画面を華やかにする反面厖大な時間を必要とし、金銭的にも負担となっていたスクリーントーンもデジタル上で貼りつけることができます。よく使う人ならこの機能だけで元が取れます。
スクリーントーンの貼り方

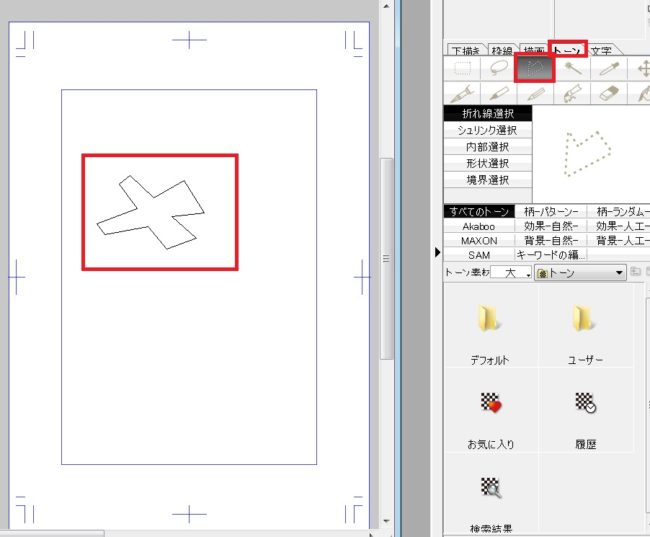
トーンを貼るには選択範囲を作成し、その中に効果を適用するという手順を取ります。ここでは「トーン」タブで折れ線選択ツールを選択し、クリックを何度かして形を作っていきます。

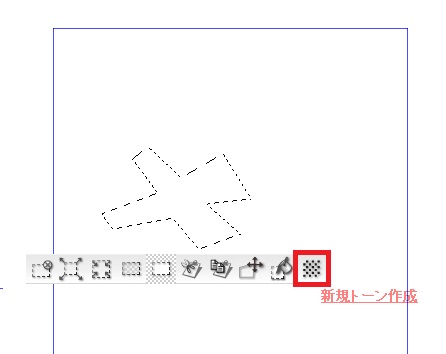
選択が完了すると選択範囲ランチャーが表示されました。「新規トーン作成」をクリックすると、効果を自分で指定することができます。

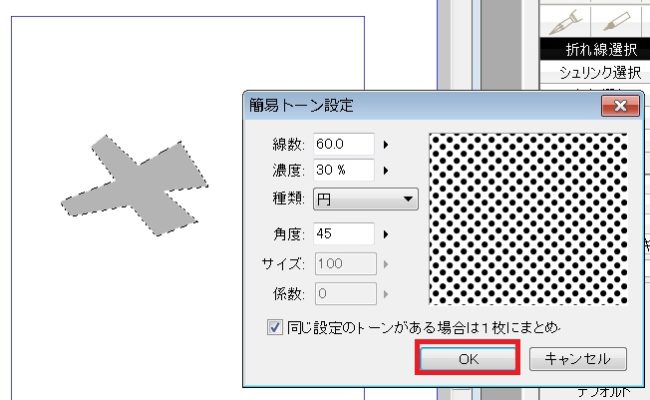
値を設定したら「OK」を押します。

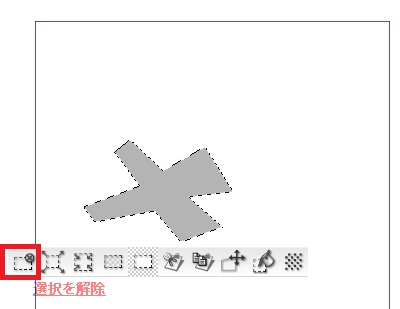
効果が適用されます。問題なければ選択を解除します。

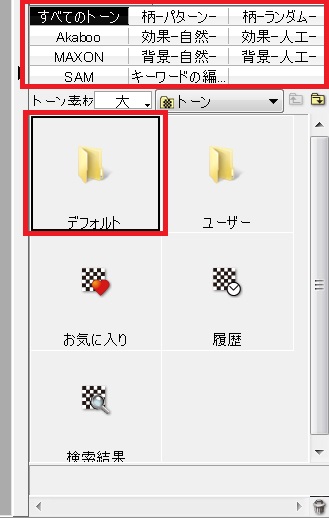
既存のものを使う場合、デフォルトをダブルクリックして種類を選択、あるいはキーワードから効果を選択します。

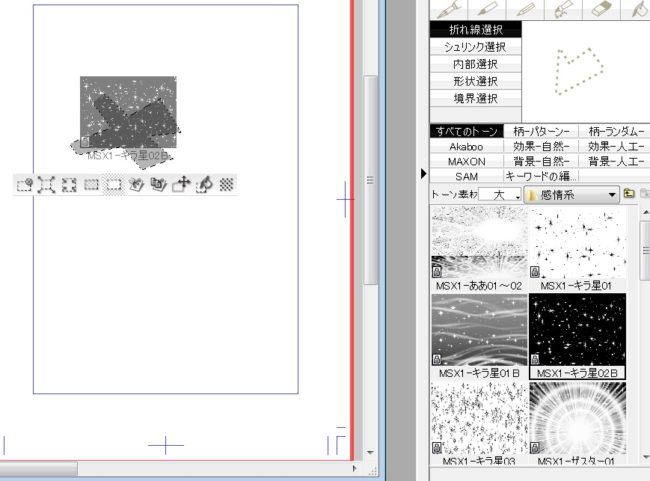
適用したいトーンを画面にドラッグアンドドロップします。

選択範囲に指定したトーンが貼られました。

ComicStudio(コミスタ)の便利な使い方・テクニック逆引きリファレンス
色々と事情があって最近引っ張り出してきたコミスタです。これ書いてる時点ではClipStudioが主流ですが、漫画描くならコミスタのほうが便利という声もちらほら……。





















コメント