イラストにある「うごくイラストを作る」機能では、手軽にGifアニメを作成することができます。
うごくイラストを作る

最初にgifアニメ用のイラストを作成します。
ファイル→新規をクリックし、
ファイル→新規をクリックし、

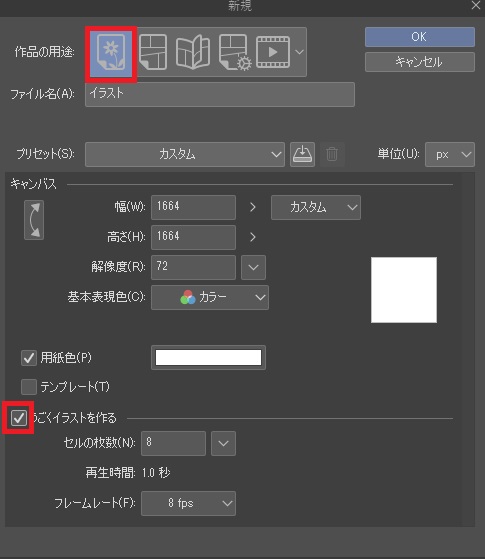
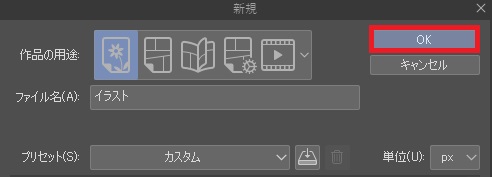
作品の用途をイラストにして、うごくイラストを作るにチェックを付けます。

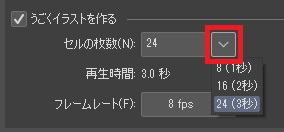
セルの枚数は最初に設定できる最大値が24枚なので、フレームレートが6なら4秒まで、8なら3秒まで、10なら4秒まで選択できます(後で増やせます)。

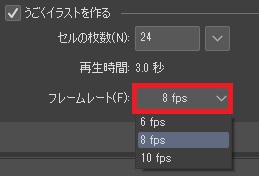
フレームレートで1秒に何枚画像を使うかを選択できます。最大値は10です。これも後で変更できます。

OKを押し、ファイルを作成します。
タイムライン

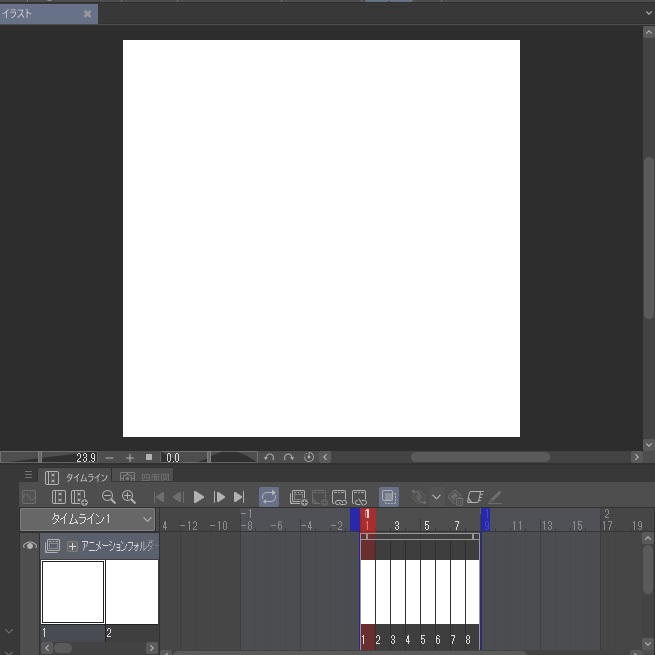
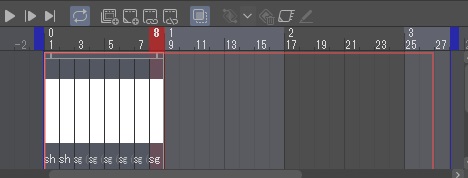
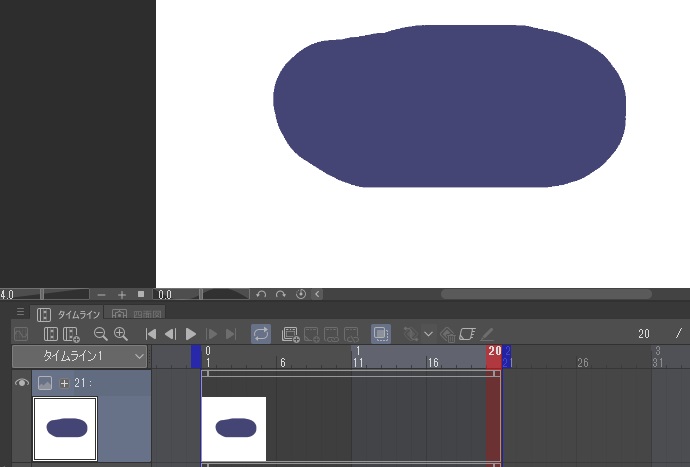
作成すると、キャンバスの下にタイムラインが表示されます。

