Illustratorをインストールすると最初にチュートリアルが表示されるので、まあそっち見れば済む話なんですが、備忘録的に「長方形の書き方」の解説記事となります。
長方形ツールの使い方
長方形を描くには、左のメニューバーにある「長方形ツール」を使用します。

メニューバーの「長方形ツール」を選択します。

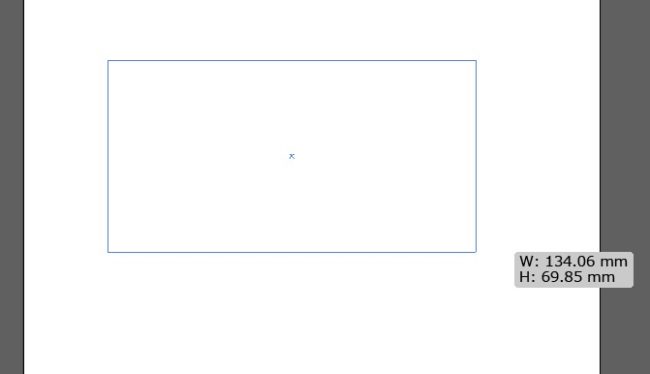
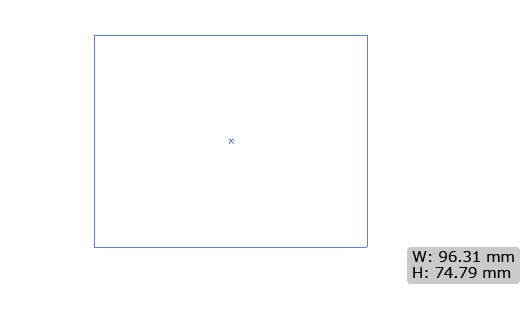
長方形ツールを選択したまま画面上をドラッグすることで、長方形を描画することができます。

指を離すと長方形が確定します。

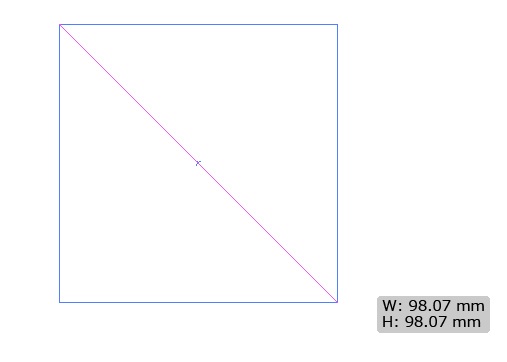
Shiftを押しながらドラッグすることで正方形を描くことが可能です。

また、Alt(MacではOption)を押しながらドラッグすることで、クリックしたところを中心に図形を描画することができます。
Shift+Altを押しながらドラッグすることで、クリックしたところを中心点にして正方形を描くことも可能です。
Shift+Altを押しながらドラッグすることで、クリックしたところを中心点にして正方形を描くことも可能です。
長方形のサイズ変更

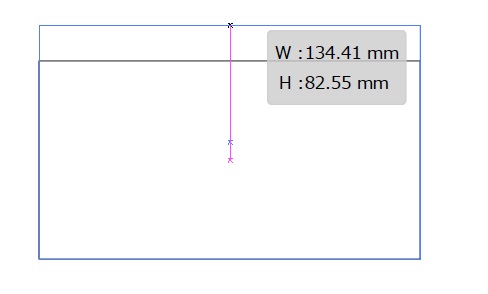
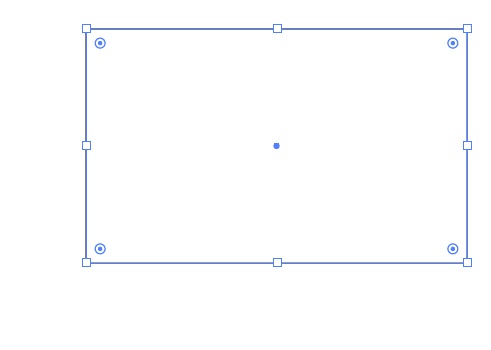
長方形のふちでカーソルが矢印になるところでドラッグすることで、長方形のサイズを変更することができます。

