ここではイラレ内に画像を取り込み、オブジェクトに変換するライブトレース機能を適用するまでおよびパス変換までを解説しています。
ひらたく言うとイラレに外部画像を取り込んで編集できるようにするまでのやりかたです。
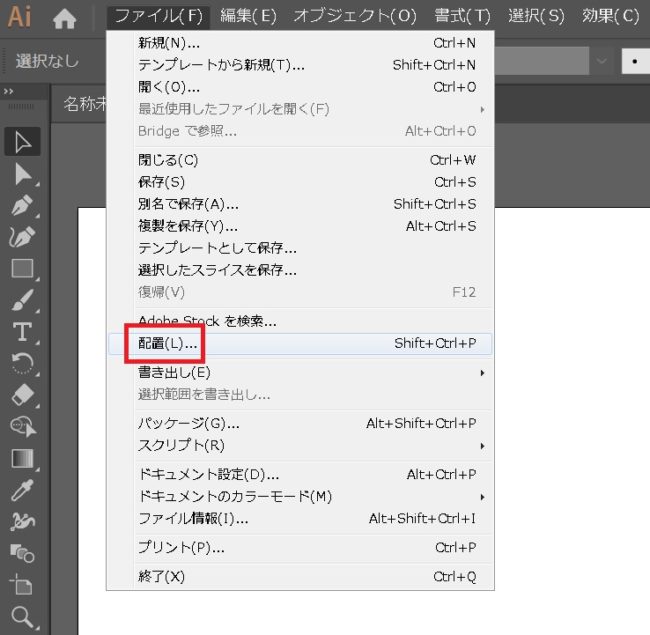
配置の使い方

まずはファイルメニューから「配置」をクリックします。

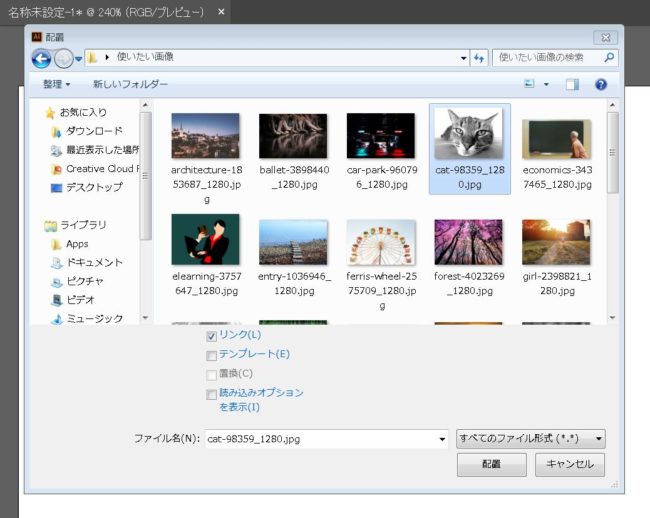
画像を置いてあるディレクトリに移動し、任意の画像を選びます。

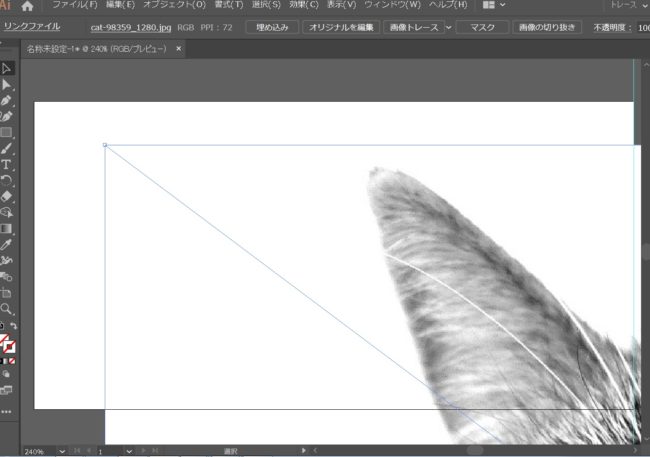
アイコンに画像がくっつくので、任意の場所でクリックすると元サイズの画像が取り込まれます。

