photoshopでは、特定の色を違う色に置き換えることが可能です。近似色も選択されてしまうため、必要に応じて範囲の選択と合わせて行います。
色の置き換えの使い方

この画像の色をちょっといじってみたいと思います。

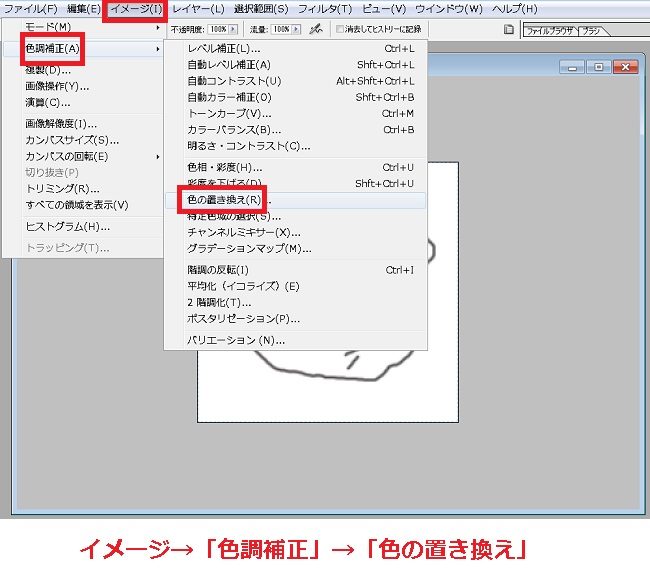
イメージ→色調補正→色の置き換えを選択します。

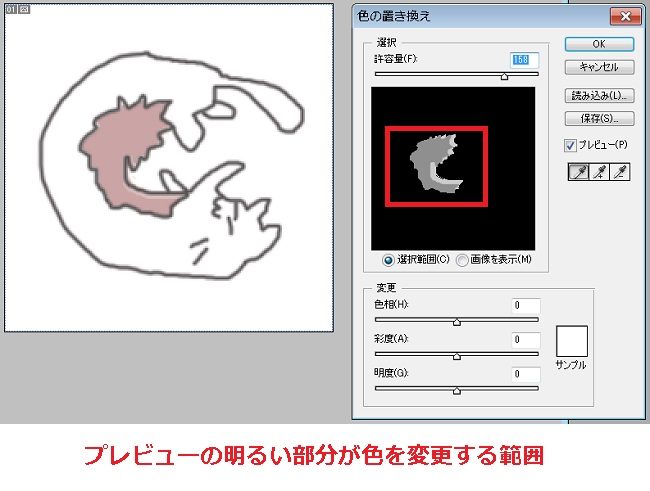
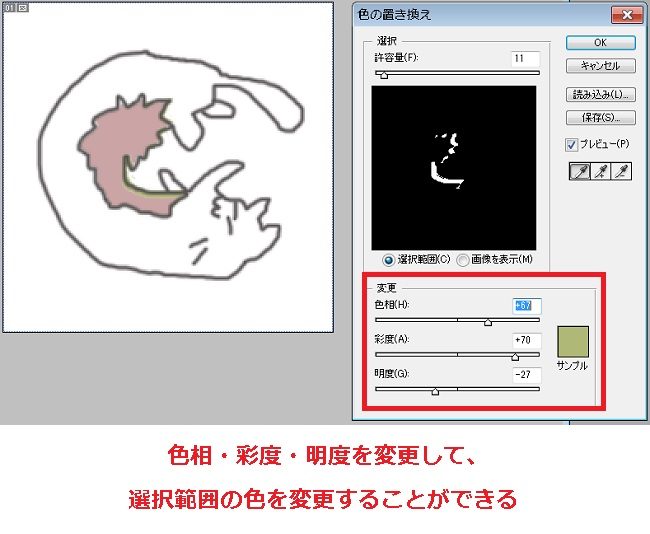
色の置き換えメニューが開きます。プレビュー画像内で明るい部分が、色を変更する範囲として選択されています。

