久々にnaninovelの記事など。ちょっとややこしいんですが、naninovelでは選択肢を画像にし、画像をクリックで次の処理を実行させることができます。
選択肢の仕様
前提となる選択肢(@Choice)の使い方についてはこちらで解説してます。
プレハブをコピペ

ではやってきたいと思います。
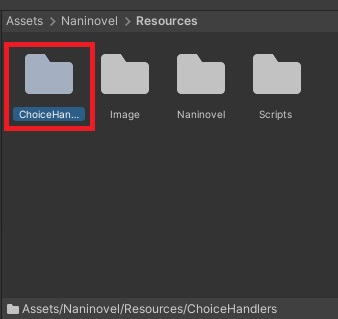
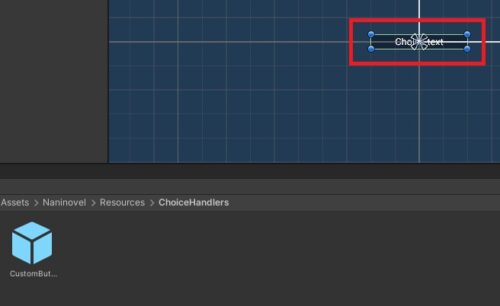
まずはNaninovelのAssets/ResourcesにChoiceHandlersフォルダを作っておきます。
まずはNaninovelのAssets/ResourcesにChoiceHandlersフォルダを作っておきます。

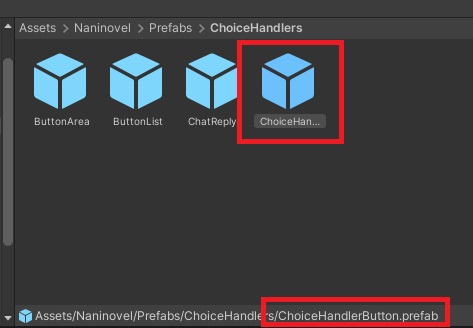
Assets→Naninovel→Prefabs→ChoiceHandlersの中にあるChoiceHandlerButtonをコピーし、

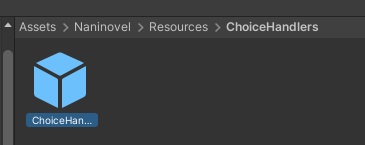
作ったChoiceHandlersフォルダにペースト、

名前を好きに変更します。ここではCustomButtonとしました。基本選択肢に使う画像ごとにこれを作っていくことになります。

ダブルクリックしてプレハブを選択、

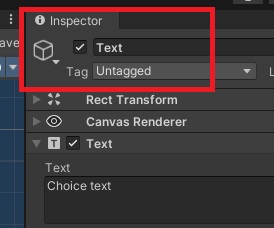
Textが選択されてることを確認して、

Textを削除します。
画像の指定

NaninovelのResource内に画像を保存しておき、

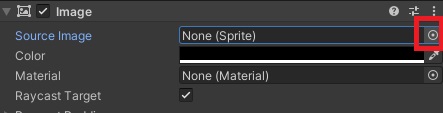
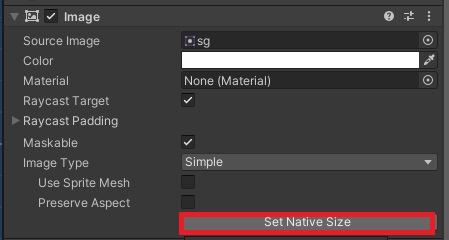
プレハブinspecterのSourceImage〇をクリック、

