「マウスを画像に移動します」では、画面上から特定の画像を探し、見つかるとその画像の上にマウスを移動/クリックさせることができます。ブラウザ上の画像でも(表示されてれば)可能です。
マウスを画像に移動します

マウスを画像に移動しますは、アクションペインのマウスとキーボードから追加できます。

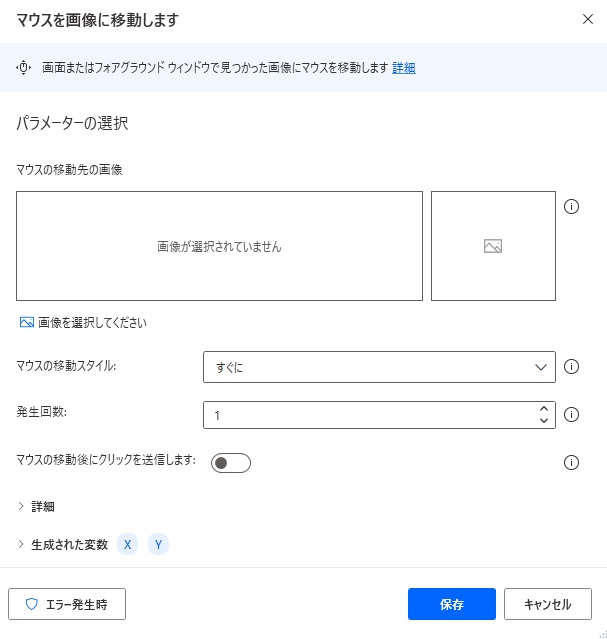
追加するとダイアログが表示されます。
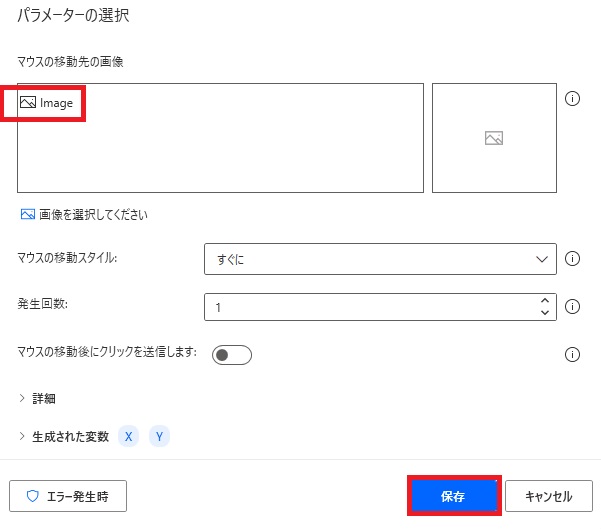
マウスの移動先の画像

ここに追加した画像を検索します。
画像のキャプチャ(検索する画像の追加)

画像がまだない場合、画像を選択してくださいから画像のキャプチャをクリックします。

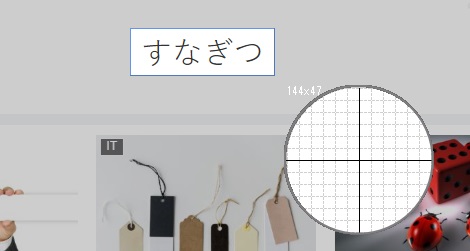
検索させたい画像をドラッグで選択します。

作成した画像に名前をつけます。

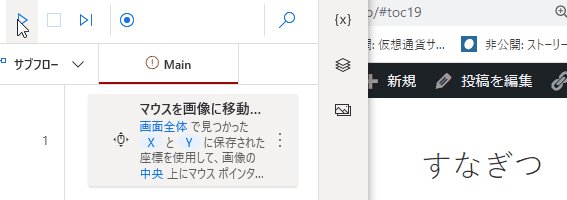
追加した画像がマウスの移動先の画像に追加されました。一度保存して実行すると、

指定した画像を画面上から発見し、マウスが自動的に画像の上に置かれます。
※この場合、「すなぎつ」部分(検索する画像)がスクロールや最小化、他のウィンドウの陰になっているなどで表示されていなかったり、一部色がちがっていたり欠けてたりしても、検出に失敗することがあります。