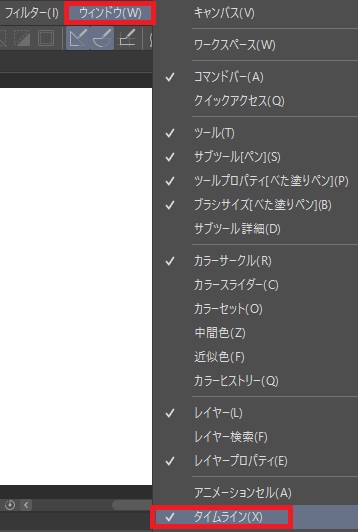
タイムラインが表示されない場合は、ウィンドウ→タイムラインにチェックを付けると表示されます。

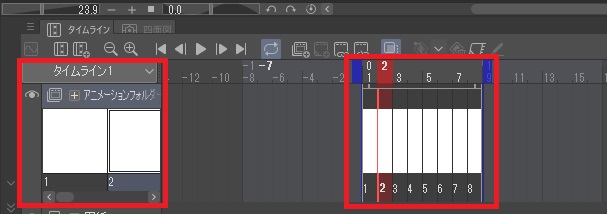
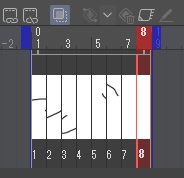
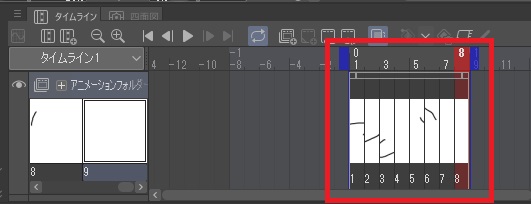
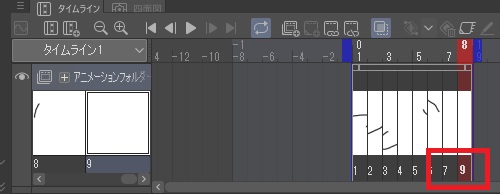
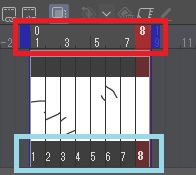
左のコレ(トラック)と右のコレ(タイムライン)は同期していて、どっちかで2を選べばもう片方も2になるし、

レイヤーも2が選ばれます。今回は8コマなので8つレイヤーが用意されていて、gifにすると1から8までが順番に再生されます。
とりあえず作ってみる

まずは1回作ってみます。1で適当に線を引き、

3にも線を引いてみます。

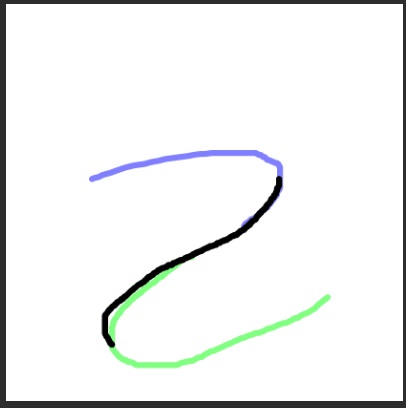
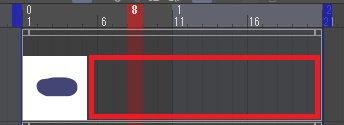
ここで2を表示すると、前のコマと次のコマの内容が色違いで表示されます。
この機能はオニオンスキンと呼ばれます。
この機能はオニオンスキンと呼ばれます。