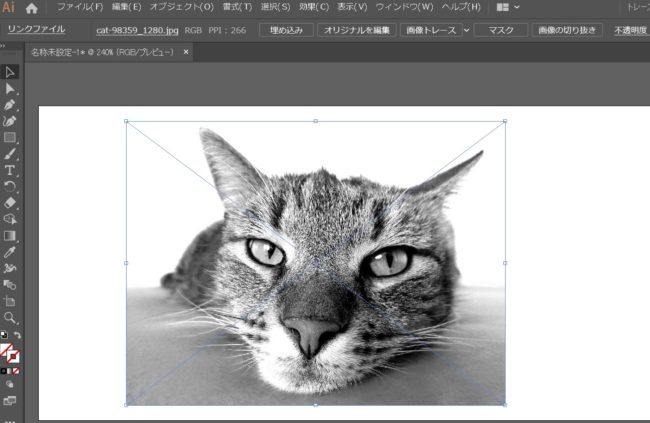
とりあえず画面に合わせて縮小します。縮尺を維持したままサイズ変更する場合、Shiftを押しながら画像の斜め隅をつまんでスライドさせると楽です。
画像トレースの使い方と種類

次は取りこんだ画像をイラレ用のオブジェクトに変換します。オブジェクトはベクターデータなので、ファイルのサイズを変更してもキワがぼやけたりしなくなります。
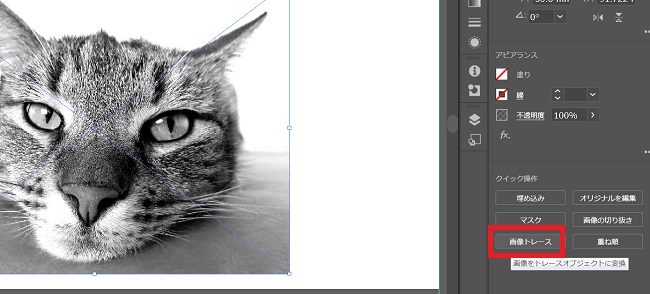
画像を選択した状態で、右にある「画像トレース」ボタンをクリックします。
画像を選択した状態で、右にある「画像トレース」ボタンをクリックします。

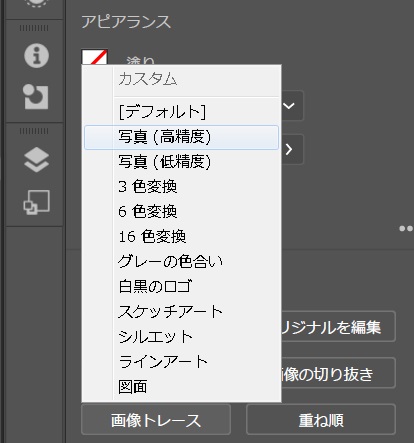
すると「どの程度の精度で変換するか」がプルダウンで表示されます。このトレースの精度を選んでリアルタイムで変換しつつ確認できる機能をライブトレースといいます。


デフォルトだとシンプルな白黒画像に変換されます。この状態からカスタムして効果を変更していくこともできます。


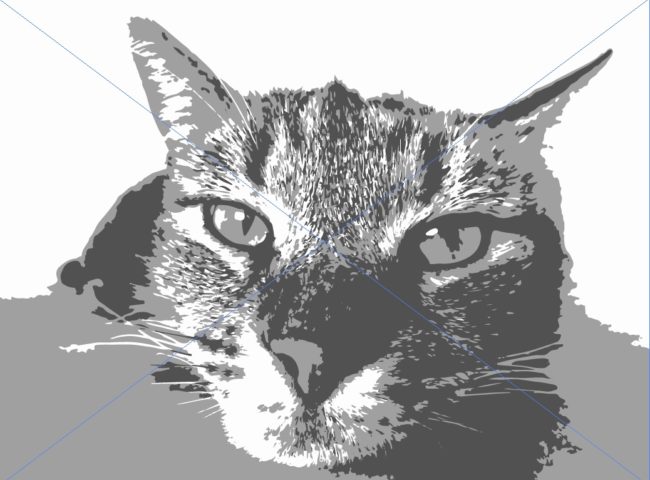
写真(高精度)の場合、かなり元の画像に近いものができあがります。アップしていくとベクターデータの集合体であることがわかりますが、遠目には写真と見分けがつきません。


写真(低精度)の場合、高精度に比べるとやはり少し画質は粗くなりますが、少ない処理で変換することができますし、これはこれで絵のような効果が出ています。


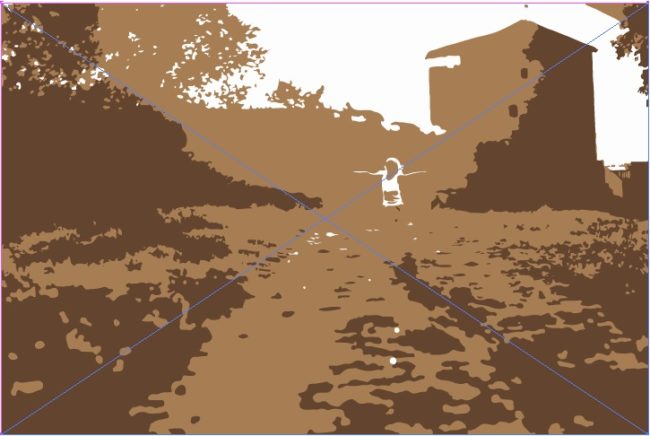
三色変換の場合、画像が三色で表現されます。猫のほうはマイルドな印象になっていますが、ものによってはかなりわけのわからない写真に変換されます。