画像は複数登録することもできます。どれか見付かった時点でその上に移動します。

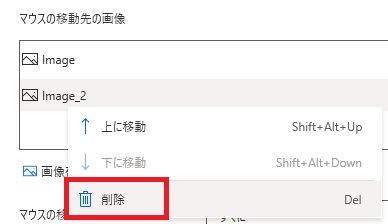
マウスの移動先の画像に指定した画像は右クリックで削除できます。

マウスの移動先の画像から削除しても、画像登録は残るので、元データから消したい場合はこちらを削除します。
マウスの移動スタイル

すぐに移動を完了させるか、アニメーション付き(低速、標準速、高速)でマウスを移動させるかを選択できます。高速でも結構ゆっくりです。
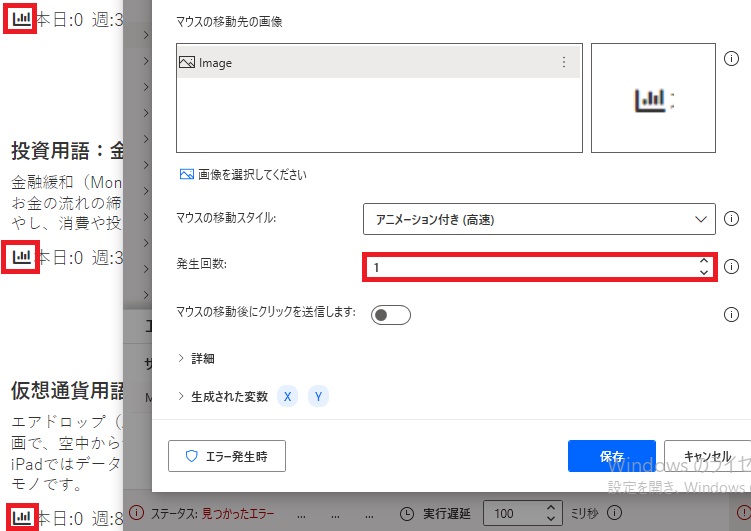
発生回数

該当する画像が複数ある場合、どれを選ぶかを指定できます。画像の例でテストしたところでは1で一番上、2で真ん中、3で一番下の画像が選択されました(要テスト)。

4を指定すると、見付からないのでエラーになります。
マウスの移動後にクリックを送信します

ONにすると、マウスを画像の上に移動した後クリックを送信します。
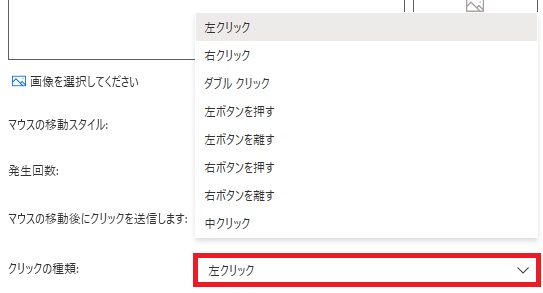
クリックの種類

送信するクリックの種類を指定できます。
詳細
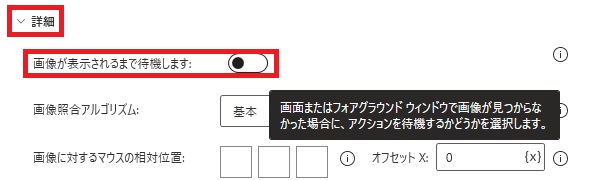
画像が表示されるまで待機します

画像が見付からない場合に、しばらく待つかどうかを設定できます。

ONの場合、失敗タイムアウトで何秒待つかを指定できます。
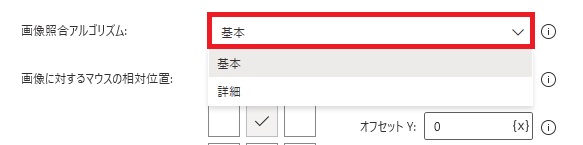
画像照合アルゴリズム

画像検索のアルゴリズムを基本と詳細から選択できます。
基本ではちょっとちがっていても判定されますが、詳細だと厳密に同じ画像かどうかチェックされるようです。
基本ではちょっとちがっていても判定されますが、詳細だと厳密に同じ画像かどうかチェックされるようです。
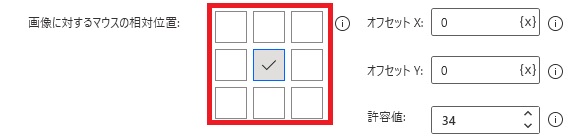
画像に対するマウスの相対位置

画像を見付けた際、マウスの移動位置を少しずらすことができます。

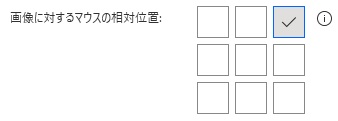
たとえば右上を選択して実行すると、

マウスはこのあたり、図形の微妙に右上に移動します。
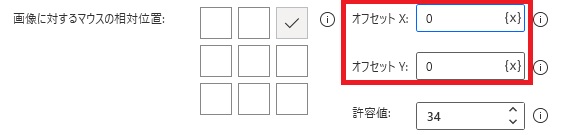
オフセット

どの程度マウスを画像から離すかをピクセルで指定できます(従って、画面の解像度によって実質的な移動距離が変わります)。
Xが大きいほど右、Yが大きいほど下にマウスが移動します。
Xが大きいほど右、Yが大きいほど下にマウスが移動します。
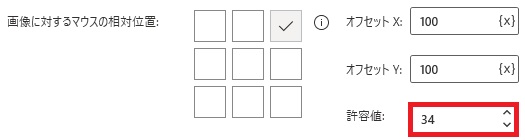
許容値

元の画像との差異をどの程度許容するかを指定できます。数値が大きいほどズレを許容します。
基準値が10なんですが10だと同じ画像でも結構見逃すので、自分は適当に大き目な数値にして使っています。
基準値が10なんですが10だと同じ画像でも結構見逃すので、自分は適当に大き目な数値にして使っています。
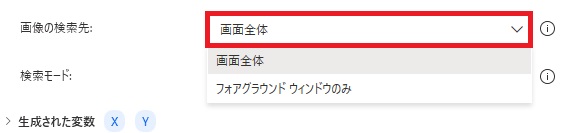
画像の検索先

