選択範囲に対して「移動と変形」を行うことで、コミスタ上の絵を移動するほか、拡大・縮小・回転することが可能です。
選択範囲の絵を移動する方法

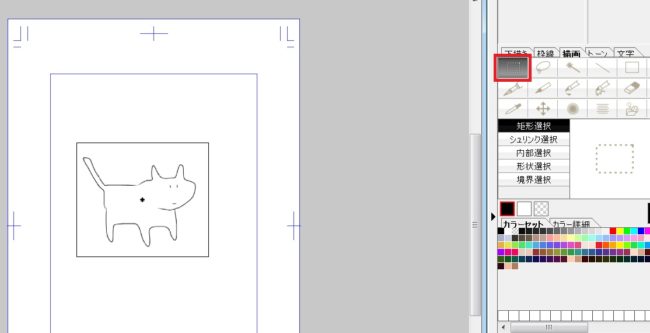
まずは矩形選択ツールなどを使って、移動したい範囲を選択します。

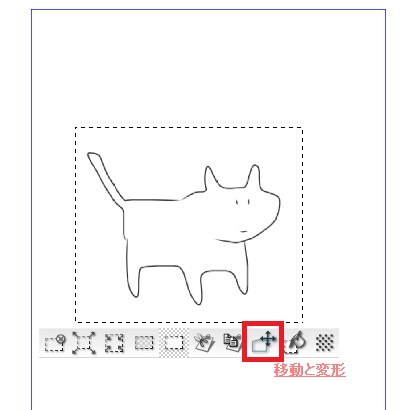
範囲下部に選択範囲ランチャーが表示されるので、「移動と変形」をクリックします。

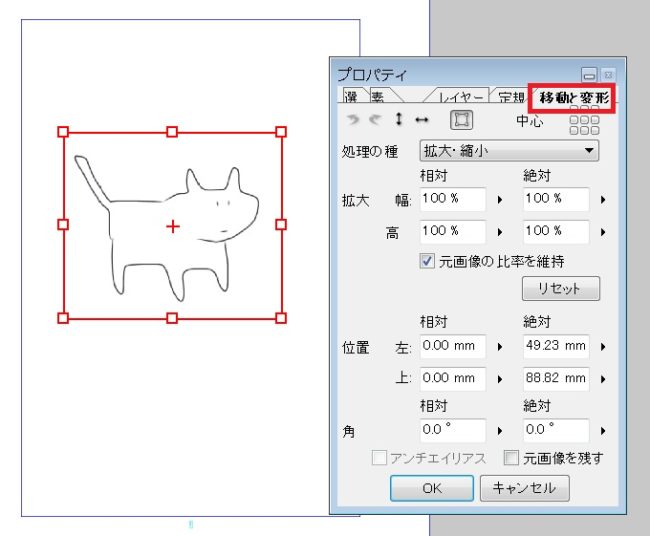
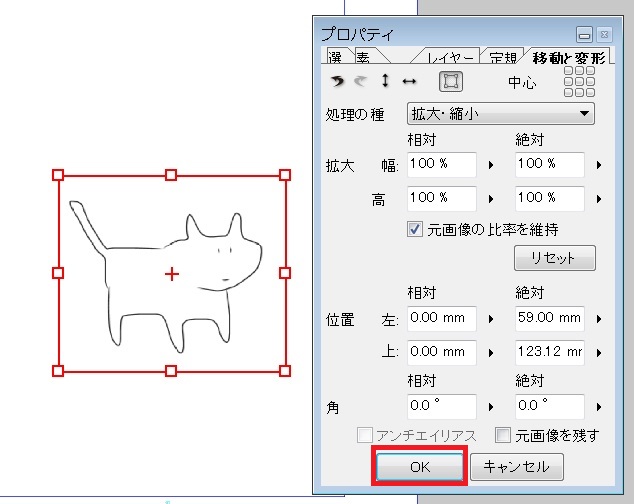
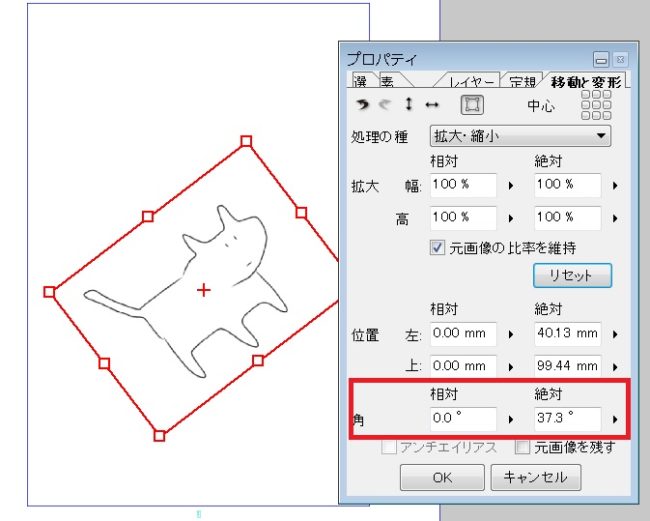
すると選択範囲が赤枠となり、プロパティが開きます。タブは初期状態で移動と変形になっています。

