いろいろあってWixでページを作ることになったんですが、HTMLやCSSを基本使わないかなり独特なものなので、試験サイトを作って使い方をそっちで試してみることにしました。そんなわけで無料コースのみです。
まずはページを作るやりかたですが、いろんなやり方があるようなので、実際にやったものだけ。触ればすぐわかるほど簡単です。
ADIとはArtificial Design Intelligenceの略で、人工知能が質問への回答に応じて自動である程度デザインされたサイトを作ってくれるサービスのことです。エディタはさまざまなパーツを組み合わせて自分でホームページをデザインする機能です。自由度はエディタのほうが高いですが、ADIは圧倒的に簡単ですぐ作れるというメリットがあります。
ADI→エディタへの切り替えは可能ですが、エディタ→ADIは不可です(履歴を使って戻した場合、エディタでの編集内容はADIに持ち越されません)。
Wixのサイトの作り方(Wix ADI自動作成使用)

まずは公式サイトに行って、「今すぐ始める」などを押してアカウントを作ります。
https://www.wix.com/ja

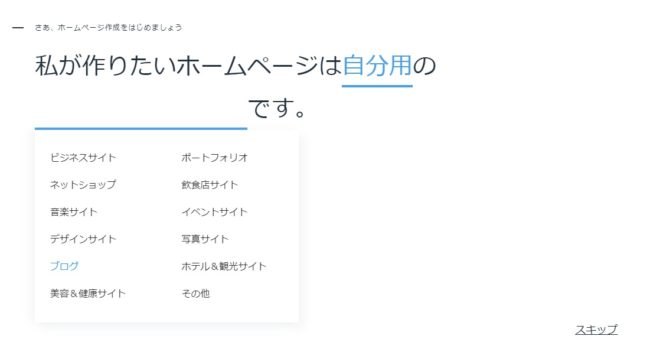
メールアドレス、パスワードを入力すると、どういう用途のページを作りたいのか訊かれます。
この工程はスキップしてもいいですが、せっかくなので「自分用のビジネスブログ」として答えてみます。
この工程はスキップしてもいいですが、せっかくなので「自分用のビジネスブログ」として答えてみます。

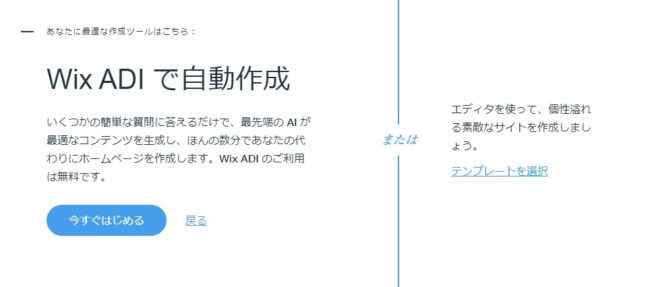
テンプレートを使う、または自動作成かを訊かれるので、今回は自動作成(ADI)をしてみます。ここでテンプレートを選ぶとエディタ作成になりますので、その場合下にあるサイトの追加作成をご参照ください。
あとからテンプレートやデザインは変更可能です。
あとからテンプレートやデザインは変更可能です。

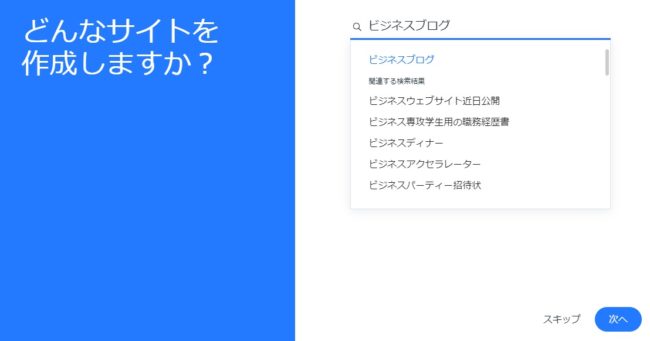
再度用途を訊かれるので、決めている範囲で詳しく設定します。

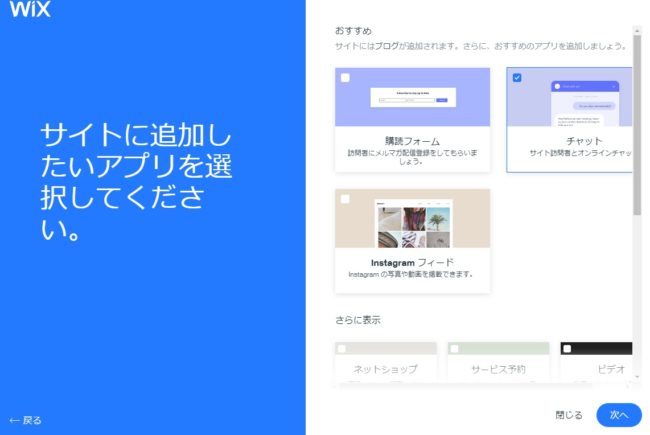
チャットやネットショップ、予約など、あらかじめサイトに埋め込みたい機能を選択できます。無料とは思えない充実ぶりです。
今回はチャットだけ選びましたが、あとで足したり引いたりできます。
今回はチャットだけ選びましたが、あとで足したり引いたりできます。