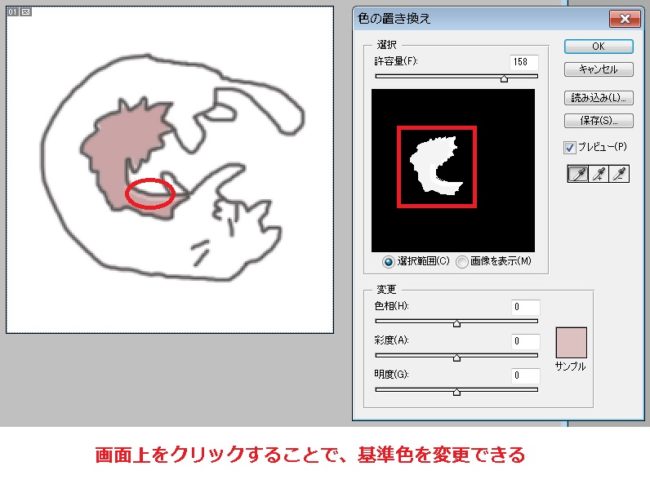
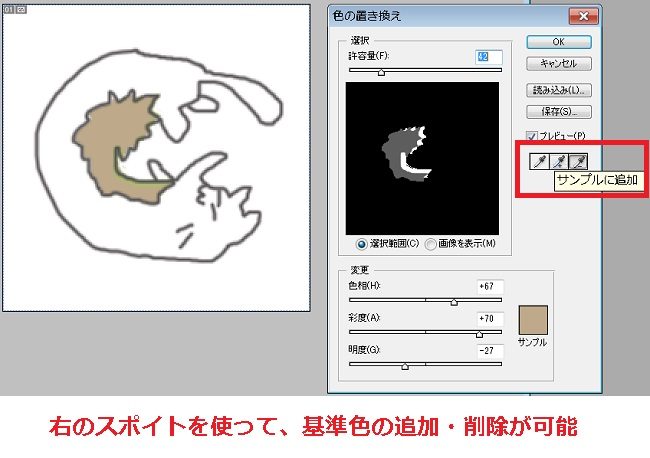
画像内にマウスカーソルを合わせるとスポイト型になりますので、その状態で任意の色をクリックすると選択している色が変更されます。

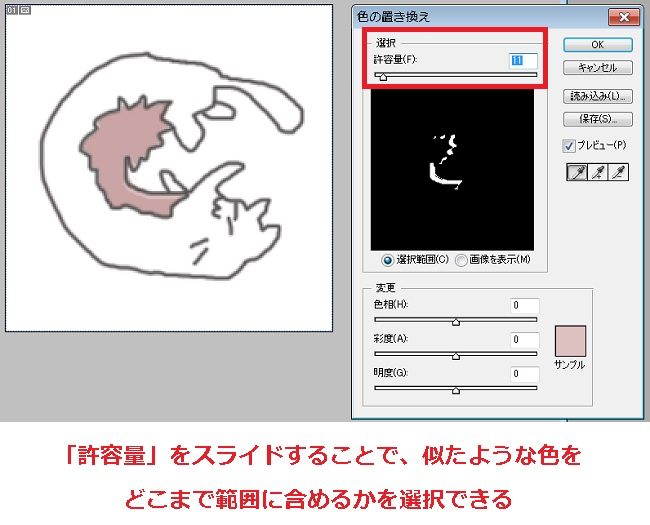
基準色に対して、似たような色をどの程度範囲に含めるかを「許容量」で調節することができます。

色相、明度、彩度を変更し、選択された色を変更していきます。この時点で画面にも実際に反映されますが、まだ確定はされていません。

なお、基準色は右のスポイトで追加、削除が可能です。最低ひとつは基準色がある必要があります。

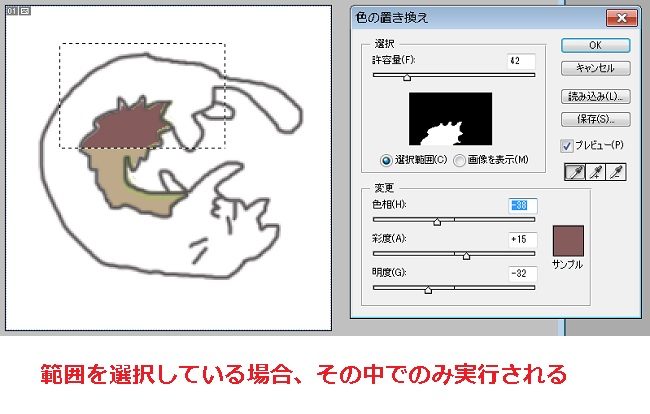
選択した範囲に対してのみ色の置き換えを実行することも可能です。近似色にも効果が出てしまう場合などは、あらかじめ実行範囲を絞っておきます。

「OK」を押すと変更が確定されます。

Photoshopの使い方、ツール、テクニック逆引きリファレンス
イラストレーターと並んでエンジニア業界でも突出して人気の高い、Adobe社の画像編集・作成ソフト、Photoshop関連記事のまとめとなります。毎回変な絵を使ってますが、大体マウスでがんばって描いてます。





















コメント