画像を画面全体から探すか、フォアグラウンドウィンドウ(最前面のウィンドウ)から探すかを指定できます。
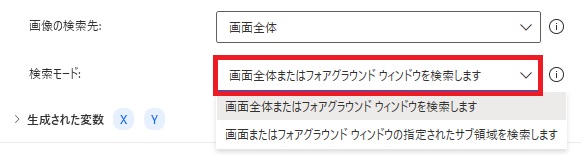
検索モード

検索する領域を最初から絞っておくことができます。範囲が狭ければ、それだけかかる時間が短く、結果がタイトになります。

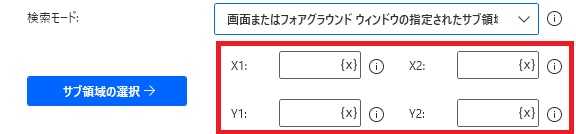
画像またはフォアグラウンドウィンドウの指定されたサブ領域を検索しますを選択すると、検索対象の範囲を数値で指定することができます。

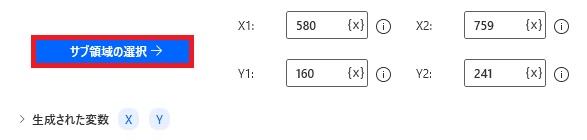
サブ領域の選択→ドラッグで、選択範囲を自動入力することも可能です。
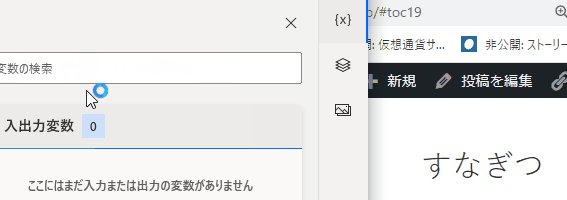
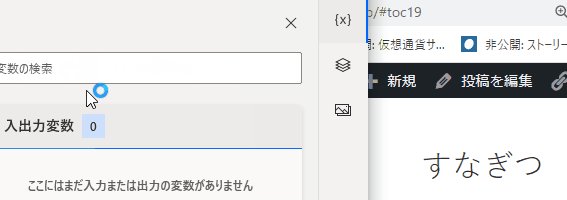
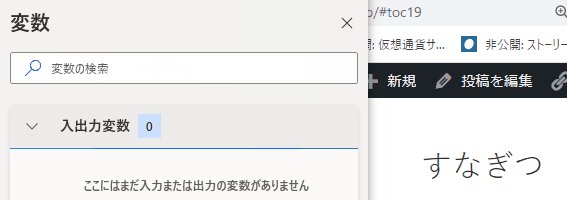
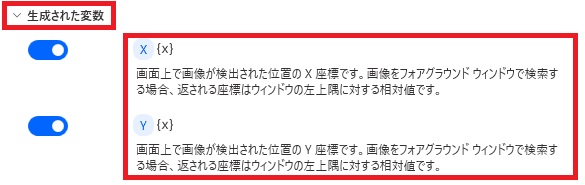
生成された変数

取得した画像の座標が変数として保存されます。{x}から値を他の変数に代入することができます。

変数が不要な場合、スイッチをオフにして変数を生成させないこともできます。
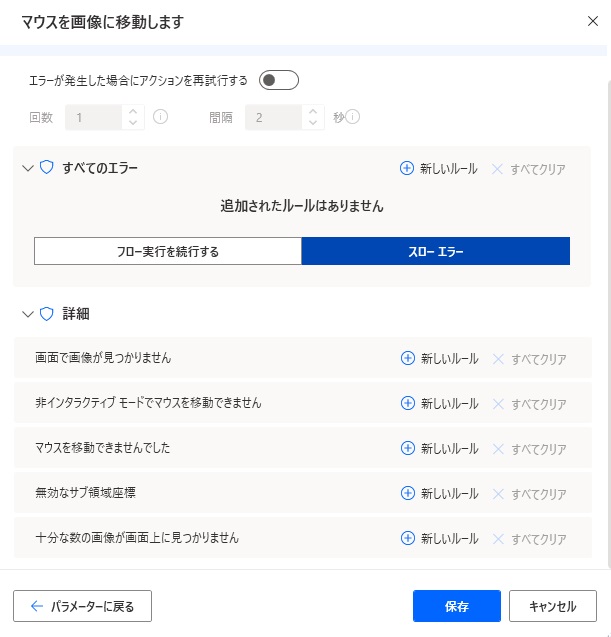
エラー発生時

エラー発生時の処理を設定できます。

詳細では、画像が見付からない、非インタラクティブモードでマウスを動かせない、マウスを移動できない、無効なサブ領域座標、十分な数の画像が見付からない場合の処理を個別に指定できます。

Microsoft Power Automate Desktop(PAD)アクション、使い方一覧
Power Automate Desktopの使い方を機能・分類別に参照できるまとめです。





















コメント