レイヤーに対して、縁をつけたり内部でグラデーションをかけたりできるレイヤースタイルの境界線機能のご紹介です。
レイヤースタイル(境界線)の使い方

では、こちらの文字を使って境界線を編集していきたいと思います

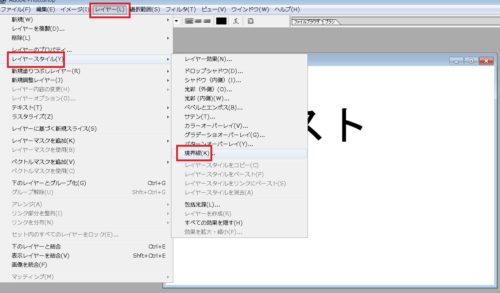
レイヤー→レイヤースタイル→境界線と選択します

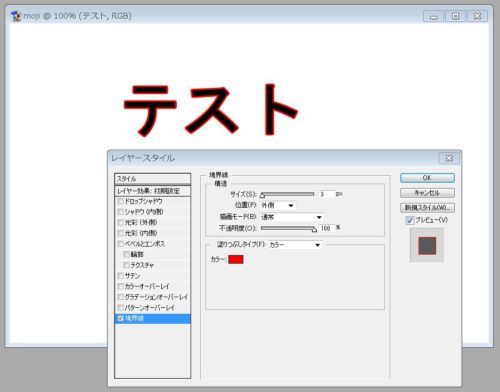
「レイヤースタイル」ダイアログが開き「境界線」が選択されています。この画面を開いた時点で、デフォルトで縁取りがされました

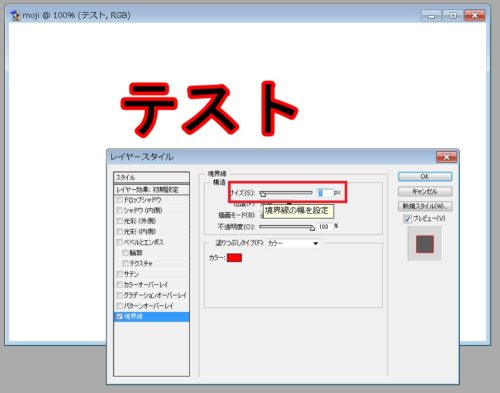
「サイズ」を調整すると、文字の周りの縁取りの大きさが変更できます

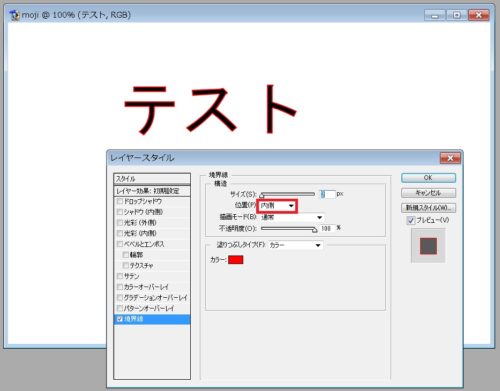
位置を「内側」にすると、外に伸びていた縁取りが外線から内側に向けて伸びます。サイズが大きくなると、文字がその色一色で塗り潰されます