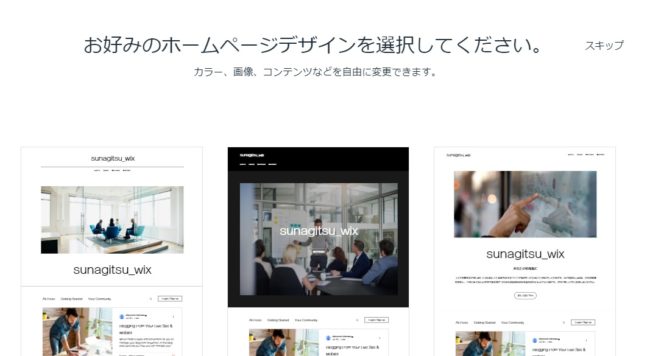
デザインの候補案がいくつか出されるので、好きなものを選びます。

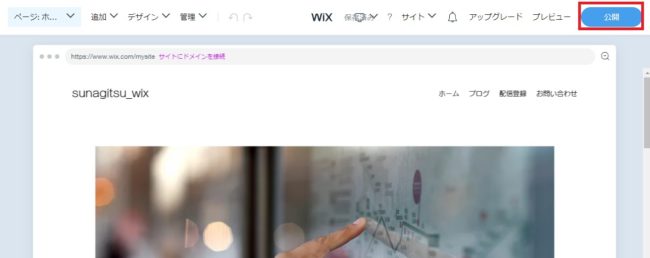
するとサイトの編集画面に移ります。
普通ある程度作りこんでから公開しますが、今回は先に公開を押してしてしまいます(どうせ当分誰も来ないですし)。
普通ある程度作りこんでから公開しますが、今回は先に公開を押してしてしまいます(どうせ当分誰も来ないですし)。

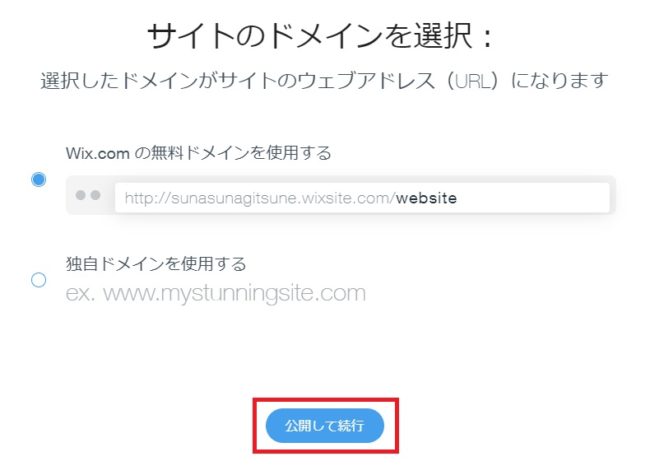
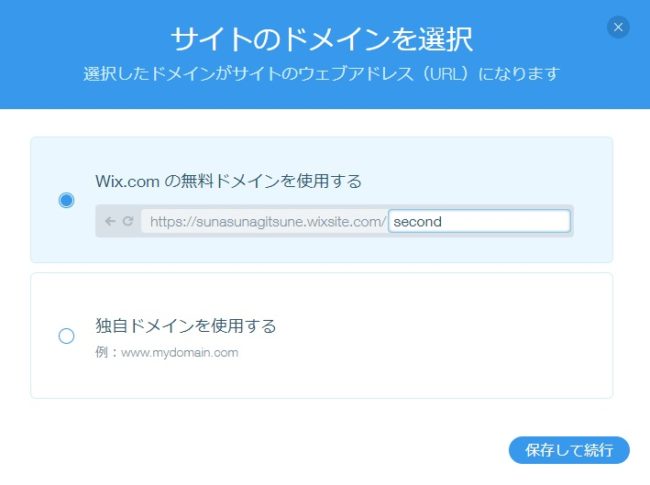
独自ドメインを割り当てることもできるようですが、今回は無料ドメインでそのまま進めます。

サイトが公開されます。
ホーム | sunagitsu_wix
Wixのサイトの追加作成(Wixエディタ使用)

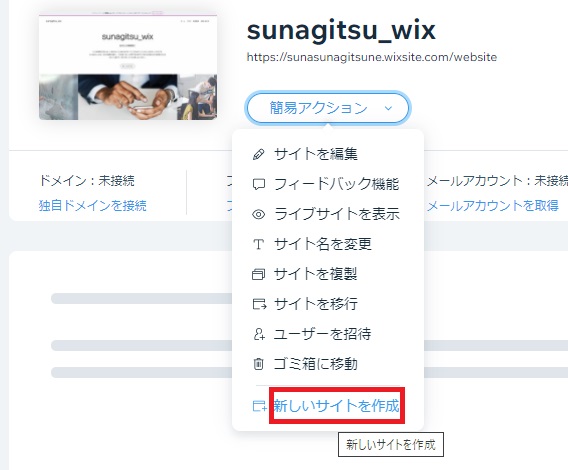
もうひとつサイトを作ってみます。ダッシュボードの簡易アクションから新しいサイトを作成をクリックします。