オニオンスキンを参考に、間を補完するように線を引きます。

そんな感じで1から8までできたので、一回clipファイルとして保存しておきます。
アニメーションgif書き出し

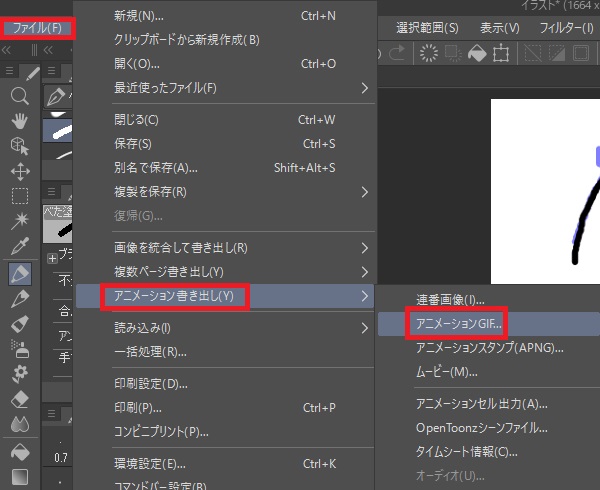
ファイル→アニメーション書き出し→アニメーションgifを選択します。

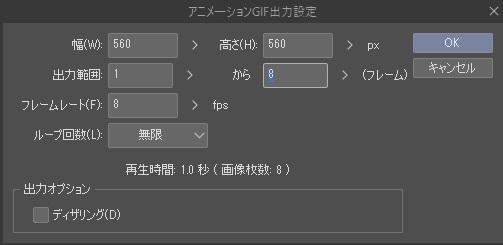
サイズが自動で調整され、ループ回数など指定できます。ひとまずOKを押します。

OKを押します。

指定箇所に作成されたgifアニメが作成されました。
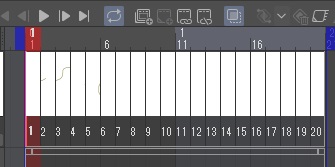
書き出す前に動作確認、タイムライン内の移動

gifにする前でも、Clip Studio Paint内でタイムラインの再生を押せば、動作を確認することができます。

次のフレームへ、前のフレームへを押せばひとコマずつコマ送り/戻しができ、

先頭へでタイムラインの頭、最後へで一番最後へ移動できます。
コマを他のレイヤーに切り替える(タイムラインの見方)

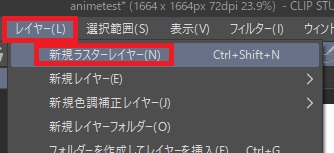
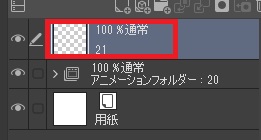
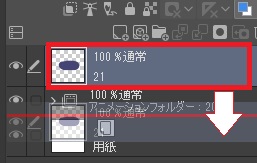
ちょっと別のレイヤーを作ってみます。

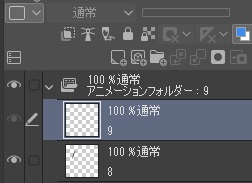
9というレイヤーが作られました。
※アニメに使うレイヤーは、アニメーションフォルダ内にある必要があります。
※アニメに使うレイヤーは、アニメーションフォルダ内にある必要があります。

新しいレイヤーはトラックには表示されますが、タイムラインには表示されません。
アニメーションフォルダ内にある画像で、実際にgifを書き出した時に使用されるのは、タイムラインに登録されているレイヤーだけです。
アニメーションフォルダ内にある画像で、実際にgifを書き出した時に使用されるのは、タイムラインに登録されているレイヤーだけです。

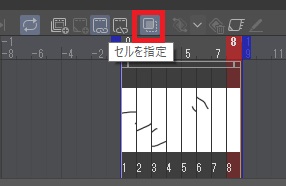
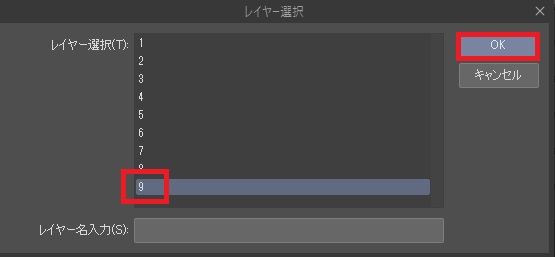
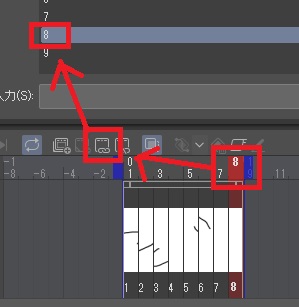
ちょっとわかりづらいので、一回やってみます。タイムラインでレイヤーを割り当てたいコマ数(この場合8)をクリックして選択し、セルを指定をクリックして、