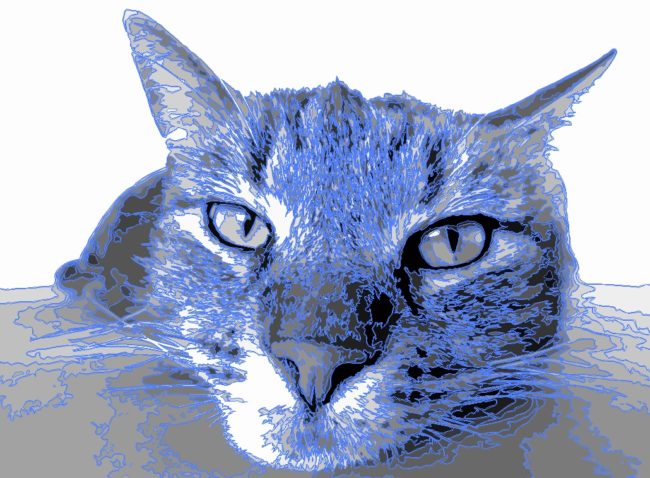
こちらは六色変換です。三色よりはマシですが、普通のカラーだとちょっときついです。


十六色変換の場合、モノクロでは写真(低精度)とあまり見栄えが変わりませんが、色数が多くなるとやはり差が見えます。


グレーの色合いは文字通り、写真をモノクロに変換します。画質は割といいです。


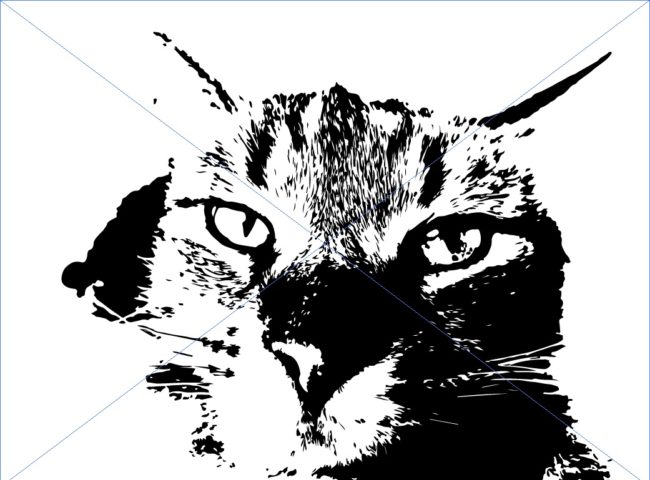
白黒のロゴでは、デフォルト同様色が白と黒にハッキリと分割されます。


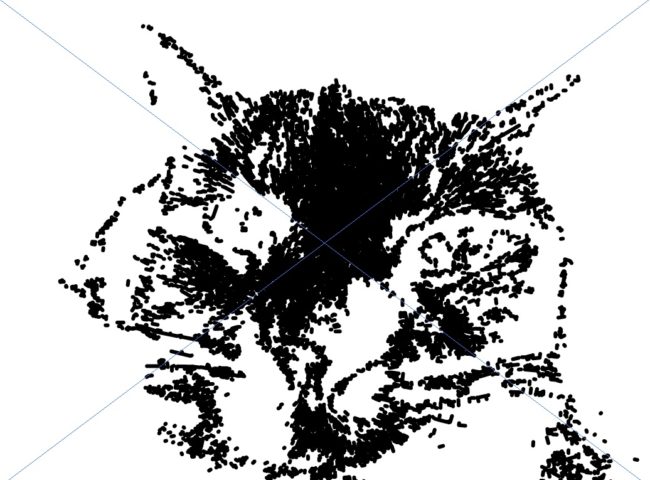
スケッチアートも白黒のロゴと似たような効果です。


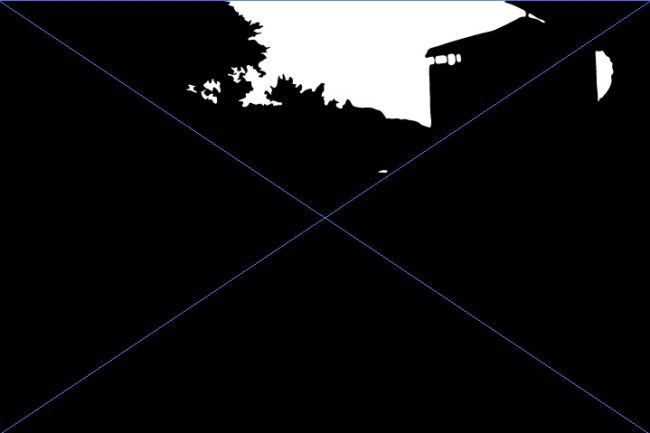
シルエットはこのように、かなり暗めに全体を白黒に分けます。


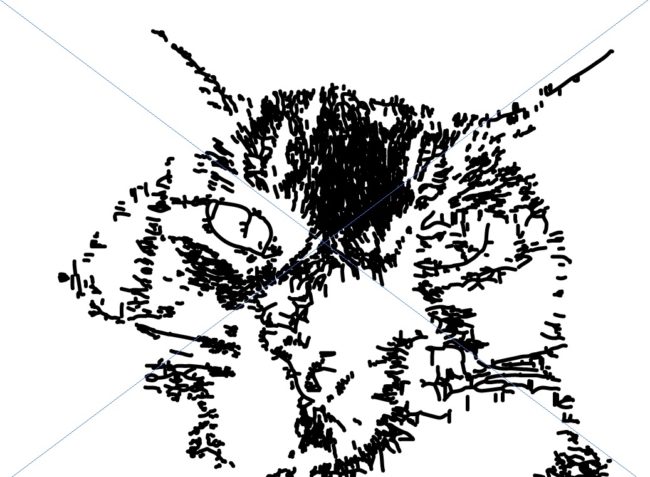