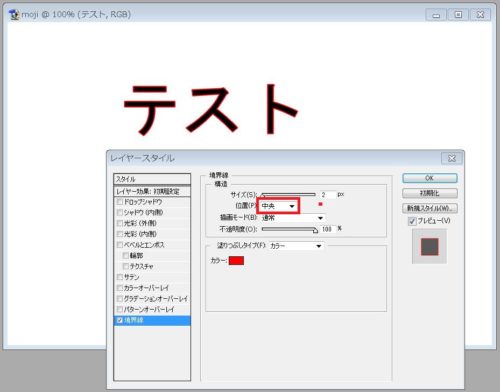
位置を「中央」にすると、外線から内側・外側両方へ向けて縁取りが伸びます

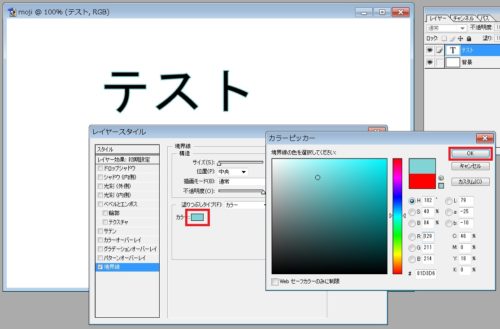
「カラー」をクリックすると、色を変更することが可能です
グラデーション

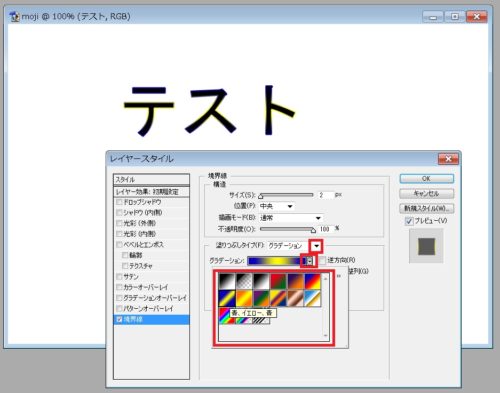
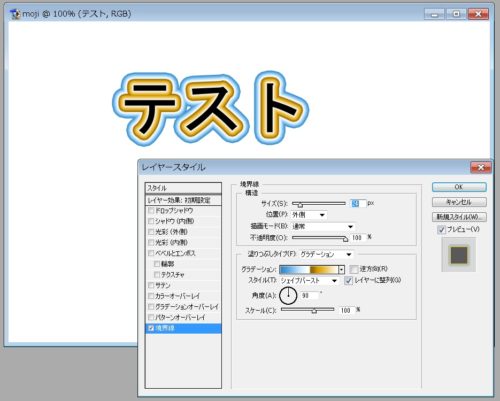
「塗りつぶしタイプ」をグラデーションにし、最初から登録されているパターンを選ぶとグラデーションで縁取りすることが可能です

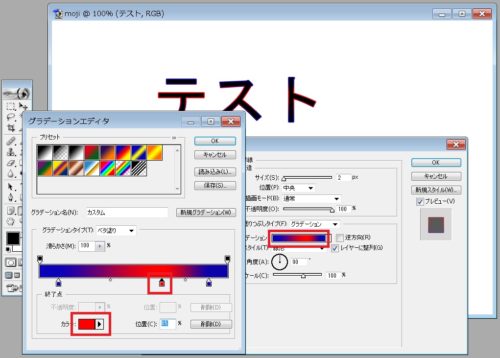
また、グラデーションそのものの色や配置を変更することも可能です

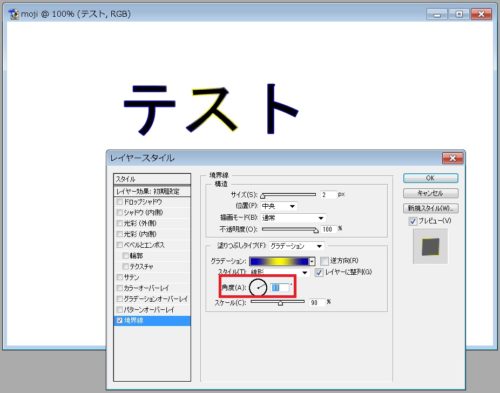
「角度」を調整することで、グラデーションの向きを変更することができます

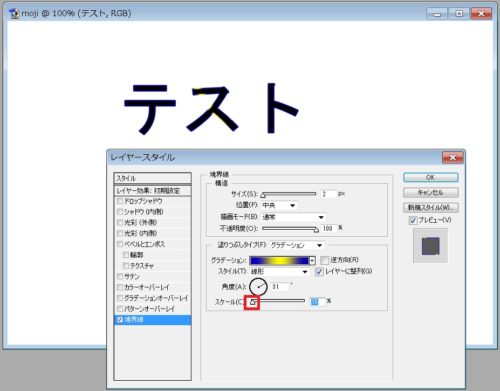
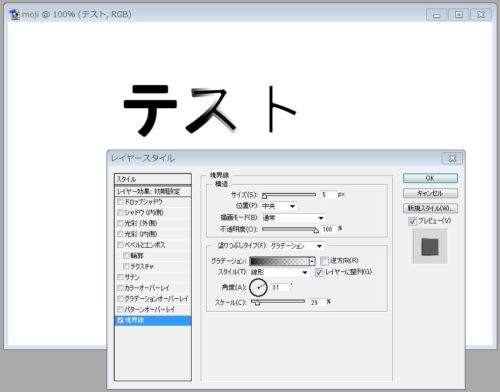
「スケール」で、グラデーションのキーカラーの比率を変更することができます

