Reference OnlyはComfyのカスタムノードで、読み込んだ画像と同じ顔の画像を作ることに特化しています。
性能的にはIPAdapterなどのほうがいいのかもしれませんが、導入が簡単です。
Reference Onlyのインストール
今回の解説ではComfy UI Managerを使用するので、先に入れておきます。
基本的なComfyの使い方はこちら。

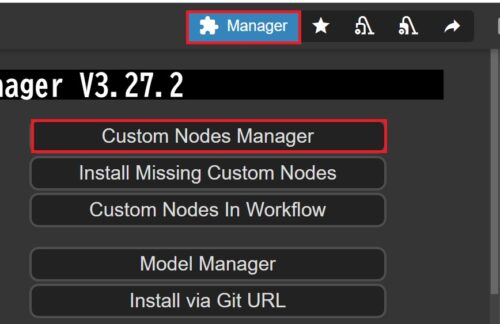
まずはWebUIを開いてManager→Custom Nodes Managerをクリックし、

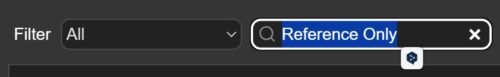
Reference Onlyで検索します。
Comfy UI Managerではこのように、インストール可能な拡張機能を検索し、直接DLすることが可能です。
Comfy UI Managerではこのように、インストール可能な拡張機能を検索し、直接DLすることが可能です。

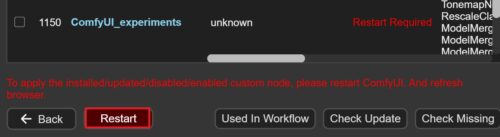
ComfyUI_experimentsというのにチェックを付けてInstall。

カスタムノードを追加した場合、Comfyを再起動してブラウザもリロードする必要があります(もし中断したくないタスクが実行中ならそれ終わるまで待ってください)。
まずComfyを再起動するか訊かれるのでRestart、
まずComfyを再起動するか訊かれるのでRestart、

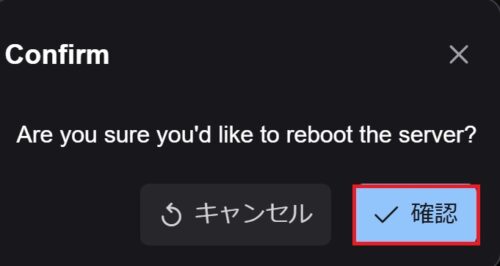
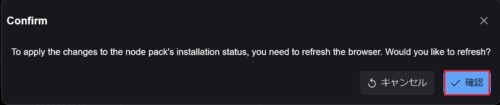
確認をクリックします。

次にブラウザを再起動するか訊かれるのでこれも確認。

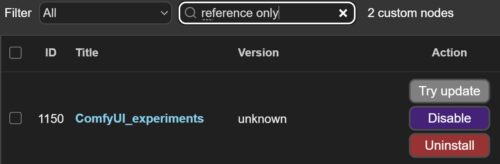
リロード後WebUI上で再検索し、アップデート、無効化、アンインストールが選べるようになっていればインストール成功です。

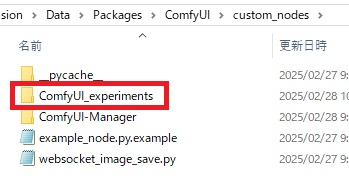
なおカスタムノードを追加すると、custom nodesフォルダ(Comfy UI Managerと同じ場所)にフォルダが追加されます。
Reference Onlyの構成

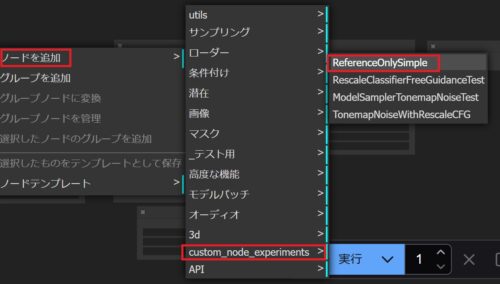
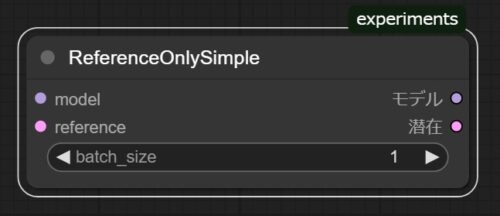
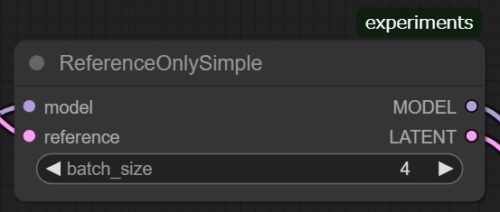
例によって自分で組みますが、右クリック→ノードを追加にcustom_node_experimentsというのが増えてるので、そこからReferenceOnlySimpleをクリック。

こんな感じで、MODELと潜在空間の画像がイン/アウトできることがわかります。つまり既存の画像を参照する場合、

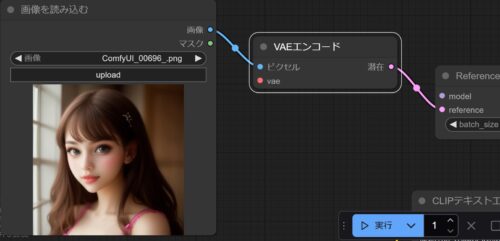
画像を読み込むからVAEエンコードを経由して接続する形で画像を読み込めばOKです。Image2Imageの構成の間にReferenceOnlyを差し込む格好です。
潜在空間、VAEなどについてはこちらで触れていますので、参考まで。