指を離すとサイズ変更が確定されます。
長方形の移動

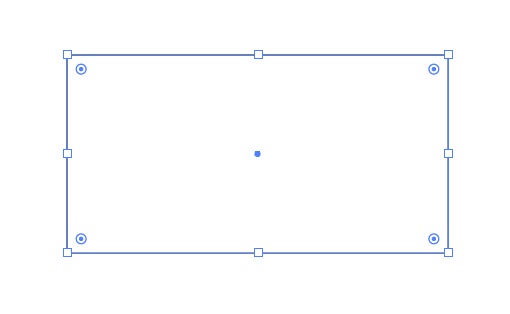
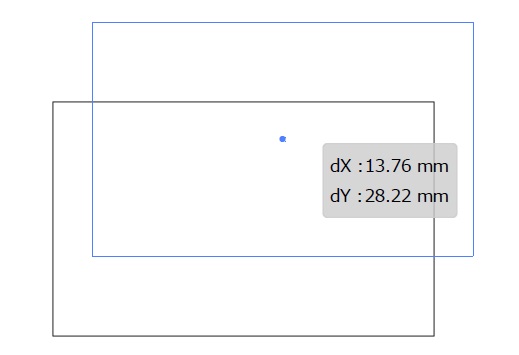
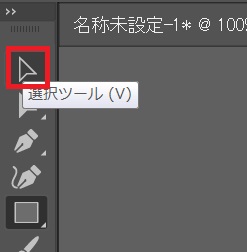
長方形の中央の点にカーソルを当ててドラッグすると、長方形の位置を移動することができます。

指を離すと長方形の位置が確定されます。

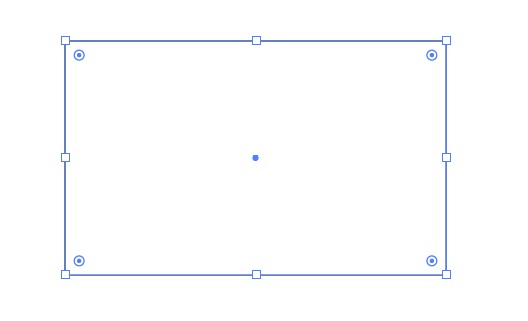
これらの操作(サイズ変更・移動)は、画面左の選択ツールを選択しても行えます。

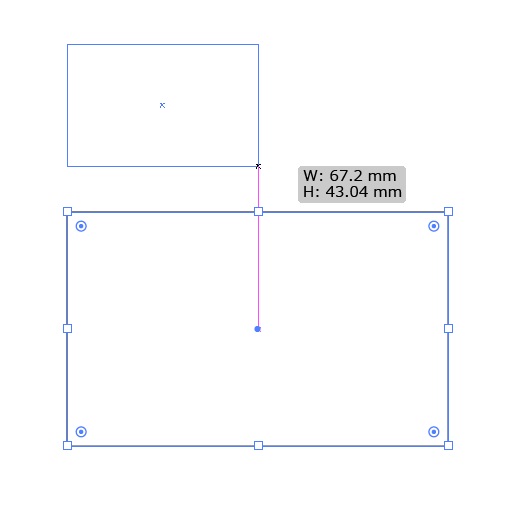
選択ツールを使用中は、移動は長方形の内側のどこを掴んでも移動することができます(サイズ変更は上と同じ操作です)。

移動・サイズ変更中に表示されるピンク色の線はスマートガイドと呼ばれ、他の図形との位置関係などをわかりやすく表示してくれます。

Illustrator(イラレ)の使い方・ツール・テクニックリファレンス
ベクター画像を作るなら必須と言っていい、AdobeのIllustratorの使い方まとめです。一時期仕事で使っていたので基本的なとこをまとめました。
イラレ使い方
四角形のオブジェクトを描画・移動・変形
三角形、六角形など多角形を描画...





















コメント