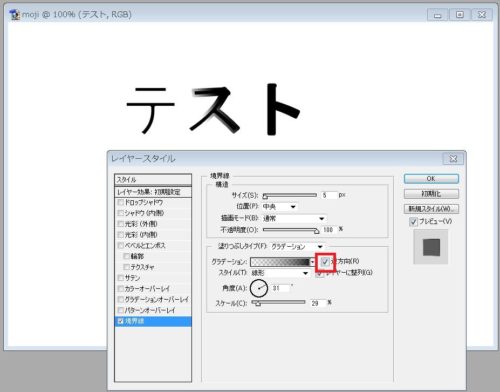
「逆方向」にチェックを付けると、グラデーションの向きを反対にすることができます


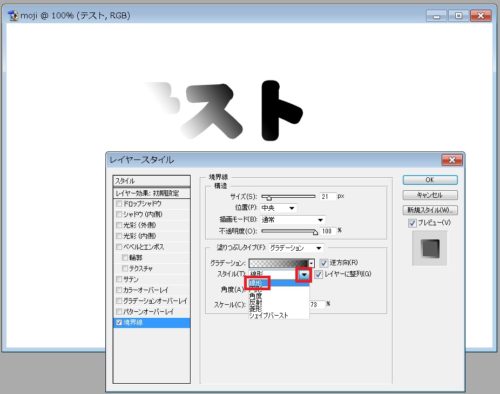
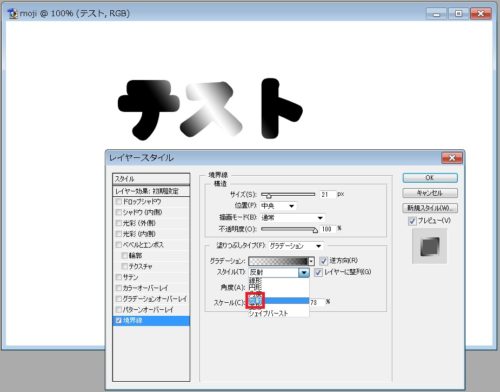
「スタイル」でグラデーションのスタイルを選ぶことができます。デフォルトでは「線形」が選ばれています