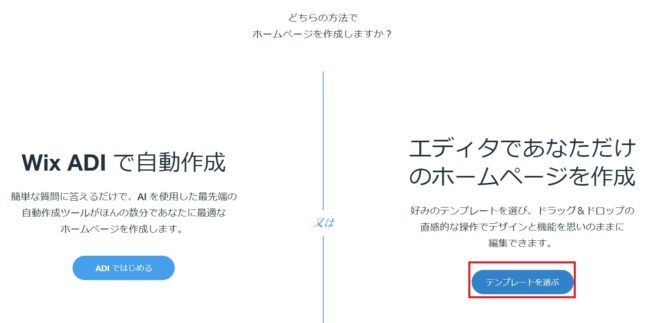
左を選ぶとADIでまたサイトを作れますが、今度は右のテンプレートを選ぶをクリックします。

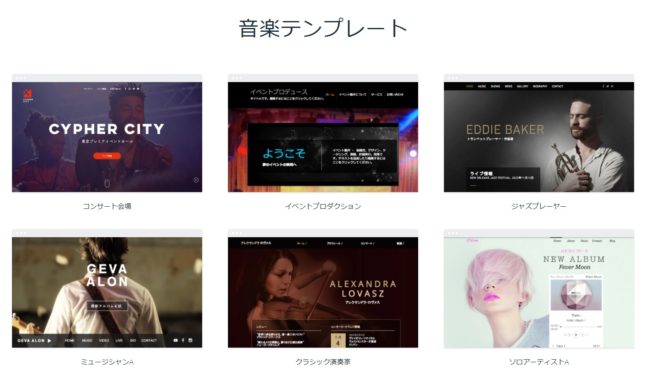
さまざまなテンプレートが表示されますので、気になるジャンル、ひな形を選択します。

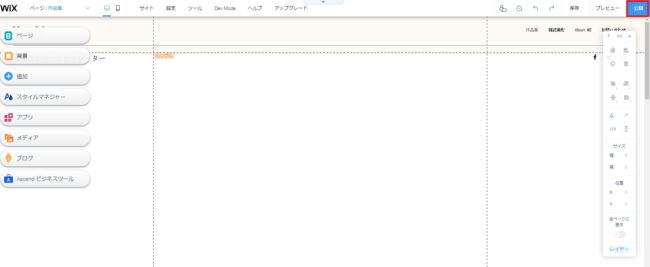
表示をクリックすると実際のサイトデザインの確認、編集をクリックでテンプレートの編集へ移動できます。

というわけで好きなテンプレートの編集画面に入り、公開をクリックします。

好きなドメイン名を付けて保存して実行をクリックします。または独自ドメインと紐づけを行います。

まだこの段階ではサイトは公開されていません。もしすぐに公開状態にしたければ、今すぐ公開をクリックします。公開はサイトの編集からいつでも行えます。

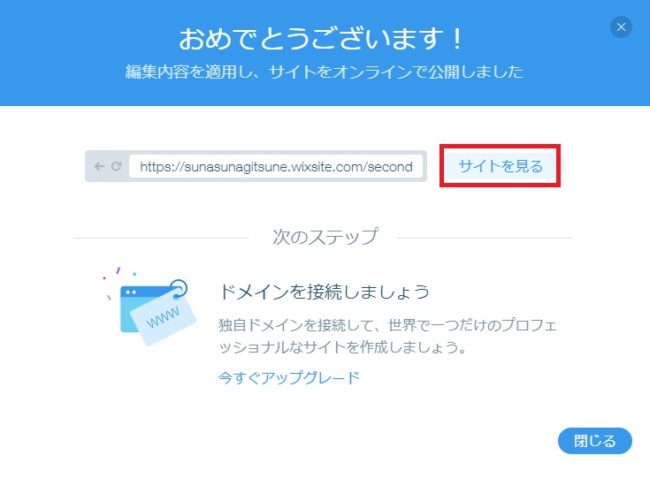
サイトを公開するとこういった画面になるので、サイトを見るをクリックします。
作品集 | Second
登録したアドレス宛に認証メールが届くので、それも忘れずに認証するようにしてください。
サイトには自動でWixの広告が表示されます。これを消したり機能を追加したりしたい場合は、プレミアムプランというものに加入する必要があるようです。
今回はここまで。

WixおよびVelo by Wixの使い方・関数・プロパティなどまとめ
Wix関連のまとめです。①公式のリファレンスが充実してるのと②Wix自体がまだ発展途上(バグも多い)のと③そこまでガッツリ使うわけではないのと④AdBlock入れてるとまともに動かない ので記事の充実圧力は低めですが、まあぼちぼち暇を見て増...





















コメント