transform:rotateはtransformプロパティの一種で、値の「角度」を指定することが可能です。
transform:rotateの使い方
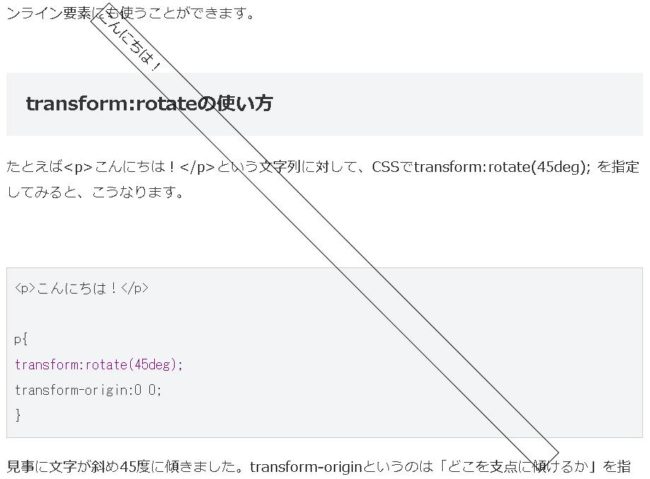
たとえば<p>こんにちは!</p>という文字列に対して、CSSでtransform:rotate(45deg); を指定してみると、こうなります。
こんにちは!
<p>こんにちは!</p>
p{
transform:rotate(45deg);
transform-origin:0 0;
margin-bottom:4em;
}見事に文字が斜め45度に傾きました。transform-originというのは「どこを支点に傾けるか」を指定できるプロパティで、ここではp要素の左上(左から0、上から0)を指定しています。そうしないとp要素の中心を支点にして回転してしまうので、わかりやすいようにborder付けますが、

こういうことになります。画像とかの場合は中心が支点でもあまり問題ないでしょうが、p要素などのdisplay:blockの要素に指定する場合はご注意ください。また、transformかけた要素は平然と他の要素に乗っかりますので、marginの指定なども合わせてご注意ください。
逆に文中の要素に対して使う場合は、中心を支点にしないとおかしなことになります。また、displayはinline-blockかblockにする必要があります(spanとかだと使えない)。
transform:rotate(角度deg);
要素を回転させる
jQueryのanimateメソッドはpixelに換算できることしかできないそうで、transform系のプロパティに対しては使えません。なので、jQueryでイベント起こす場合はCSSやクラスを変更する形で対応します。
先にCSSのみの場合を実装してみます。下のボタンにマウスカーソルを当てた場合(hover)は180度、クリックしている間(active)は720度まで回転するように設定しました。数値は加算ではなく絶対値なので、180+720度=900度まで回転したりはせず、active時は720度で止まります。
回る
/*CSS*/
#rot{
transition:1s;
display:inline-block;
text-decoration:none;
background-color:#edd1f9;
padding:5px;
border:1px solid grey;
border-radius:3px;
cursor:pointer;
}
#rot:hover{
transform:rotate(180deg);
}
#rot:active{
transform:rotate(720deg);
}jQueryを使って回転させる場合はこんな感じです。class「rot2」に0度、class「rot3」に1080度を適用し、クリックするたびにこのクラスがある場合はクラスを外し、ない場合はクラスをつけるようにしています。結果として押す度に左右に3回転ずつするようになっています。
押忍
/*CSS*/
.rot2{
transition:1s;
display:inline-block;
padding:1em;
border:1px solid grey;
border-radius:3px;
cursor:pointer;
transform:rotate(0);
}
.rot3{
transform:rotate(1080deg);
}
//jQuery
$('.rot2').click(function(){
if($(this).hasClass('rot3')){
$(this).removeClass('rot3');
}else{
$(this).addClass('rot3');
}
});






















コメント