ラインアートでは謎の技術により絵を線の集合体に変質します。


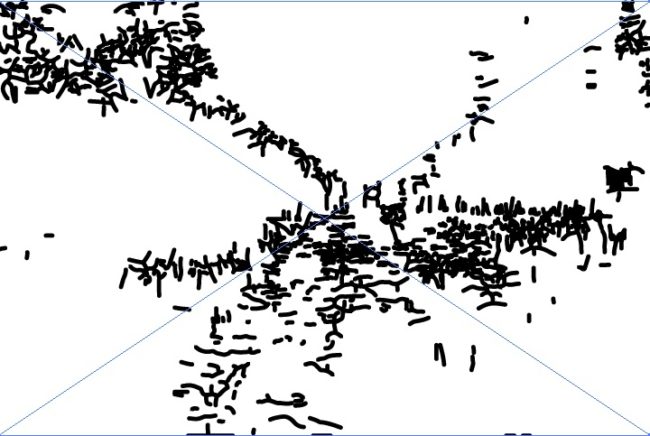
図面ではラインアートより少し線量が多くなります。
ライブトレースはいちいちひとつ前に戻さなくても、トレースオブジェクトの状態であれば何度でも変更して確認することができます(たとえばグレー→16色と変更しても、元の画像の設定が生きているので色が復活する)。
トレースオブジェクトをパスに変換する方法
トレースオブジェクトをパスに変更すると、ライブトレースを行うことはできなくなります。変更前に元の画像やトレースされただけの画像を保存しておくと安心です。

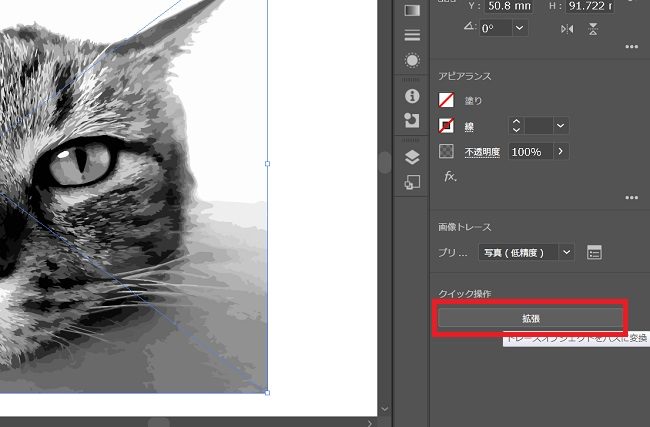
メニューパネルにある「拡張」をクリックします。

画像がパスに変更されます。
画像はすべてグループ化されているので、グループ可の解除をする、あるいはダイレクト選択ツールを使うなどで画像を編集することができます。





















コメント