模様や壁紙を作る時重宝する、同じ模様を繰り返し表示するパターン機能の使い方です。
パターンの登録方法

まずは元になるオブジェクトを用意します。

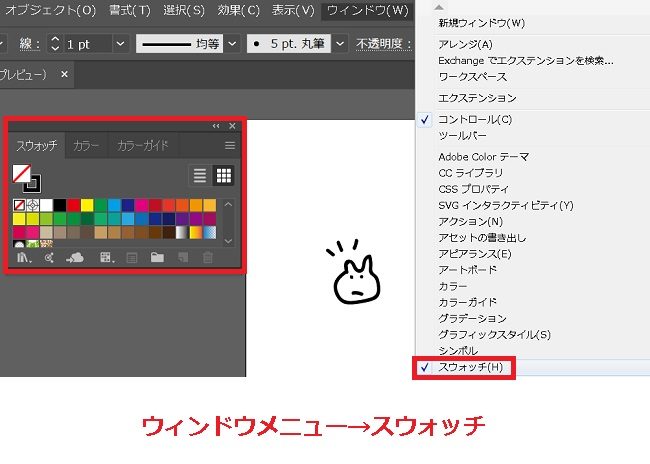
ウィンドウメニューから「スウォッチ」を開きます。

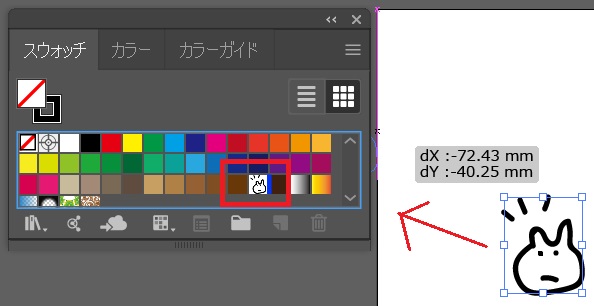
スウォッチの中にオブジェクトをドラッグ&ドロップして登録します。

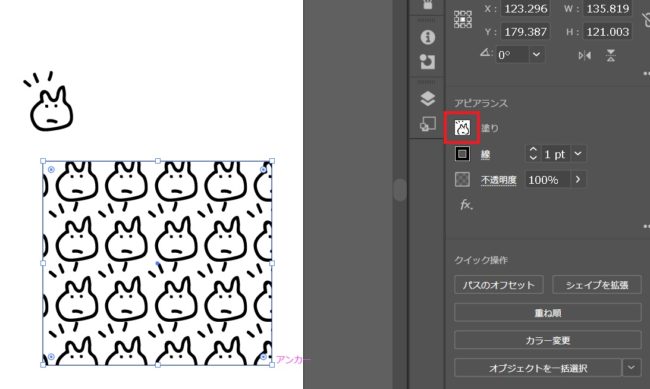
登録したオブジェクトを塗りに設定すると、色と同様に模様として使うことができます。
パターンの編集方法

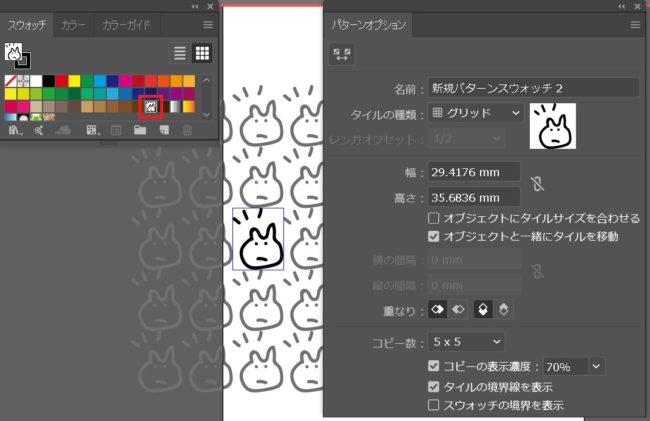
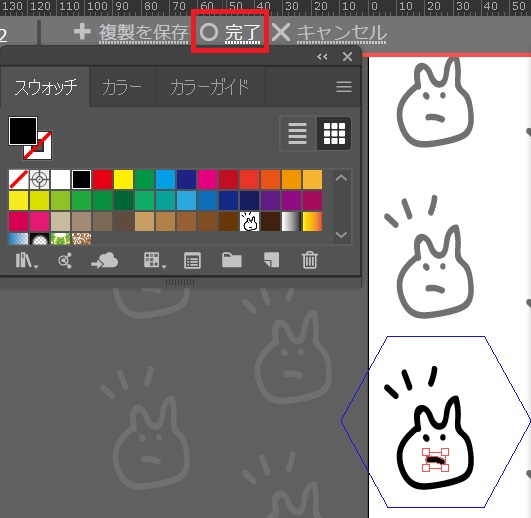
スウォッチをダブルクリックすることで、編集画面であるパターンオプションが開きます。