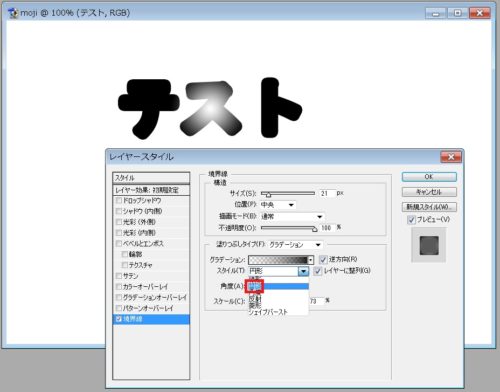
「円形」で中央から円を描くスタイルに変更できます

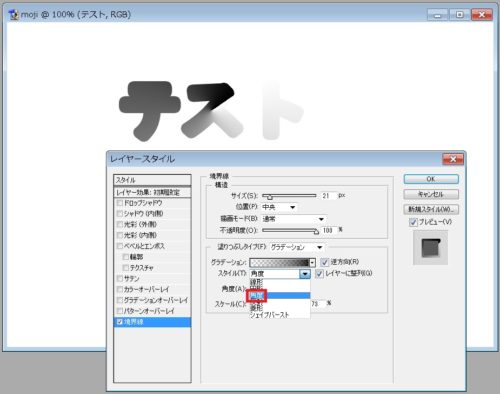
「角度」で設定した角度を中心に回転するスタイルに変更できます

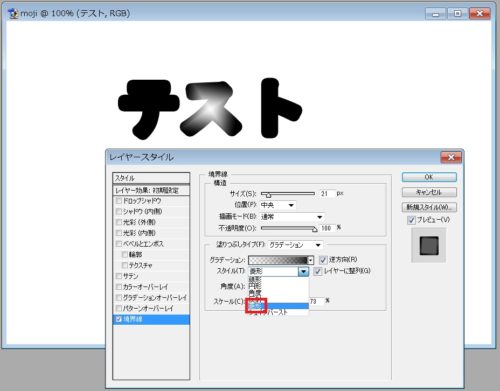
「反射」で設定した角度と垂直に反射するスタイルに変更できます

「菱形」でグラデーションが菱形に光るようなスタイルに変更できます

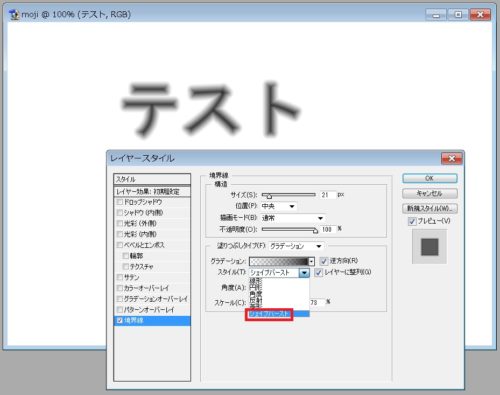
「シェイプバースト」で設定したグラデーションが爆発的に広がるようなスタイルに変更できます

わかりにくいのでシェイプバースト別の例
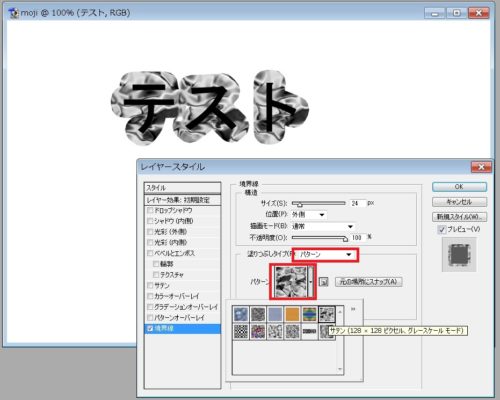
パターン

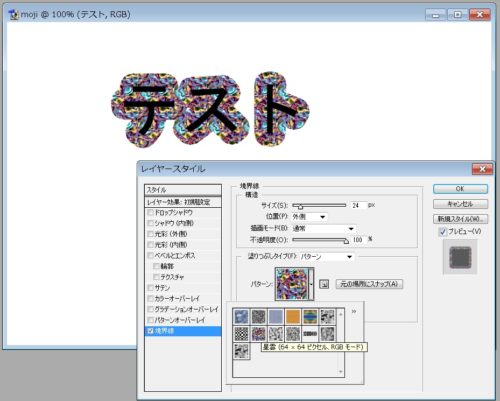
塗りつぶしタイプで「パターン」を選ぶと、登録されているパターンを縁取りに使用できます


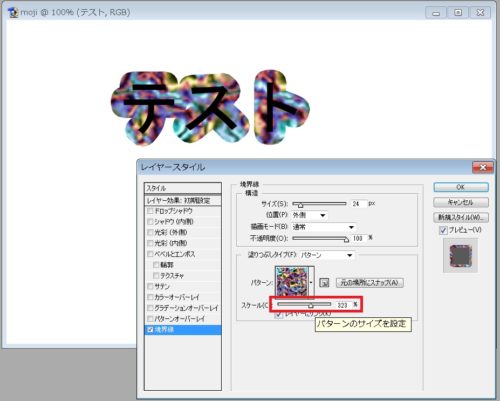
「スケール」を変更することで、パターンの粗さを変更することができます





















コメント