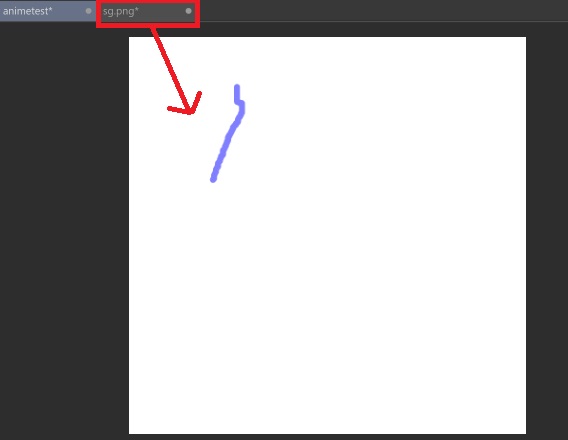
今作ったレイヤーを選択してOKを押すと、

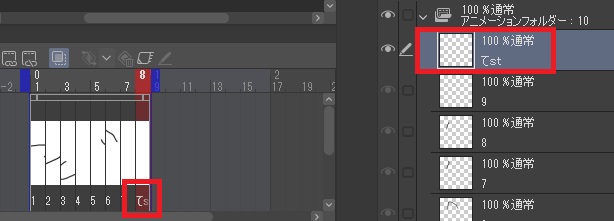
タイムラインの下に表示される名前が、指定したレイヤー名に変更されます。

元に戻す時も同様の動線です。

日本語のレイヤー名だとこんな感じ。これを書き出すと、1234567の後にてstが表示されるgifになります。

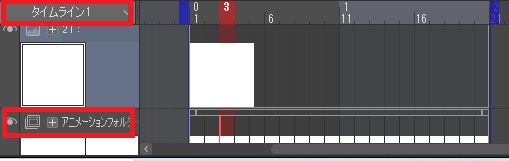
つまりタイムラインは、上に実行する順番と数、下に順番がきたときに表示するレイヤー名を表示しています。
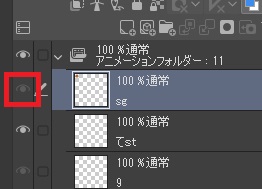
なお、アニメーションフォルダ内にあって、タイムラインに登録されていない画像は、画面上に表示されず編集することもできません。
よそから画像を持ってきてアニメを作る