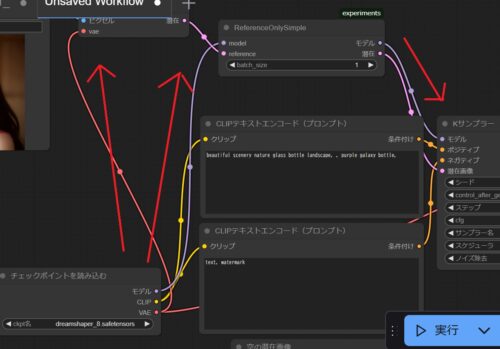
vaeとmodelはチェックポイントを読み込むから持ってきて、ReferenceOnlySimpleからKサンプラーへ配線をつなげば完成です。
Reference Only成果物

さて、単純なプロンプトの場合、

わかるはわかるんですが、正直あまり恩恵を感じないしなんか若返りました。

ちなみにbatch_sizeを増やすと一度に行う出力数が増えます。

実行例。

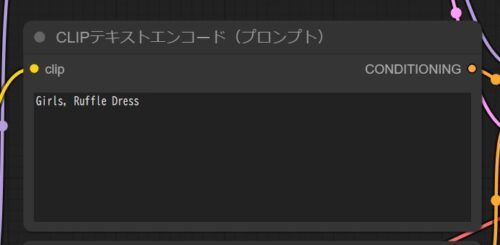
一貫性を持たせたい場合、ある程度プロンプトをちゃんと描いて使うのがおすすめです。
なんとなくモデルも変えました。
なんとなくモデルも変えました。

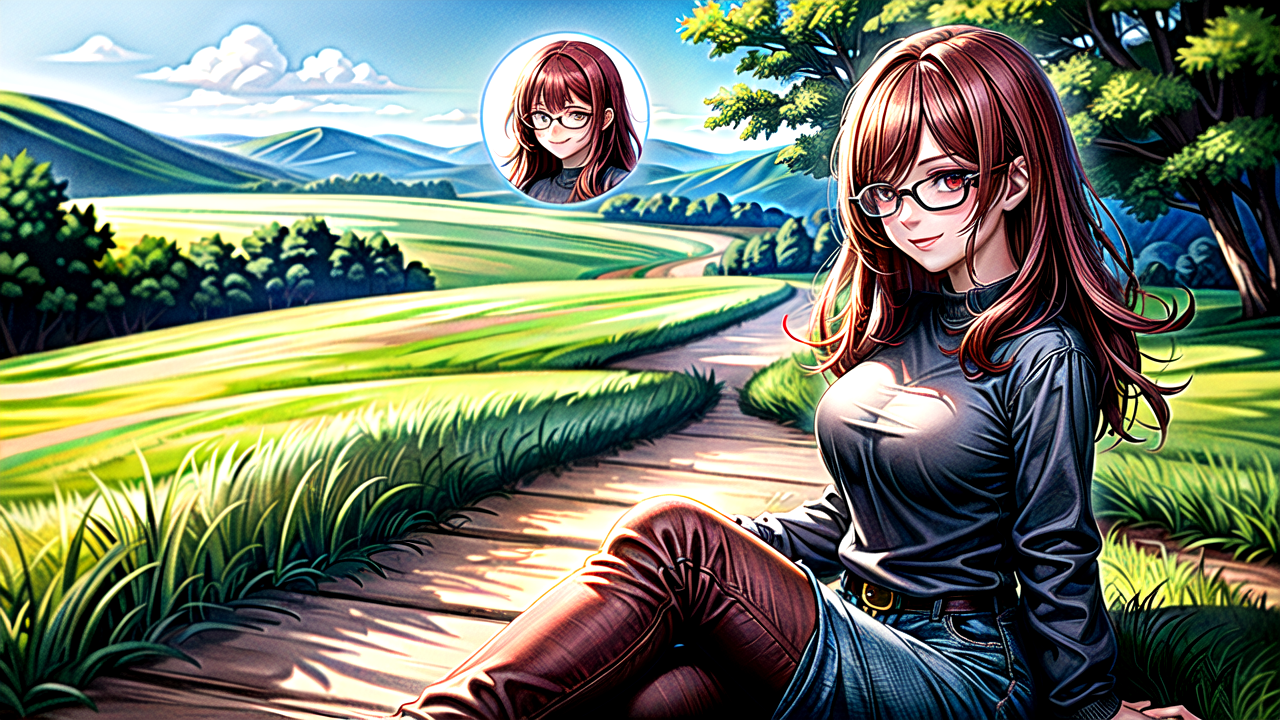
背景を変えた例、

服装を変えた例、

髪色と長さを変えた例。結構いい感じだと思いますが、どうでしょう。

紹介したアプリ、Webサービス、AI一覧
紹介したサービス等のまとめです。有料のサービスでも無料で試せることがほとんどなので、気になったものがあったらどうぞ。
























コメント