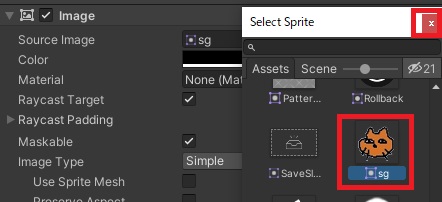
使う画像を選択して×を押します。

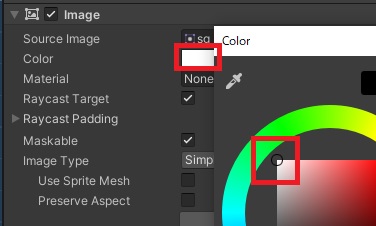
色を白にしてやると、

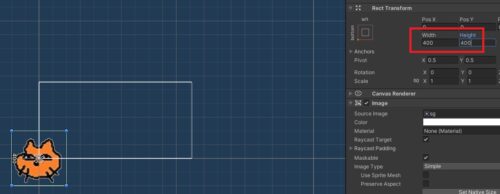
つぶれてますが、プレハブに画像が反映されます。

サイズを直接指定するか、

Set Native Sizeを指定するなどして、画像を整えます。

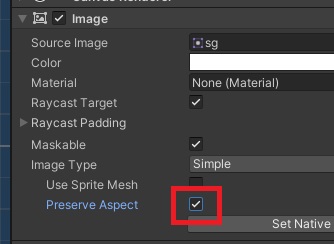
さらにPreserve Aspectをクリックすると、選択肢表示時にアスペクト比が保持されるようになります。

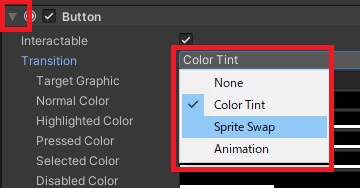
あとはButtonのTransitionをNoneかSprite Swap(押したときなど設定するならこっちっぽい)に設定しておきます。
スクリプトの設定
;Naninovel
;main.nani
@choice 選択肢テスト goto:ikisaki handler:ButtonList button:ChoiceHandlers/CustomButton
@stop
;ikisaki.nani
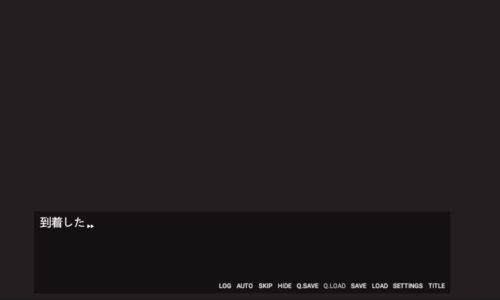
到着した
@stopテストスクリプトを作成し、@Choiceの後ろにhandler:ButtonListおよびbutton:ChoiceHandlers/ボタン名のように入力します。

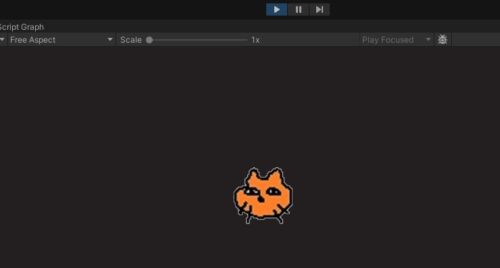
実行すれば選択肢のかわりに画像が表示され、

クリックすると処理が実行されることが確認できます。
テキストを生かす場合

Textを削除せず、画像+テキストの形式で使うことも可能です。

フォント、色などもinspecterで変更可能。
位置の指定

初期設定だと、選択肢の位置は自動的に決定され、選択肢の数によって位置が変わります。
;Naninovel
@choice 選択肢テスト goto:ikisaki handler:ButtonArea pos:0,0 button:ChoiceHandlers/CustomButton
@choice 300,0 goto:ikisaki handler:ButtonArea pos:300,0 button:ChoiceHandlers/CustomButtonText
@choice 0,300 goto:ikisaki handler:ButtonArea pos:0,300 button:ChoiceHandlers/CustomButtonText
@stop位置を指定するにはhandler:ButtonListをButtonAreaにし、posで位置を指定します。
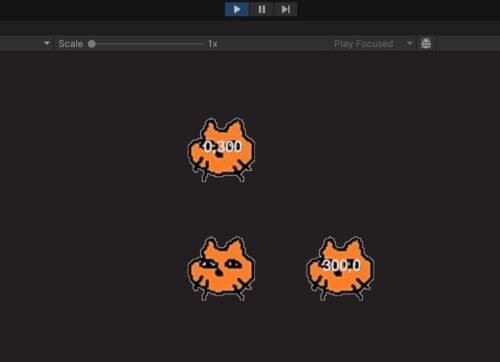
0,0で中心、左の数字が大きいほど右に移動、右の数字が大きいほど上に移動します。
0,0で中心、左の数字が大きいほど右に移動、右の数字が大きいほど上に移動します。

実行結果です。

やりたいことから逆引きするUNITYの使い方まとめ
Unityをやりたいことから学習していけるよう、機能・用途別にまとめたページです。C#の命令別の逆引きは現時点で作っていません。2019の時期に書き始めているので、それより前のバージョンについては言及しません。






















コメント