面倒なことですが、この仕様により他から画像をコピペしても、

初期状態では表示されず編集できません。

セルを指定すれば編集可能になるので、一枚ずつこれを繰り返せば、

一応よそから持ってきた画像でもアニメgifの作成が可能となります。
コマ数を増やす

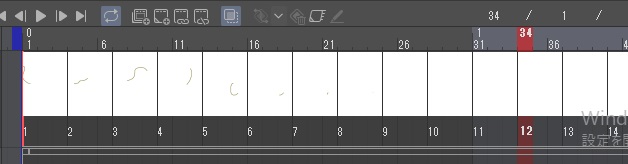
タイムラインの上の数字のあたりの境界をドラッグすると、

gifアニメ全体の長さを変更することができます。
フレームレート(fps)の変更

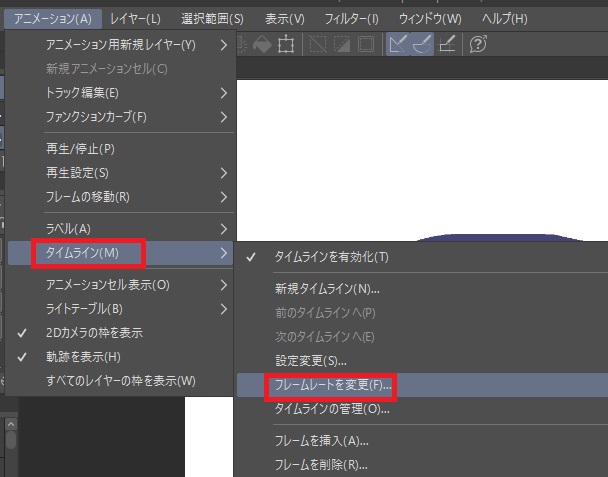
アニメーション→タイムライン→フレームレートを変更でfpsの変更が可能です。

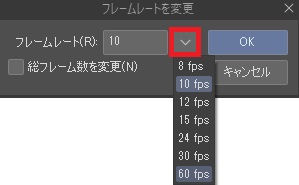
フレームレートを指定してOKを押せば変更され、速度が変わります。

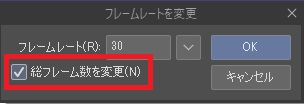
総フレーム数を変更にチェックを付けると、

たとえば10→30fpsなら、

こんな感じで間を使えるようにタイムラインが伸びます。fpsが増えた分コマも増えてるので、この場合変更直後の速度は変わりません。
ざっくり10fpsで動きをつけておいて、30や60でより細かく補完していく、といった使い方が可能です。
ざっくり10fpsで動きをつけておいて、30や60でより細かく補完していく、といった使い方が可能です。
動かない画像(背景・輪郭など)の追加

アニメーションフォルダの外に作った画像は、動かない画像としてgifアニメ内で描画されます。

アニメーションフォルダー外に画像を作ると、自動的にタイムラインが増えます。
タイムラインはいわばセル画の1枚1枚で、今は動かない画像とアニメを重ねた状態になっています。
タイムラインはいわばセル画の1枚1枚で、今は動かない画像とアニメを重ねた状態になっています。

動かない画像を適当に作り、それとは別にアニメを作ります。

ちなみにこんな感じでセルの指定がないタイムラインは、前に指定した画像があればそのまま継続して表示されます。これはアニメーションフォルダーも同様です。

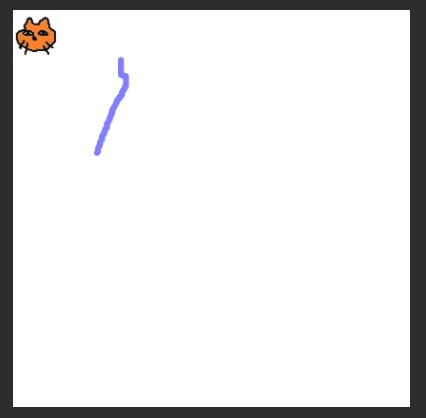
実行するとこうなりました。現在動かない画像が手前に表示されています。

タイムライン同士の前後関係を入れ替えるには、レイヤーの順序を変更します。

動かない画像を背面に配置し、アニメが前面に表示されるようにしました。
アニメーションフォルダーを増やす、複数のアニメを別々にする

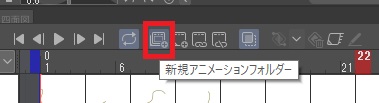
アニメーションフォルダーは、新規アニメーションフォルダーをクリックすることで任意に増やせます。

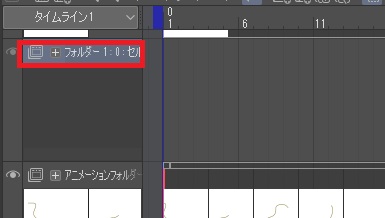
タイムラインに作ったフォルダは追加され、

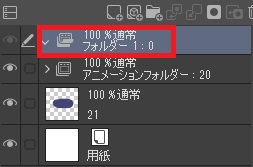
レイヤー上にもフォルダーが作られます。初期状態ではフォルダー内には画像がなく、セルの指定ができない状態なので、

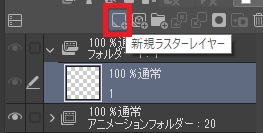
新たにレイヤーを作ったりコピペしたりして画像をフォルダー内に増やし、セルの指定を行っていくことで、複数のアニメを並行して動かすことができます。

CLIP STUDIO PAINT(クリスタ)の使い方、ツール、テクニックまとめ
一応コミスタも持ってたんですが、どうせ学習するなら新しいのを使ったほうがいいかな、ということでPC版のクリスタEXも入手しました。アプリ版やProとは結構違うところもあるかと思うんですが、そのあたりもいずれ機会があれば各記事に追記します(し...





















コメント