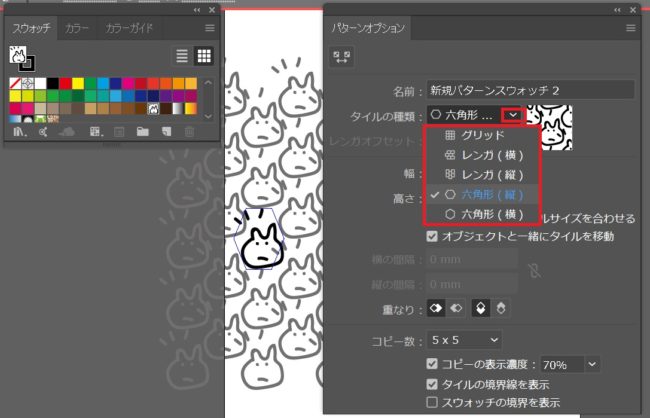
タイルの種類を変更することで、煉瓦並びやタイル状などに並び方を変更できます。

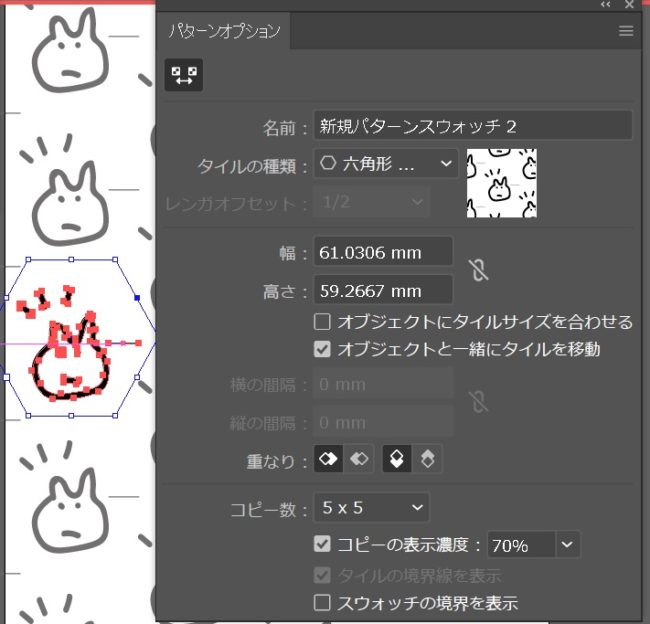
間隔を調整するために、パターンタイルツールをクリックします。

中心のパターンの周囲をドラッグすることで、パターン間の間隔を変更することができます。調整し終わったら、もう一度パターンタイルツールをクリックして通常のパターンオプションへ戻ります。

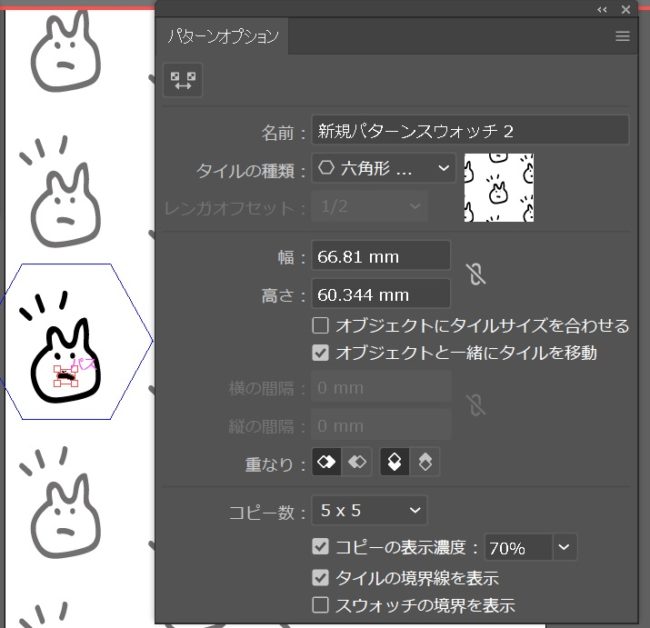
不要な線を消したり、線を変形したり、色をつけたりすることも可能です。

修正が完了したら、画面上部の「○完了」をクリックして編集を終了します。

Illustrator(イラレ)の使い方・ツール・テクニックリファレンス
ベクター画像を作るなら必須と言っていい、AdobeのIllustratorの使い方まとめです。一時期仕事で使っていたので基本的なとこをまとめました。
イラレ使い方
四角形のオブジェクトを描画・移動・変形
三角形、六角形など多角形を描画...





















コメント