Wixのhiddenプロパティをhide関数、show関数でOn/Offすることで、エレメントの表示/非表示を切り替えることが可能です。
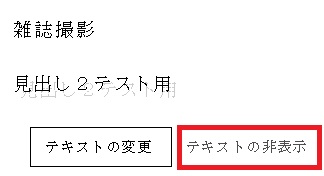
テキストの非表示(hide)

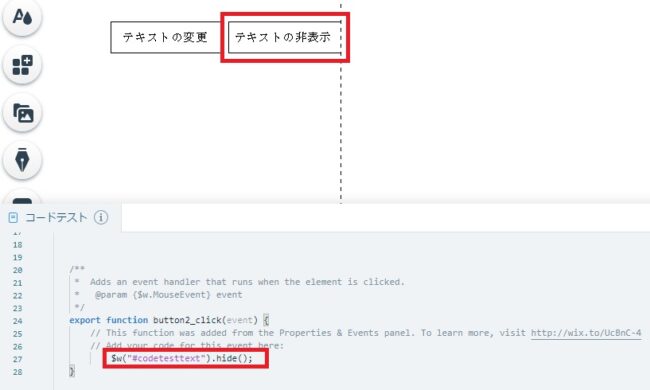
まずボタン、イベントを作っていきます。テキストを非表示にする場合はhiddenプロパティをTrueにします。
hiddenプロパティは読み取り専用で、hidden = True;では動作しません。
hideメソッドを使い、$w(“#ID”).hide();のようにすることで、hiddenプロパティをTrueにできます。
hiddenプロパティは読み取り専用で、hidden = True;では動作しません。
hideメソッドを使い、$w(“#ID”).hide();のようにすることで、hiddenプロパティをTrueにできます。

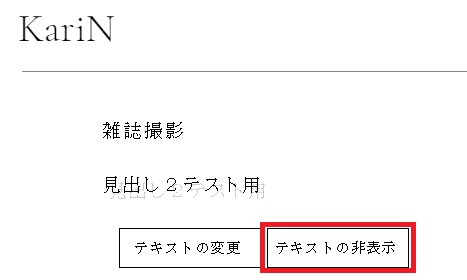
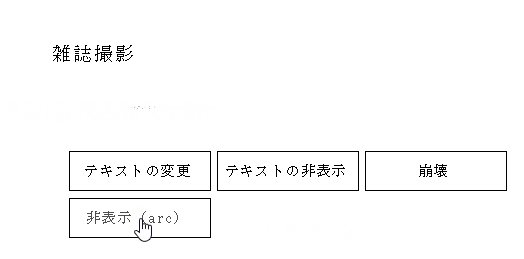
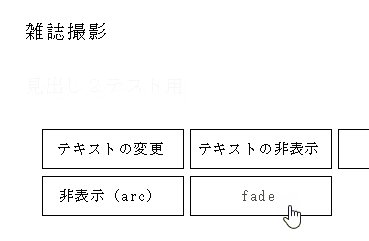
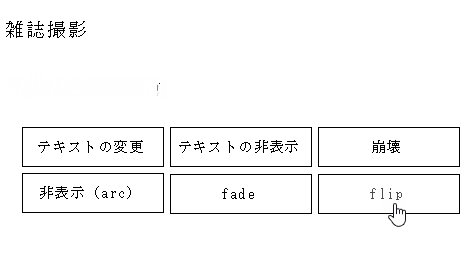
ボタンを押すと、

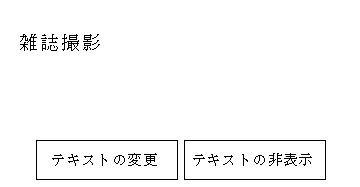
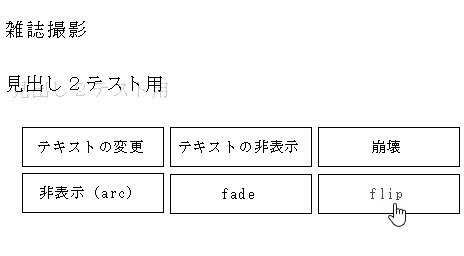
テキストが消えます。
collapsedプロパティをTrueにした時とはちがい、間が詰められないのがポイントです。
テキストの表示(show)

