2Dゲームでオブジェクトの透明度を変更したい場合、SpriteRendererのAlphaの値を変更する方法で実装できます。
成果物

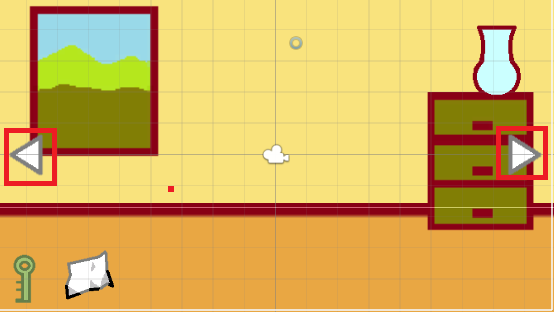
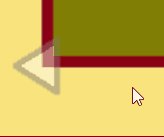
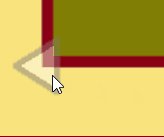
マウスが乗ると透明度が下がり、離れると透明度が上がるオブジェクトを作ってみます。
透明度の変更

矢印をふたつ画面に放り込み、

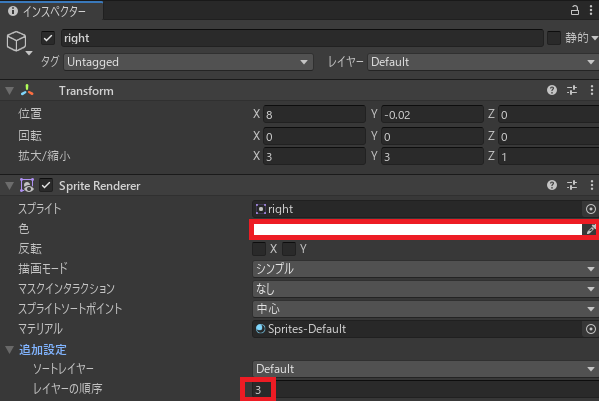
レイヤーの順序を変更して前のほうに表示されるようにして、色をクリックします。

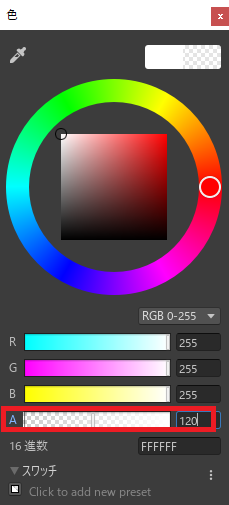
4つある色相のうち、A(Alpha)は透明度を意味します。これの値を下げれば、

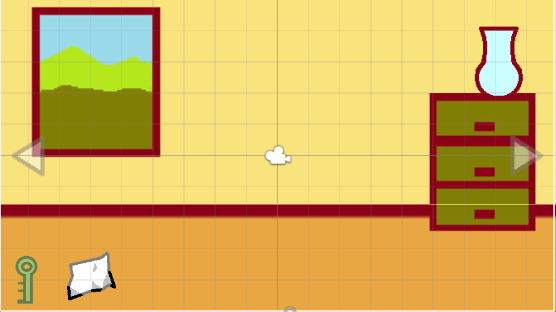
オブジェクトの透明度を引き下げることが可能です。
スクリプトで変更

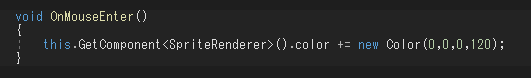
マウスがオブジェクトに乗った時(OnMouseEnter)は、SpriteRenderer.colorのAにだけ120をプラスし、

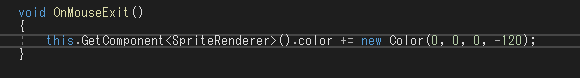
逆にマウスがオブジェクトからどいた時(OnMouseExit)は、Aを120引き下げます。

結果こんな感じになります。
//Unity C#
void OnMouseEnter()
{
Aを上げる=透明度を下げる
this.GetComponent<SpriteRenderer>().color += new Color(0,0,0,120);
}
void OnMouseExit()
{
Aを下げる=透明度を上げる
this.GetComponent<SpriteRenderer>().color += new Color(0, 0, 0, -120);
}完成品はこちら。

やりたいことから逆引きするUNITYの使い方まとめ
Unityをやりたいことから学習していけるよう、機能・用途別にまとめたページです。C#の命令別の逆引きは現時点で作っていません。2019の時期に書き始めているので、それより前のバージョンについては言及しません。



















 >
>

コメント