画像を元に再描写させることのできるtileの使い方です。
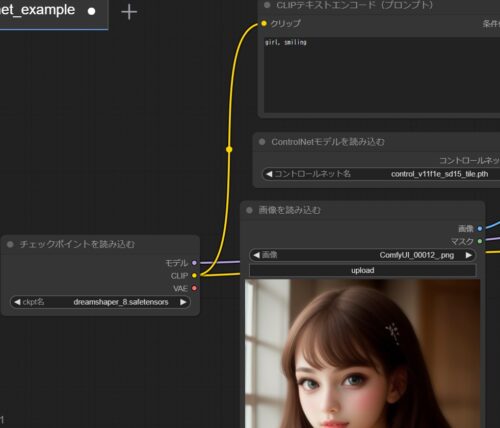
tileの構成
配線的にはscribbleと同じです。
公式ページに遷移し(WebUIでコントロールネット使用のワークフロー読み込めるpngもDL可)、
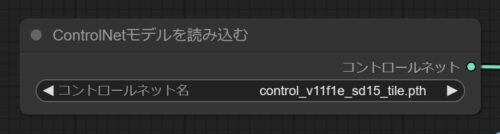
リンクからHugging faceに飛んでcontrol_v11f1e_sd15_tile.pthおよびyamlをDL、保存先/stabilitiymatrix/Packages内のComfyUI/models/controlnetに入れておきます。

WebUIでControlNetモデルを読み込むをtileに変更し、

読み込む画像、プロンプト、モデルなど指定したら完成。
実行結果

元画像がこれ。

実行すると、高精度な画像が再構成されることが確認できます。
画像自体のサイズも変更可。
画像自体のサイズも変更可。

服装などが出力のたびに少し変化するので、なるべく一貫した画像を出したい場合プロンプトでしっかり指定する、シードを統一するなどの工夫が必要になります。
縦横が異なる比率で出した場合、一部がカットして出力されます(アイキャッチ画像)。
縦横が異なる比率で出した場合、一部がカットして出力されます(アイキャッチ画像)。

紹介したアプリ、Webサービス、AI一覧
紹介したサービス等のまとめです。有料のサービスでも無料で試せることがほとんどなので、気になったものがあったらどうぞ。























コメント