Showメソッドを使うと、hiddenプロパティをFalseにする=要素を表示することができます。
ここではIf文を使い、hiddenプロパティがTrueの場合はshowを、Falseの場合はhideを使って要素の表示/非表示を押すたびに切り替えます。
ここではIf文を使い、hiddenプロパティがTrueの場合はshowを、Falseの場合はhideを使って要素の表示/非表示を押すたびに切り替えます。
//Velo by Wix
if( $w("#ID").hidden ) {//もしプロパティがhidden = trueなら
$w("#ID").show();//hidden = falseに変更
}
else {//そうでなければ
$w("#ID").hide();//hidden = trueに変更
}
}
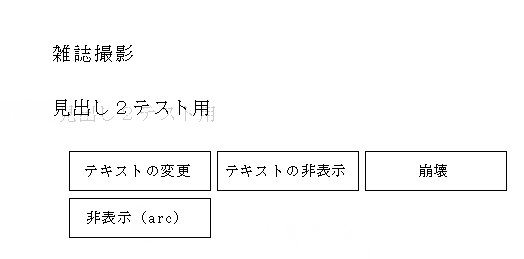
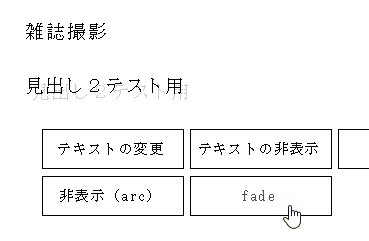
コードを入力してプレビューで確認すると、ボタンを押すたびに、

対象のエレメントが消えたり現れたりすることが確認できます。
show/hide関数に効果をつける

関数の後ろの()内に効果を書き加えることで、アニメーションを加えることができます。
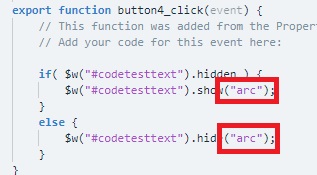
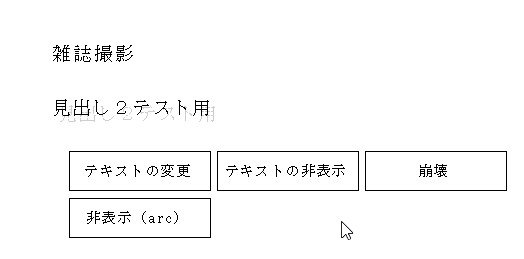
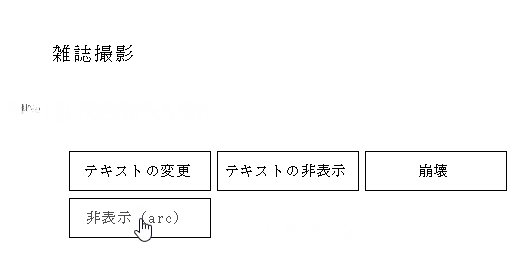
先ほどのコードをshow(“arc”)、hide(“arc”)に変更した場合、
先ほどのコードをshow(“arc”)、hide(“arc”)に変更した場合、

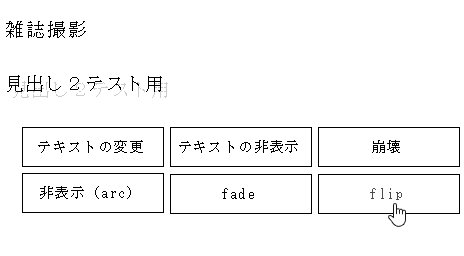
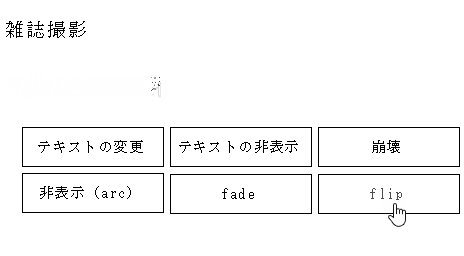
こういった動きをするようになります。

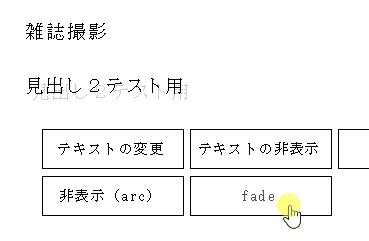
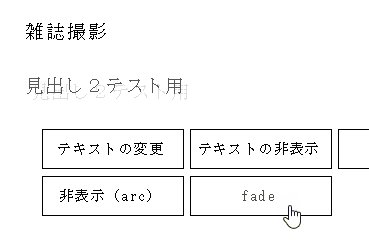
同様にarcをfadeに書き換えた場合、

以下flipの場合、

float、

fold、

puff、

roll、

slide、

spin、

turn、

zoom、となります。
他にbounce、glideというのがあるはずですが、うまくエフェクト動かなかったのでパスしてます。
他にbounce、glideというのがあるはずですが、うまくエフェクト動かなかったのでパスしてます。
上の各効果はさらにパラメータを編集することも可能です(公式ページ参照)。

WixおよびVelo by Wixの使い方・関数・プロパティなどまとめ
Wix関連のまとめです。①公式のリファレンスが充実してるのと②Wix自体がまだ発展途上(バグも多い)のと③そこまでガッツリ使うわけではないのと④AdBlock入れてるとまともに動かない ので記事の充実圧力は低めですが、まあぼちぼち暇を見て増...





















コメント