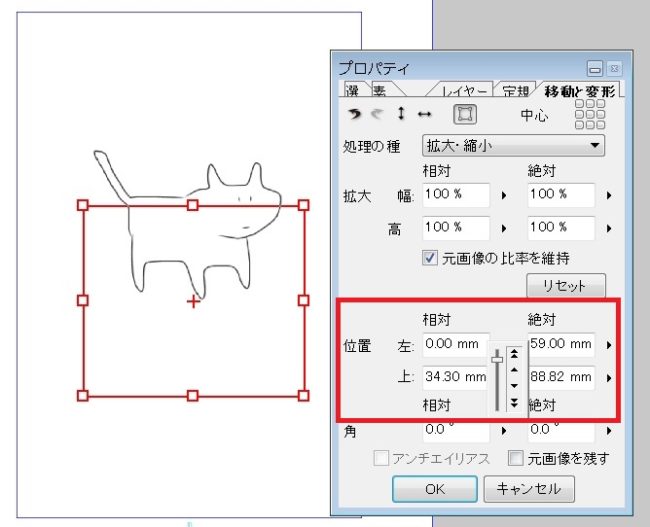
選択範囲内の要素を動かすには、プロパティの位置目盛り・数値を変更するか、選択範囲内にカーソルを合わせてドラッグします。

OKをクリックすることで、移動が確定されます。

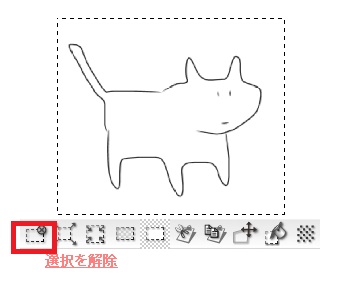
最後にランチャーの「選択を解除」をクリックするか、選択範囲外をクリックすることで選択を解除することができます。
拡大・縮小・回転する方法

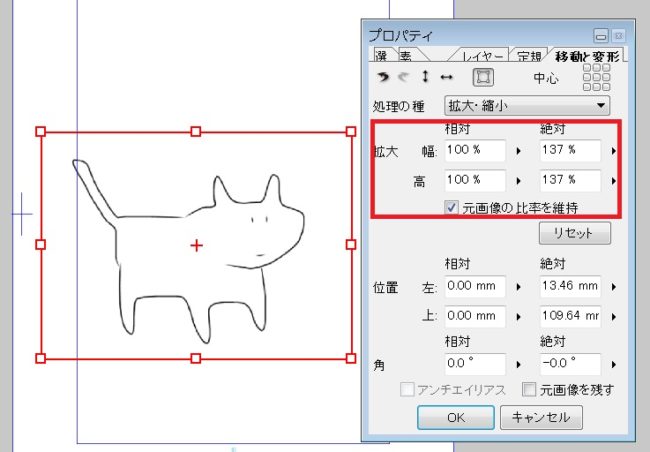
同様に「移動と変形」を選択した状態で、□部分や辺の上にマウスカーソルを合わせるとカーソルが←→のように変化します。この状態でドラッグ、または直接プロパティの「拡大」の値を変更することで、選択範囲の画像を拡大・縮小することができます。

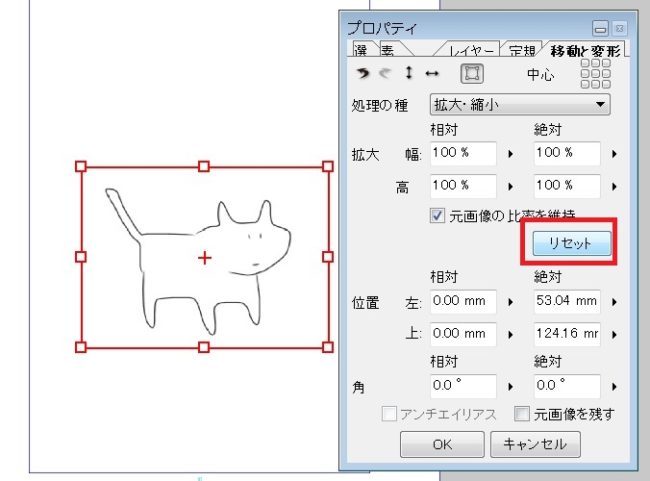
「リセット」をクリックすると元のサイズに戻ります。

辺から少し離れたあたりではカーソルが曲がった矢印になるので、その状態でドラッグするかプロパティの「角」の値を変更することで、選択範囲の画像を回転させることができます。

ComicStudio(コミスタ)の便利な使い方・テクニック逆引きリファレンス
色々と事情があって最近引っ張り出してきたコミスタです。これ書いてる時点ではClipStudioが主流ですが、漫画描くならコミスタのほうが便利という声もちらほら……。





















コメント