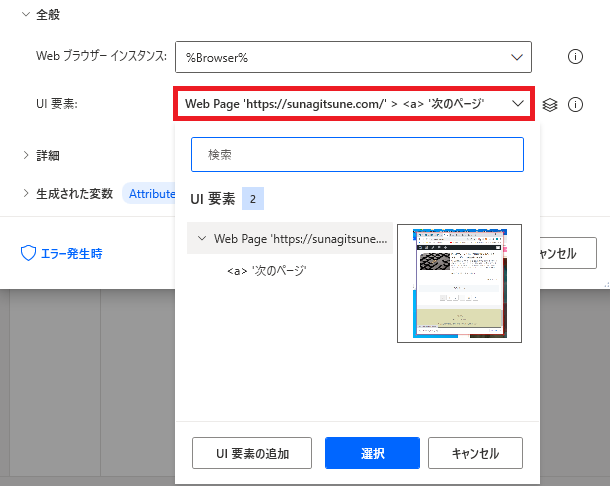
お好みでさらにUI要素を追加したり、切り替えたりすることができます。
取得したUI要素の操作

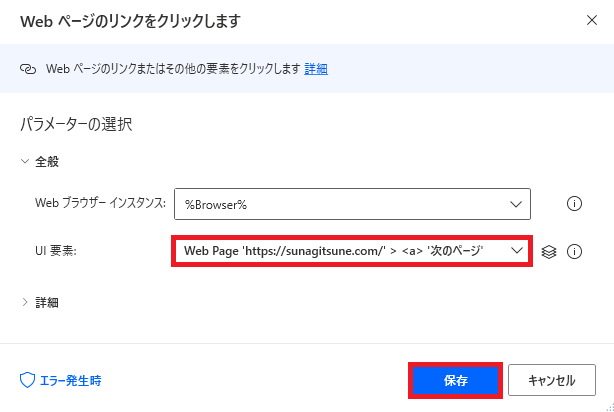
今回は次のページへ進むボタンを取得したので、Webページのリンクをクリックしますアクションを追加し、取得したUI要素をクリックさせてみると、

ページが起動した後、指定した要素がクリックされることが確認できます。
補足事項

UI関連は割と簡単にエラーになります。
たとえばローカルのほうの例で、Excelで別のシートを選んでおくと、
たとえばローカルのほうの例で、Excelで別のシートを選んでおくと、

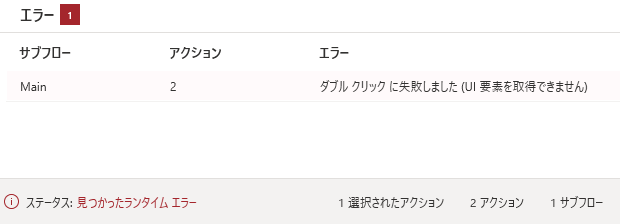
UI要素がうまく取得できず、失敗します。アプリにアップデートなどの変更が入ってもエラーの原因になりますし、ブラウザのタグなどが変更されてもエラーになります。
一回作っても終わりではなく、時々メンテナンスをする必要があるものだとご承知ください。
一回作っても終わりではなく、時々メンテナンスをする必要があるものだとご承知ください。
UI要素の削除

追加したUI要素を削除するには、画面右側のUI要素アイコンをクリックし、

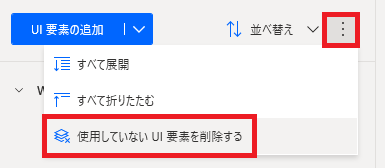
UI要素の管理画面を表示します。ここで新規追加・検索・並べ替えなどを行うこともできます。

メニューを開き、使用していないUI要素を削除するをクリックすると、アクションに紐づけられていないUI要素を全て削除できます。

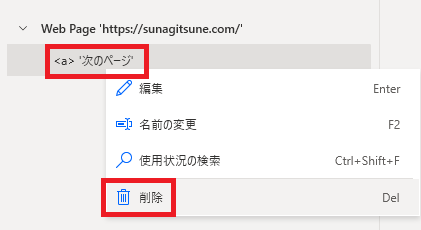
個別のUI要素を削除するには、UI要素名で右クリック→削除をクリックするか、

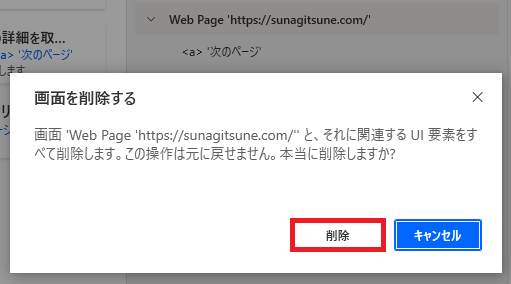
UI要素をクリックで選択した状態でDeleteを押し、表示されるダイアログで削除をクリックします。
親要素を削除すると、子要素も全て削除されます。
親要素を削除すると、子要素も全て削除されます。

Microsoft Power Automate Desktop(PAD)アクション、使い方一覧
Power Automate Desktopの使い方を機能・分類別に参照できるまとめです。





















コメント